一、产品介绍:
Methodot是行云创新旗下一款面向研发使用的一站式云原生开发及应用托管平台,产品内有大量开箱即用的服务和开发工具,例如:
- 支持开发团队进行微服务架构设计(例如一个袜子商店管理系统),服务参数以模块的形式传递


- 支持绑定git、镜像、代码进行云原生模式开发及部署

无需额外配置编译环境,大量开箱即用的环境模板,开箱即可云端编码,编码结束后推送git保存

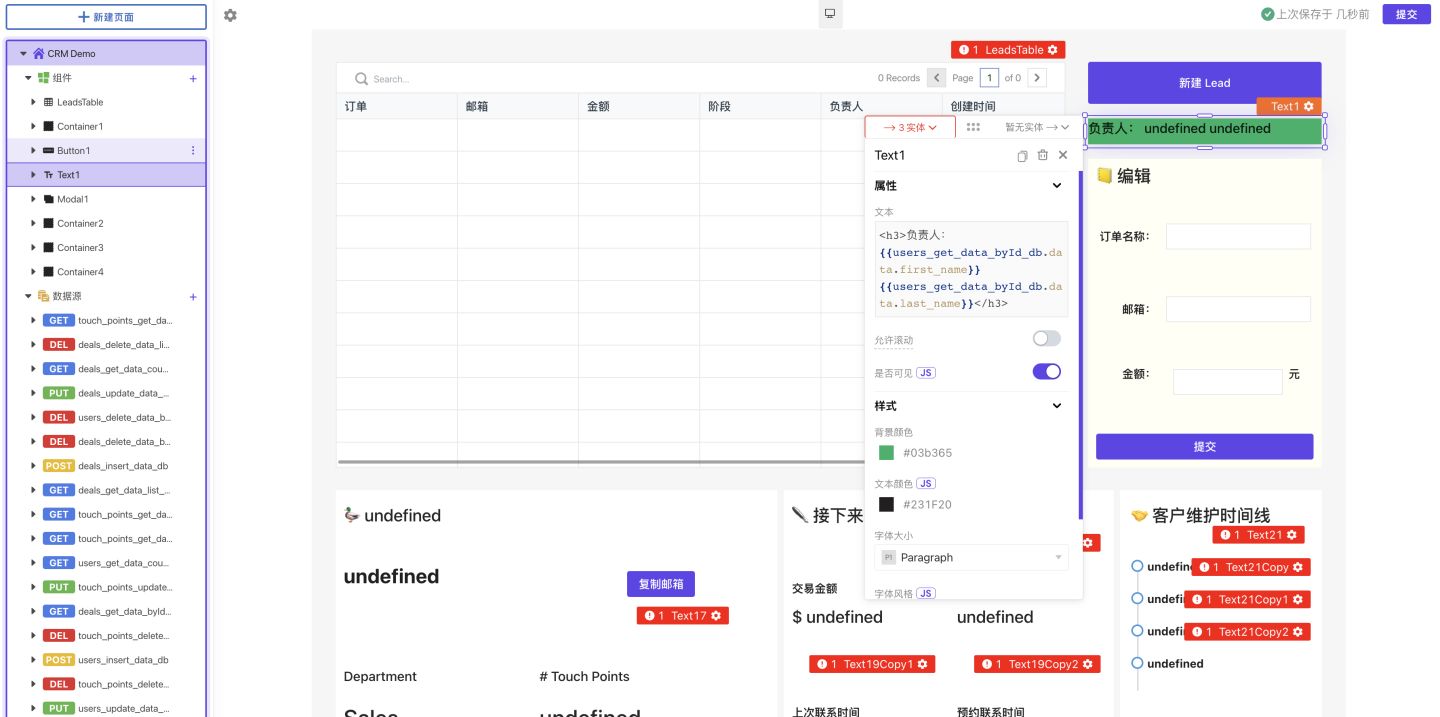
