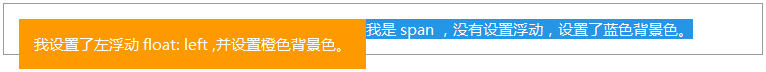
问题所在:子盒子浮动导致父盒子的内高度为0,父级盒子不能被撑开,发生高度坍塌的情况。如下图所示:

答案:
1. 给父级元素设置合适的高度,手动撑开
2. 给父元素添加样式 overflow:hidden/auto (这个属性相当于触发BFC,让父级紧贴内容,包括使用了浮动的盒子)
3. 在浮动元素结尾增加空的div盒子,添加样式 clear:both
4. 给父元素添加伪类 :after 和 zoom (最推荐)
详细解析:
1. 给父级元素设置合适的高度,手动撑开
只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
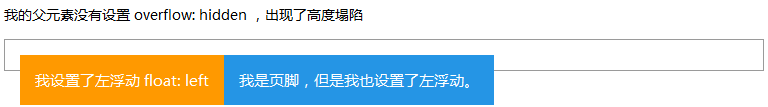
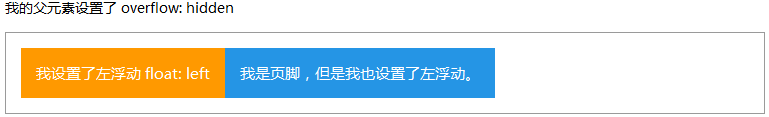
2. 给父元素添加样式 overflow:hidden/auto (这个属性相当于触发BFC,让父级紧贴内容,包括使用了浮动的盒子)
在浮动元素的父元素上设置了 overflow 的值为 hidden 或 auto (超过的部分不显示),可以闭合浮动。
overflow的属性:
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |


3. 在浮动元素结尾增加空的div盒子,添加样式 clear:both
clear 有 几个属性值,分别为
- both 在元素左右两侧不允许出现浮动元素
- left 在元素左侧不允许出现浮动元素
- right 在元素右侧不允许出现浮动元素
- none 不清除浮动
- inherit 继承父元素的值

4. 给父元素添加伪类 :after 和 zoom (最推荐)
这种方式也是使用clear: both;的方式达到效果,只是变相的使用了伪类after,使得页面结构更简洁。
//在类名为clearfix的元素后面加入内容
.clearfix:after{
display: block;
clear: both;
content: "";
height: 0;
line-height: 0;
visibility: hidden;
}
.clearfix{
zoom: 1; //因为IE6不支持:after伪类
}
拓展:
为什么会出现浮动?
由于浮动元素不在文档流中,所以文档流的块框表现得就像浮动框不存在一样。浮动元素会漂浮在文档流的块框上。
浮动带来的问题:
-
父元素的高度无法被撑开,影响与父元素同级的元素
-
与浮动元素同级的非浮动元素(内联元素)会跟随其后
-
若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构。






















 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








