玩过js的都用过JSON.parse方法来将json字符串转换为动态的json对象,但是这里面却埋了很大的严格格式的坑
首先我们来看看js中转换对象的方法有哪些,js是一种动态对象语言,所以可想而知,对象的创建和赋值就会很随意很任性,因此方法肯定不止一种,一般来说有下面三种:
1、var json = JSON.parse(str);
2、var json = eval(“(” + str + “)”);
3、var json = (new Function("return " + str))();
明显,第一种是最直观也是最方便使用的,但是第一种就真的好用吗?举个栗子先:
var str = "{'name':'大明','age':3}";
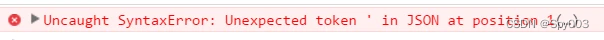
上面这段try-catch运行发现,诶,控制台报错了,

查阅资料发现原来这个parse方法要严格遵循JSON规范,也就是属性名name和age必须加双引号,还有就是,整个json字符串不能用双引号包含单引号,要把单引号放在外面,双引号用来包裹内部,如下:
str = '{"name":"小明","age":18}';
这样控制台就可以输出正确的对象了。
但是有时候,我们开发前端,可能数据不太尽如人意,但是如果我们每次都批量处理数据再用parse可就太繁琐了,所以推荐使用方法2、3:
2、var json = eval("(" + str + ")");
3、var json = (new Function("return " + str))();
这两个方法只替换str就行,其他部分是结构化的内容直接填写就行。这样遇到类似上面不是太规范的JSON数据的时候,也不用头大了。
如果解决了你遇到的问题,感谢你的肯定支持。如果没有解决到你的问题,那深表遗憾,浪费了你的宝贵时间。
主要做自己记录备忘。























 1398
1398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