- 支持低代码应用开发,快速开发企业及团队内部工具

- 大量已安装的中间件等工具,开箱即用

本次案例将介绍如何使用低代码板块中的Echart组件,将复杂的数据转化为有意义的可视化图表,并将其集成到您的应用程序或系统中。这将帮助您的用户更好地理解和分析数据,从而做出准确的决策和行动。
ECharts 是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari 等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、实战演示
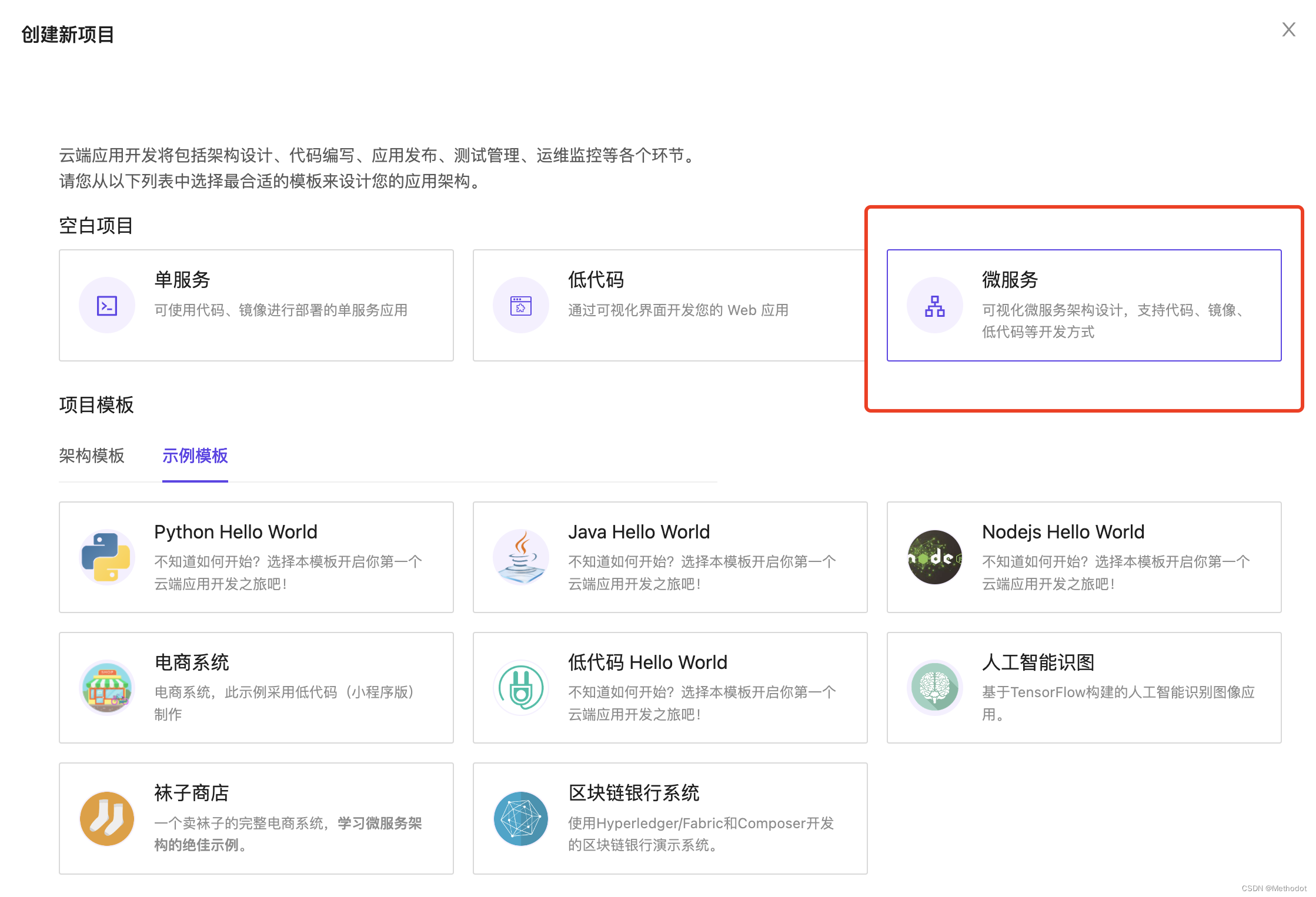
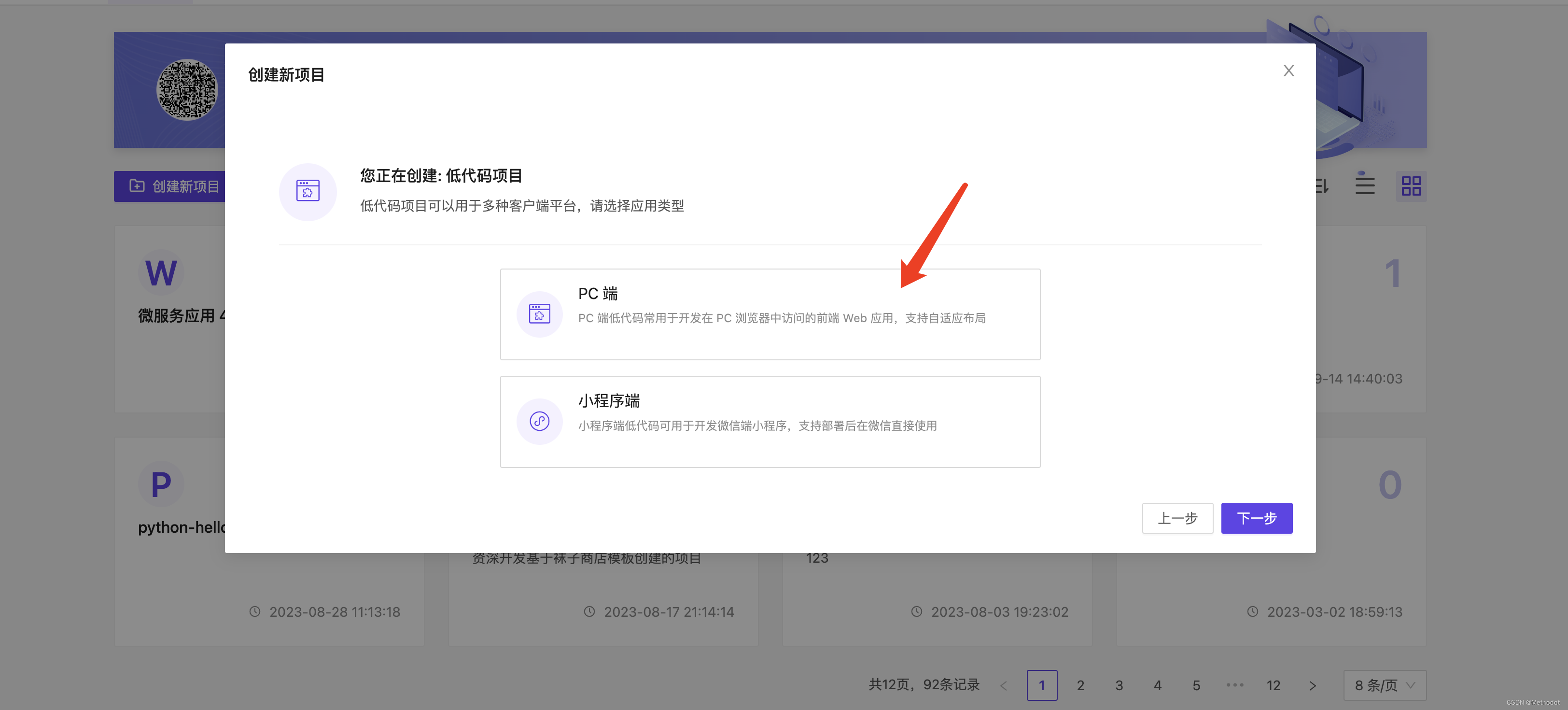
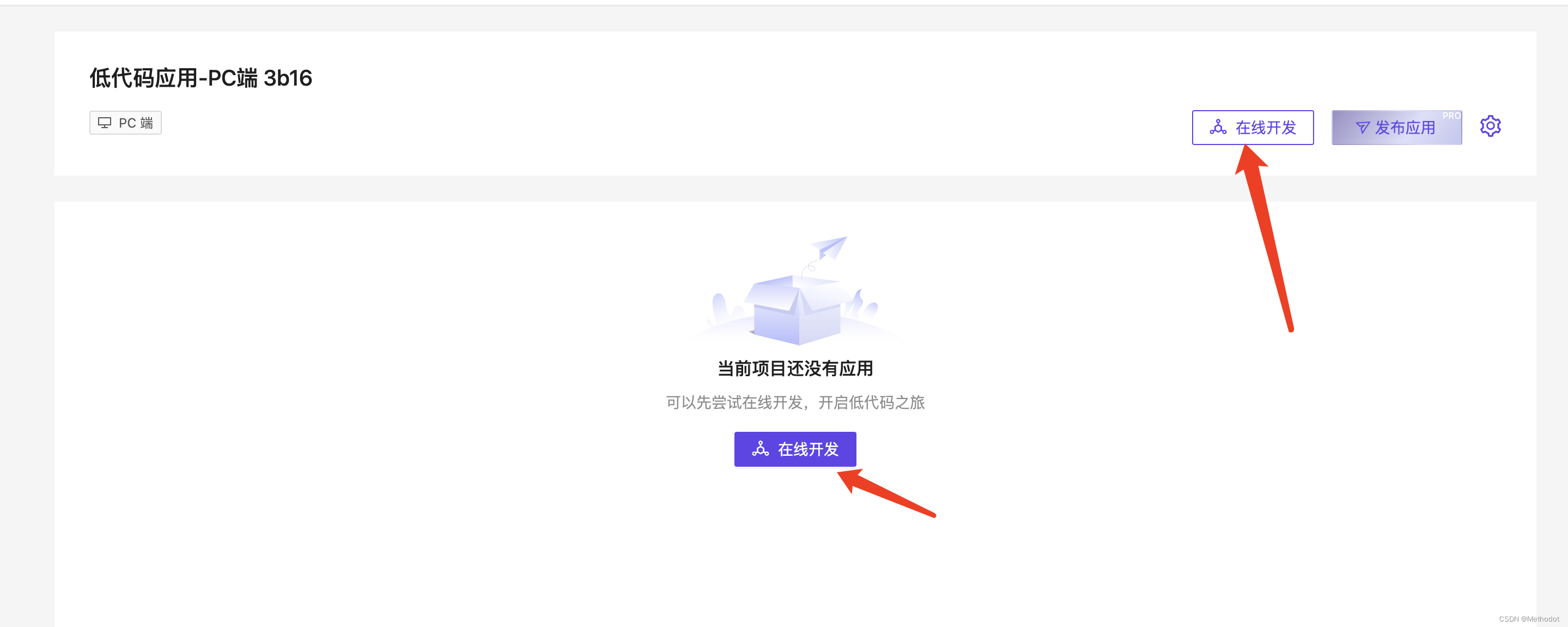
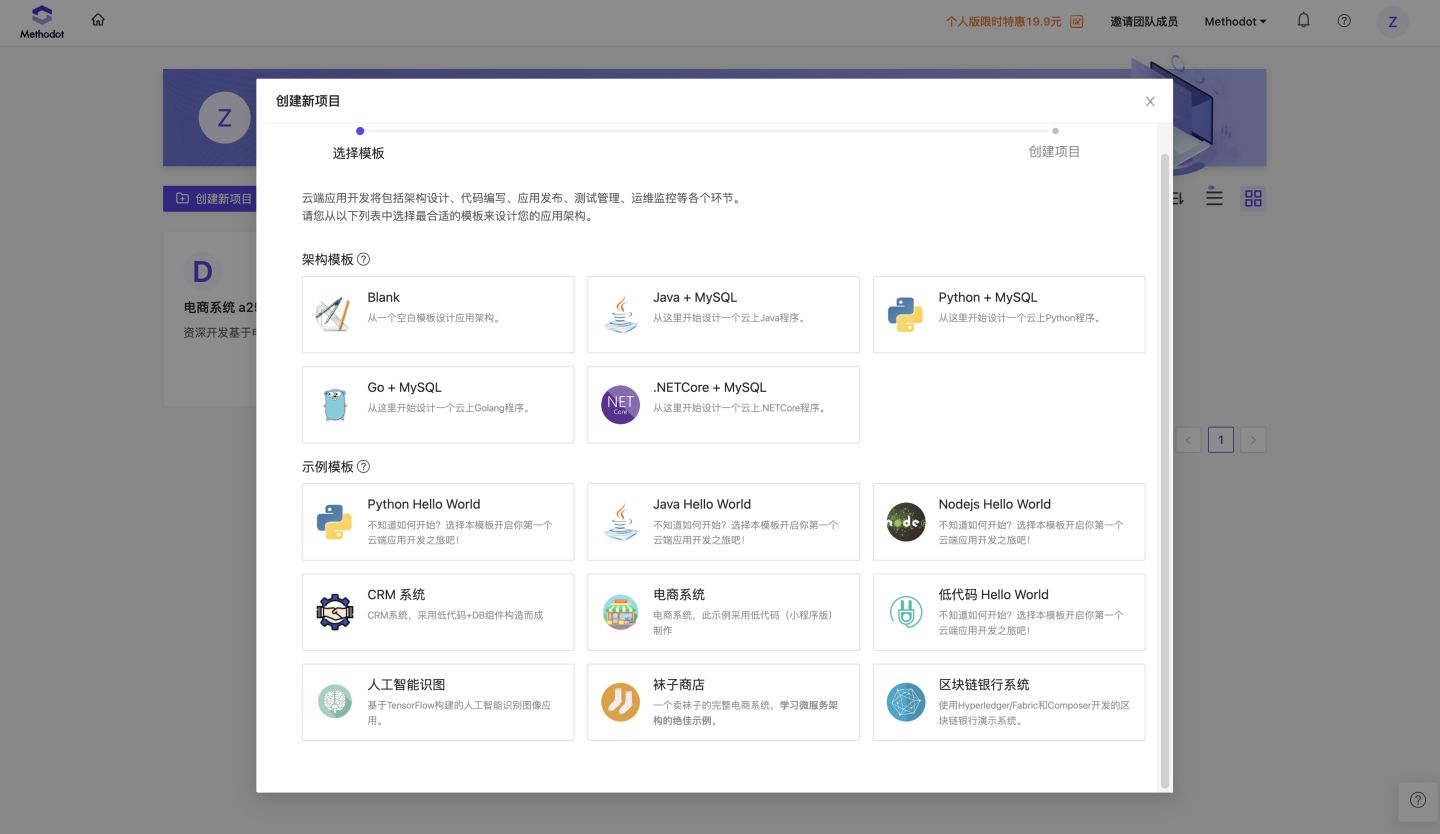
2.1 创建新项目—低代码应用

