
设置一个计时器,在延迟1000毫秒(1秒)后执行函数time计时器ID存储在变量"t"

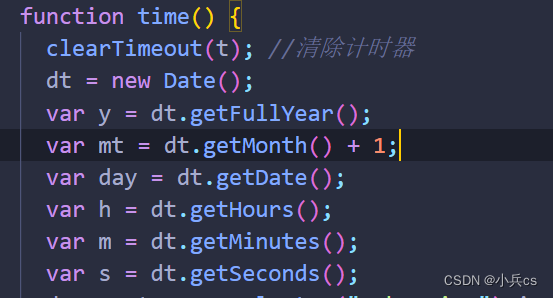
这段代码定义了一个名为"time"的函数。该函数的作用是获取当前时间并将其格式化为年、月、日、时、分、秒等信息。
第一行代码使用"clearTimeout"函数清除之前设置的计时器。接下来,创建一个日期对象 "dt",并使用"getFullYear"、"getMonth"、"getDate"、"getHours"、"getMinutes"、"getSeconds"等函数获取当前时间的年、月、日、时、分、秒等信息。
最后,将获取到的时间信息分别存储到变量"y"、"mt"、"day"、"h"、"m"、"s"中。

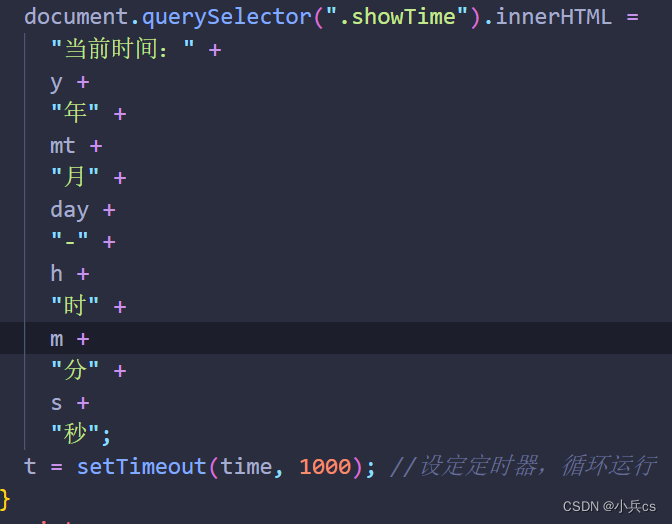
这段代码将格式化后的时间信息展示在HTML页面中,更新类名为"showTime"的元素的innerHTML。更新的内容为:"当前时间:年-月-日-时-分-秒"。
接下来,使用"setTimeout"函数重新设定一个计时器,以便定时刷新页面上的时间信息。这里将"time"函数作为回调函数传递给"setTimeout",并设置延迟时间为1000毫秒(即1秒)。这样,每隔1秒钟,"time"函数就会被自动调用一次,更新页面上的时间信息。





















 1525
1525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








