前言
对于现代年轻人来讲,其实买房买车可以说是很困难的一件事情了。如果没有父母的帮助或者个人能力非常强,那么想要在一线城市买一个房子,或许工作个几十年都未必能够做得到,甚至在北上广深这一些地方。稍微活得精致一点或许都可能让自己变成月光族了。

当然这也是建立在普通人的角度去考虑,不乏有一些大学成绩特别好,个人能力也异常出色优秀的人。即使是应届毕业生也能够找到一份很好的工作,甚至年薪就已经比很多努力十多年的人还要高得多了。在最近就有一个网友分享了自己的个人经历:情侣毕业一个进百度一个进阿里,一年后晒出总收入,网友:我酸了。这是怎么回事呢?

根据这个网友所分享的个人经历也就能够得知,原来这个网友和女友两人在大学毕业之后,因为个人学历和能力还算不错的关系。所以一个就进入了阿里工作,而一个也是进入了百度这个大企业。现在两人已经毕业一年时间了,而在存款方面就已经有了30万。而他也打算子在今年就结婚,并且在明年就在北京买车买房。当然这也引起了很多人的讨论了。
除了两人的个人目标很伟大之外,其实更多的还是引人注意的年薪。毕竟在毕业一年的时间里两人就能够存够30万元,想必两人在税前就已经能够达到50万以上了吧。当然也有一些网友吐槽说其实这点钱在北京买车买房是很困难的一件事情。

其实呢,毕业第一年就做到这样的程度,相信大部分的人都做不到吧。如果这对情侣继续坚持几年时间。在北京买车买房还是一件困难的事情吗?
读者福利:知道你对Python感兴趣,便准备了这套python学习资料
对于0基础小白入门:
如果你是零基础小白,想快速入门Python是可以考虑的。
一方面是学习时间相对较短,学习内容更全面更集中。
二方面是可以找到适合自己的学习方案
包括:Python永久使用安装包、Python web开发,Python爬虫,Python数据分析,人工智能、机器学习等习教程。带你从零基础系统性的学好Python!
零基础Python学习资源介绍
👉Python学习路线汇总👈
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。(全套教程文末领取哈)

👉Python必备开发工具👈

温馨提示:篇幅有限,已打包文件夹,获取方式在:文末
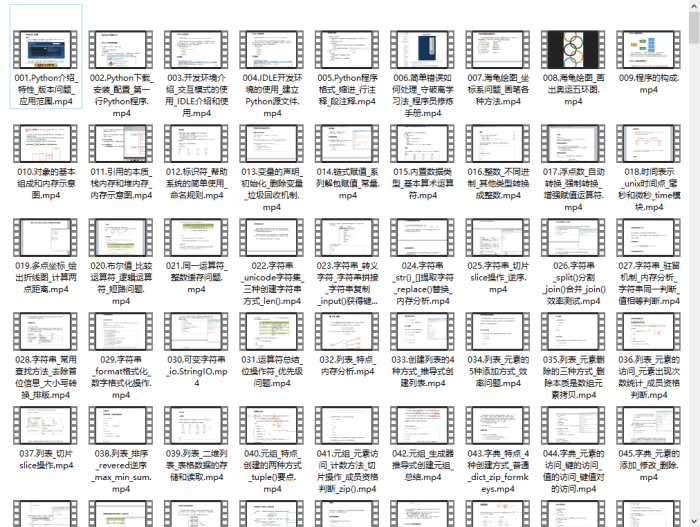
👉Python学习视频600合集👈
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