- 选择PC端应用

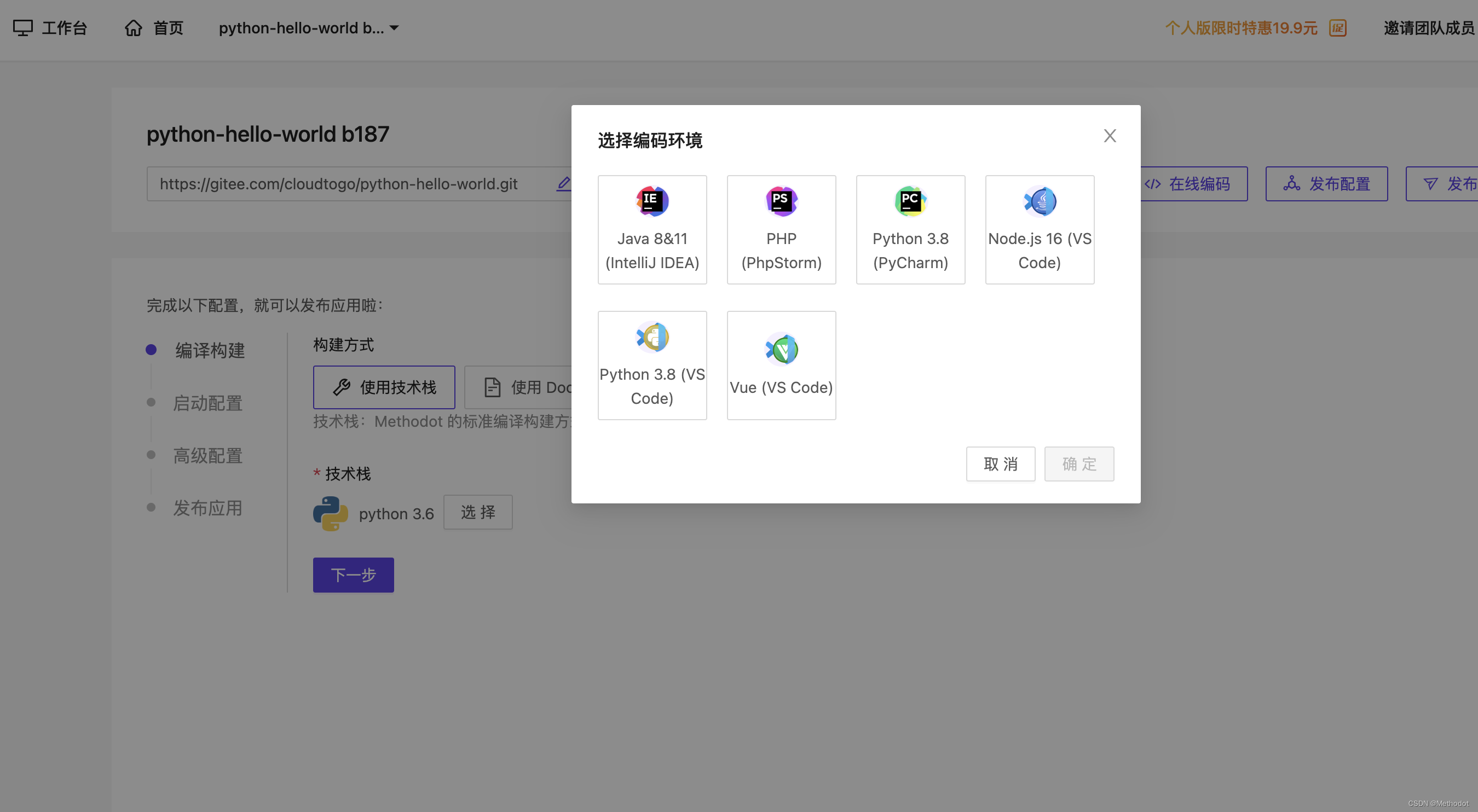
- 选择在线开发,进入开发工作区

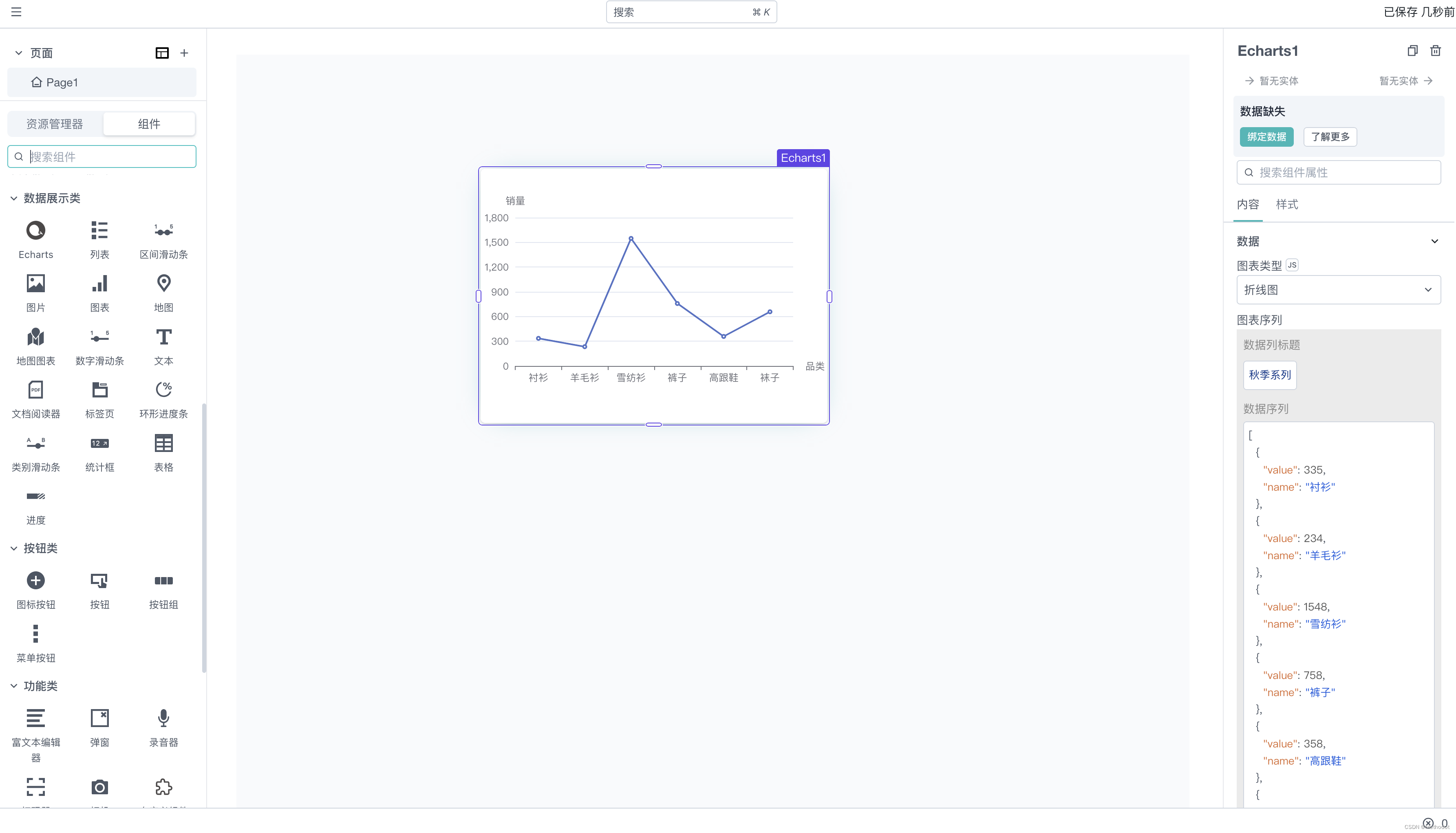
2.2 拖入一个Echart组件

案例演示需要用到Echart库,我们可以复制这个链接进行安装:
https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js

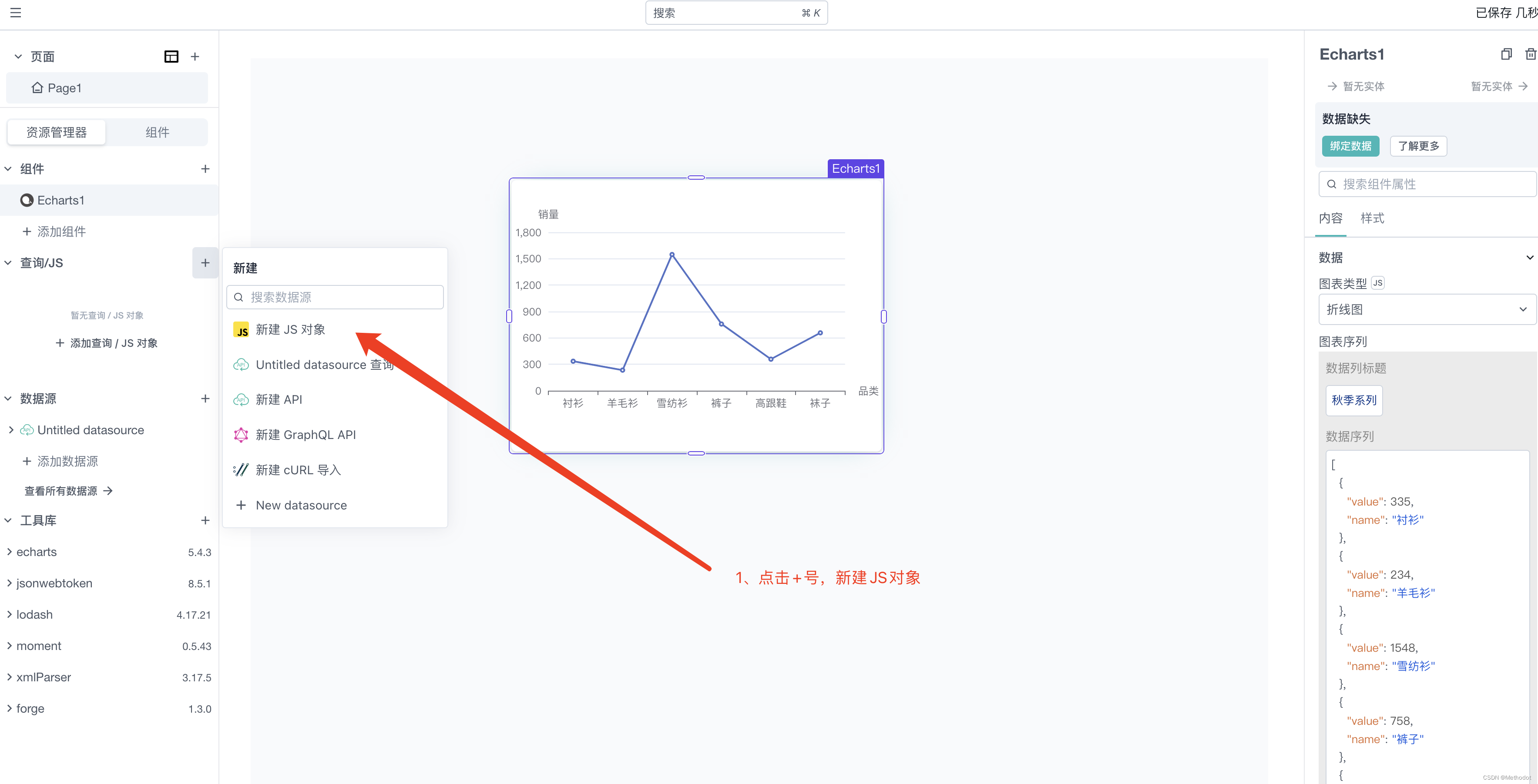
2.3 新建一个JS对象
Methodot中的 JavaScript 编辑器使您能够创建具有页面级范围的JS对象。JS 对象是与其关联的变量和函数的封装。它是一个类似于 Java 类的模板,其中包含用于执行操作的变量和方法。