👉实战案例👈
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

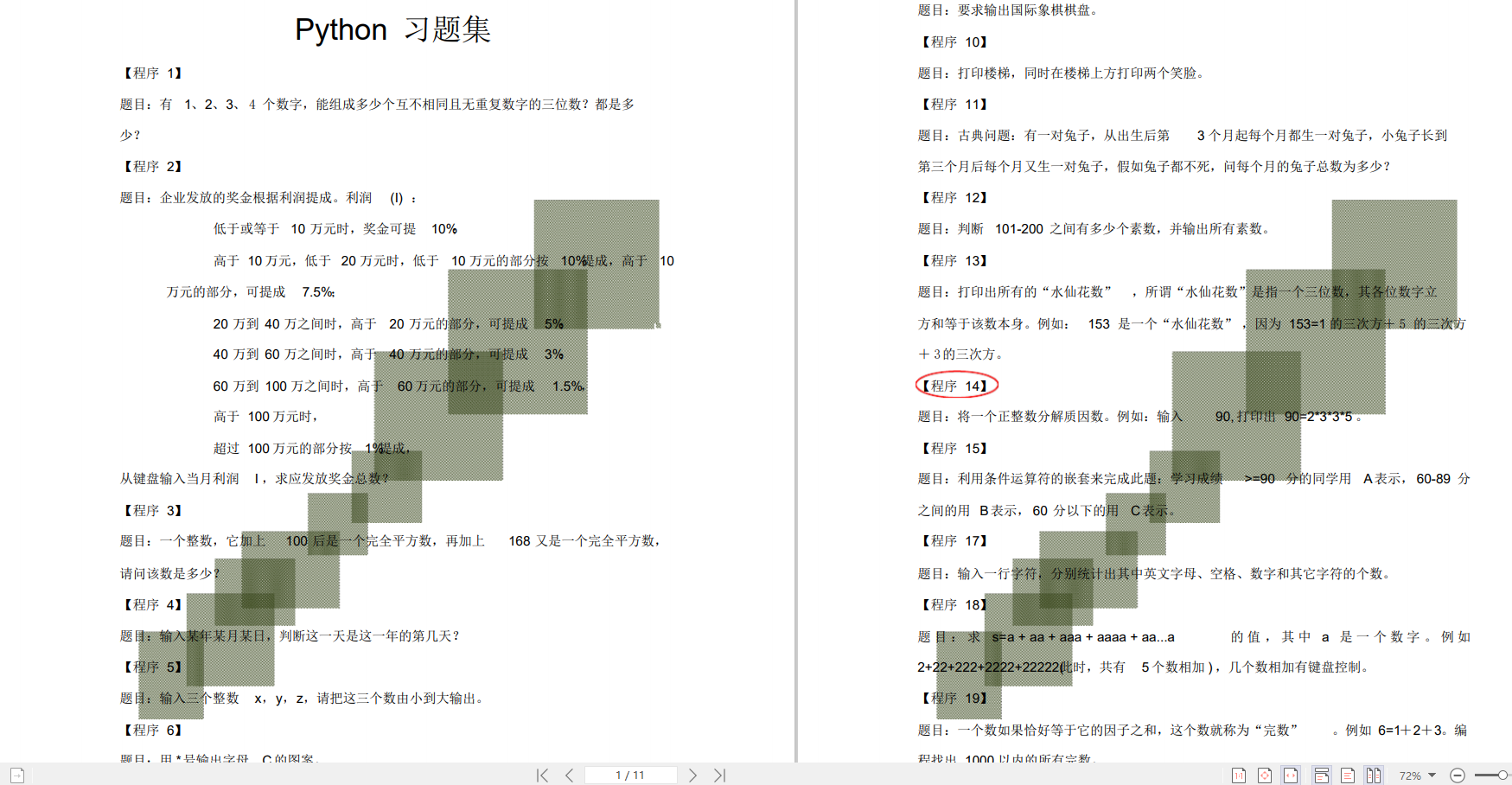
👉100道Python练习题👈
检查学习结果。
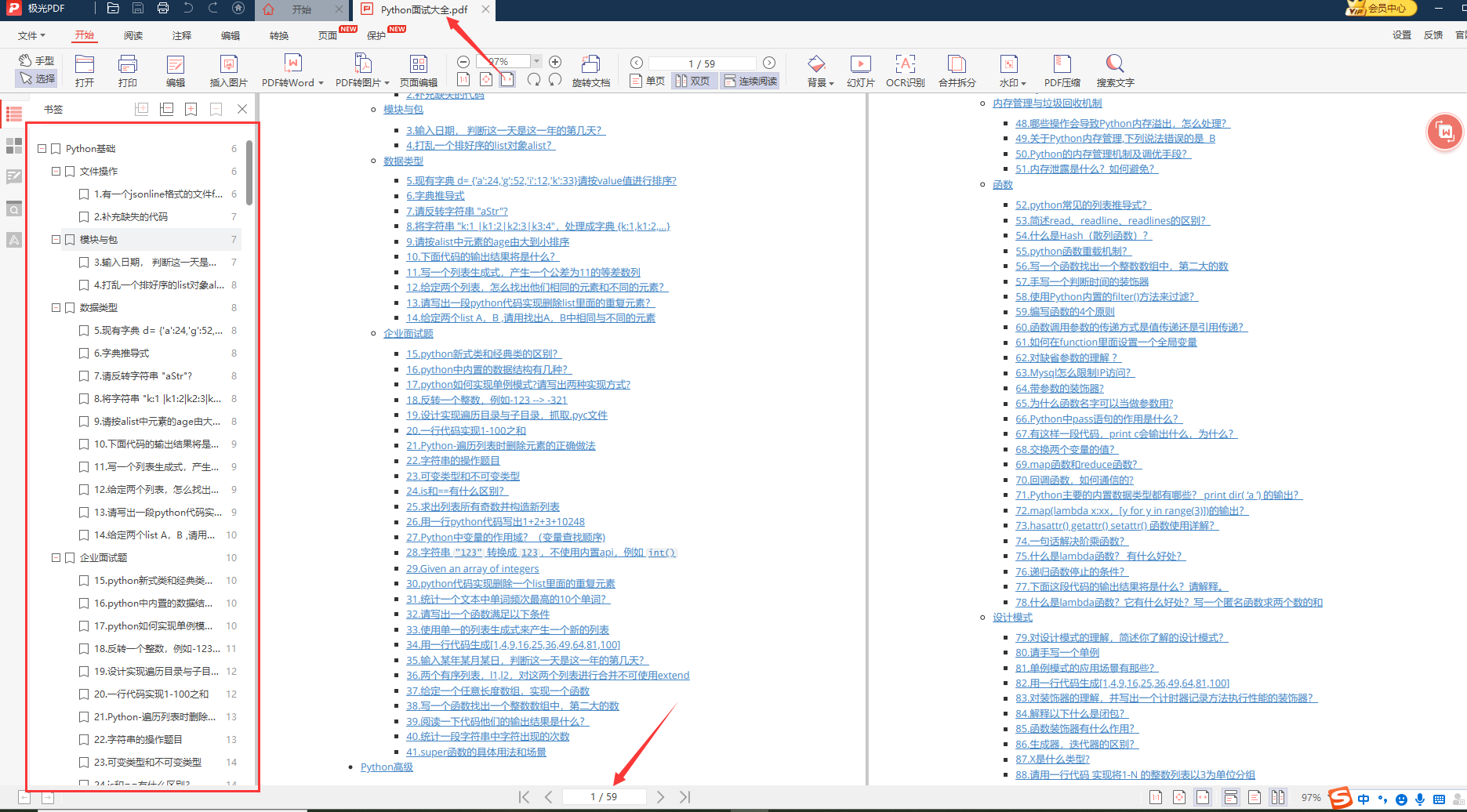
👉面试刷题👈



资料领取
上述这份完整版的Python全套学习资料已经上传CSDN官方,朋友们如果需要可以微信扫描下方CSDN官方认证二维码输入“领取资料” 即可领取

好文推荐
了解python的前景:https://blog.csdn.net/SpringJavaMyBatis/article/details/127194835
了解python的兼职副业赚钱:https://blog.csdn.net/SpringJavaMyBatis/article/details/127196603





















 750
750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