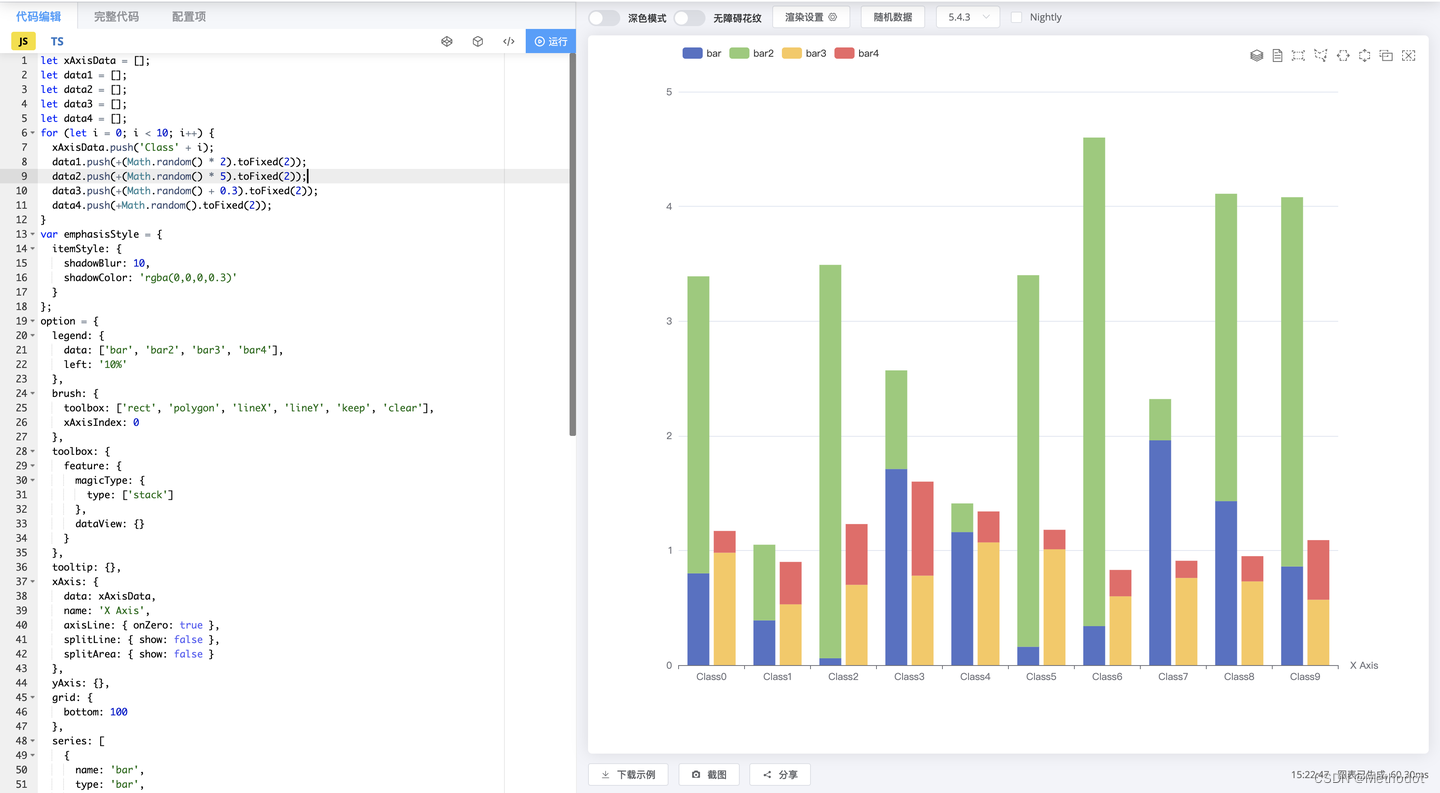
之后我们将Echart官网示例的代码复制到JS对象中(考虑后续迭代的问题及代码逻辑的处理等等,建议在JS对象中编写,后续统一引用)

可以参考下下面的示例,看看在Methodot中是如何使用Echart的
export default {
myVar1: [],
myVar2: {},
myFun1 () {
let xAxisData = [];
let data1 = [];
let data2 = [];
let data3 = [];
let data4 = [];
for (let i = 0; i < 10; i++) {
xAxisData.push('Class' + i);
data1.push(+(Math.random() * 2).toFixed(2));
data2.push(+(Math.random() * 5).toFixed(2));
data3.push(+(Math.random() + 0.3).toFixed(2));
data4.push(+Math.random().toFixed(2));
}
var emphasisStyle = {
itemStyle: {
shadowBlur: 10,
shadowColor: 'rgba(0,0,0,0.3)'
}
};
const option = {
legend: {
data: ['bar', 'bar2', 'bar3', 'bar4'],
left: '10%'
},
brush: {
toolbox: ['rect', 'polygon', 'lineX', 'lineY', 'keep', 'clear'],
xAxisIndex: 0
},
toolbox: {
feature: {
magicType: {
type: ['stack']
},
dataView: {}
}
},
tooltip: {},
xAxis: {
data: xAxisData,
name: 'X Axis',
axisLine: { onZero: true },
splitLine: { show: false },
splitArea: { show: false }
},
yAxis: {},
grid: {
bottom: 100
},
series: [
{
name: 'bar',
type: 'bar',
stack: 'one',
emphasis: emphasisStyle,
data: data1
},
{
name: 'bar2',
type: 'bar',
stack: 'one',
emphasis: emphasisStyle,
data: data2
},
{
name: 'bar3',
type: 'bar',
stack: 'two',
emphasis: emphasisStyle,
data: data3
},
{
name: 'bar4',
type: 'bar',
stack: 'two',
emphasis: emphasisStyle,
data: data4
}
]
};
return option;
},
async myFun2 () {
// use async-await or promises
// await storeValue('varName', 'hello world')
}
}
2.4 在Echart组件中引用变量
对于需要使用个性化图表的内容,推荐使用自定义图表类型

通过{{ }}的方式引用变量,例如输入{{JSObject1.myFun1.data}},即可将图表渲染出来~~
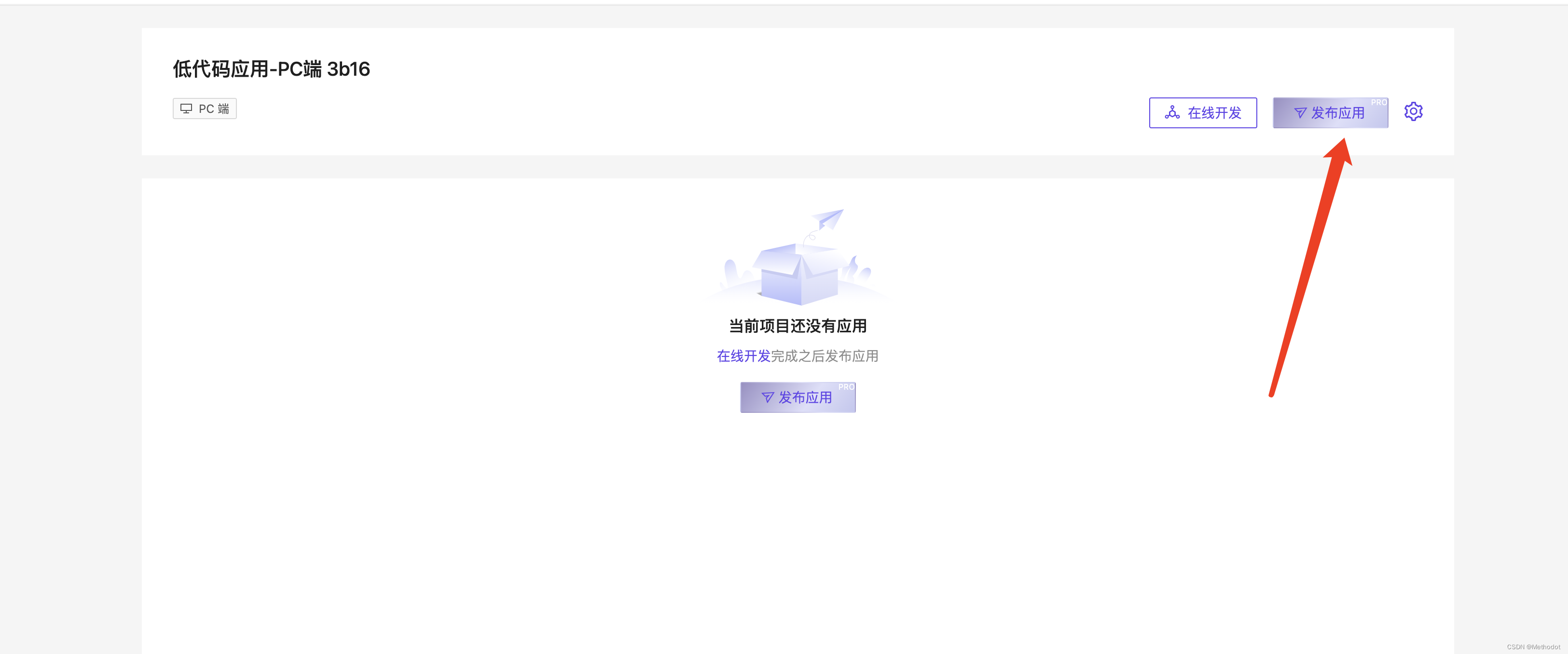
2.5 部署应用
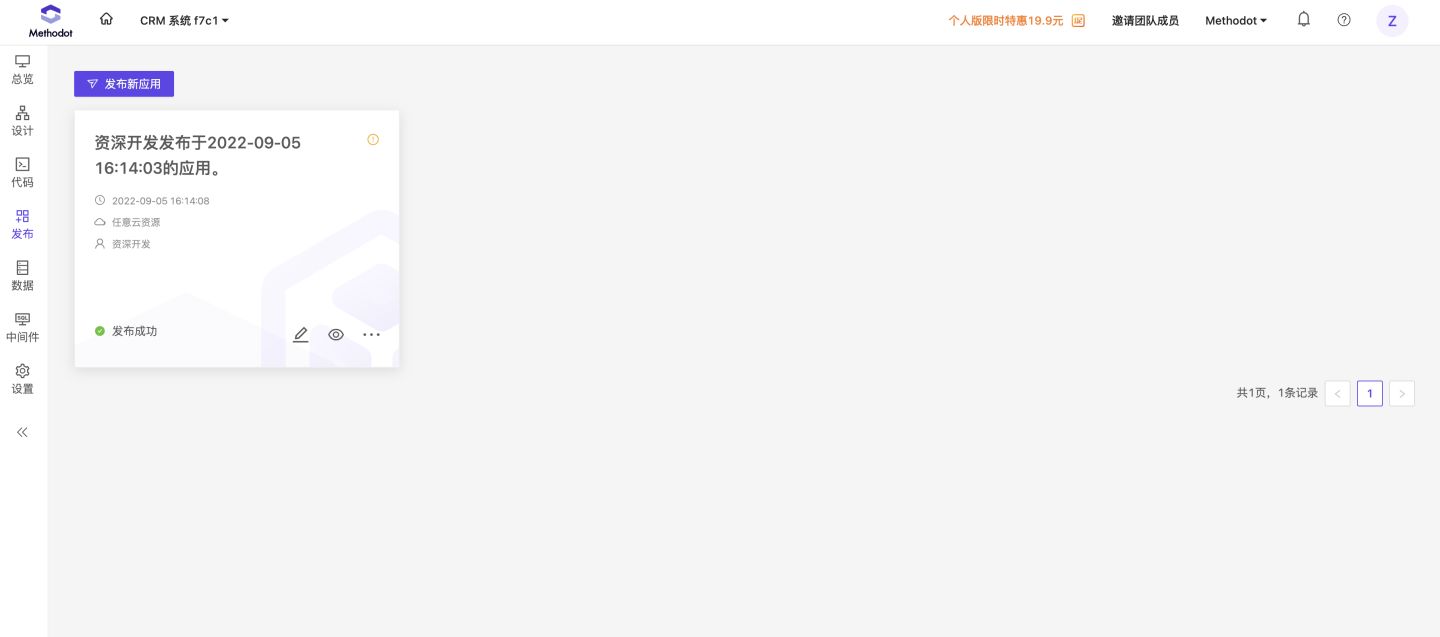
- 回到项目页面中,选择右上角的发布应用

- 应用发布需要开通套餐,目前低代码开发完的应用,仅支持开通套餐的用户部署

- 配置组件规格及域名,点击确定应用即可发布

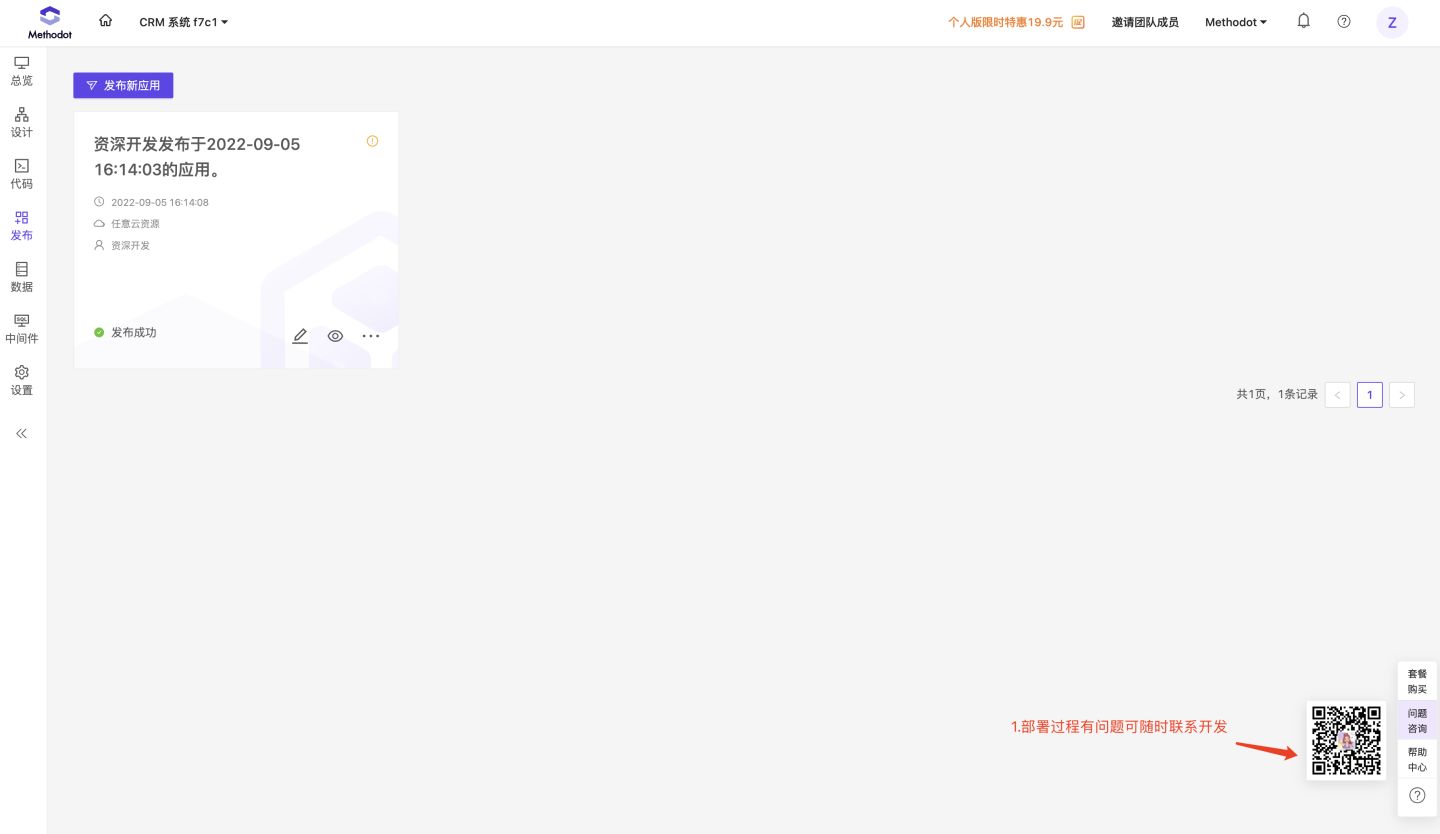
- 会看到消息提示,应用发布成功

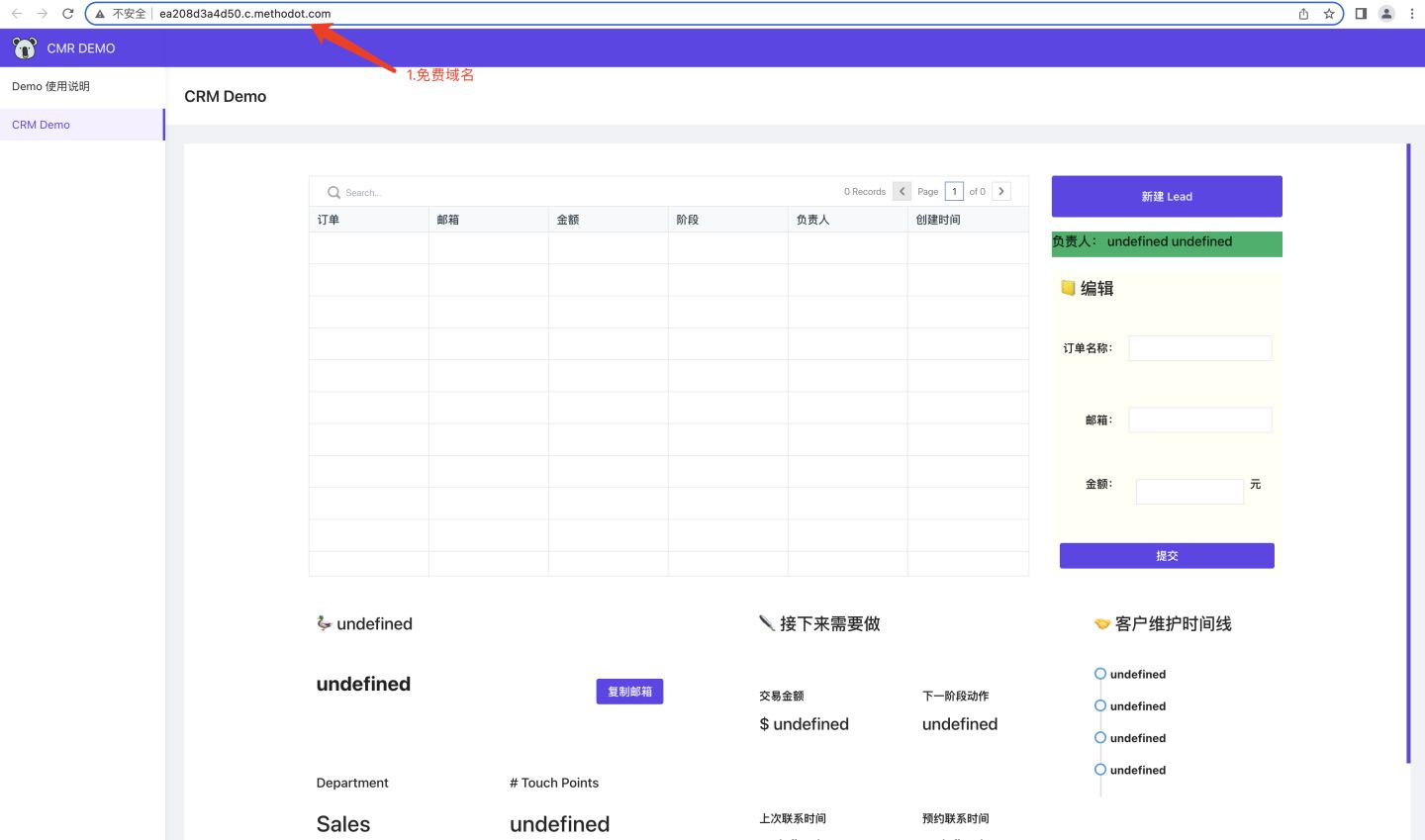
- 访问url即可正常使用应用

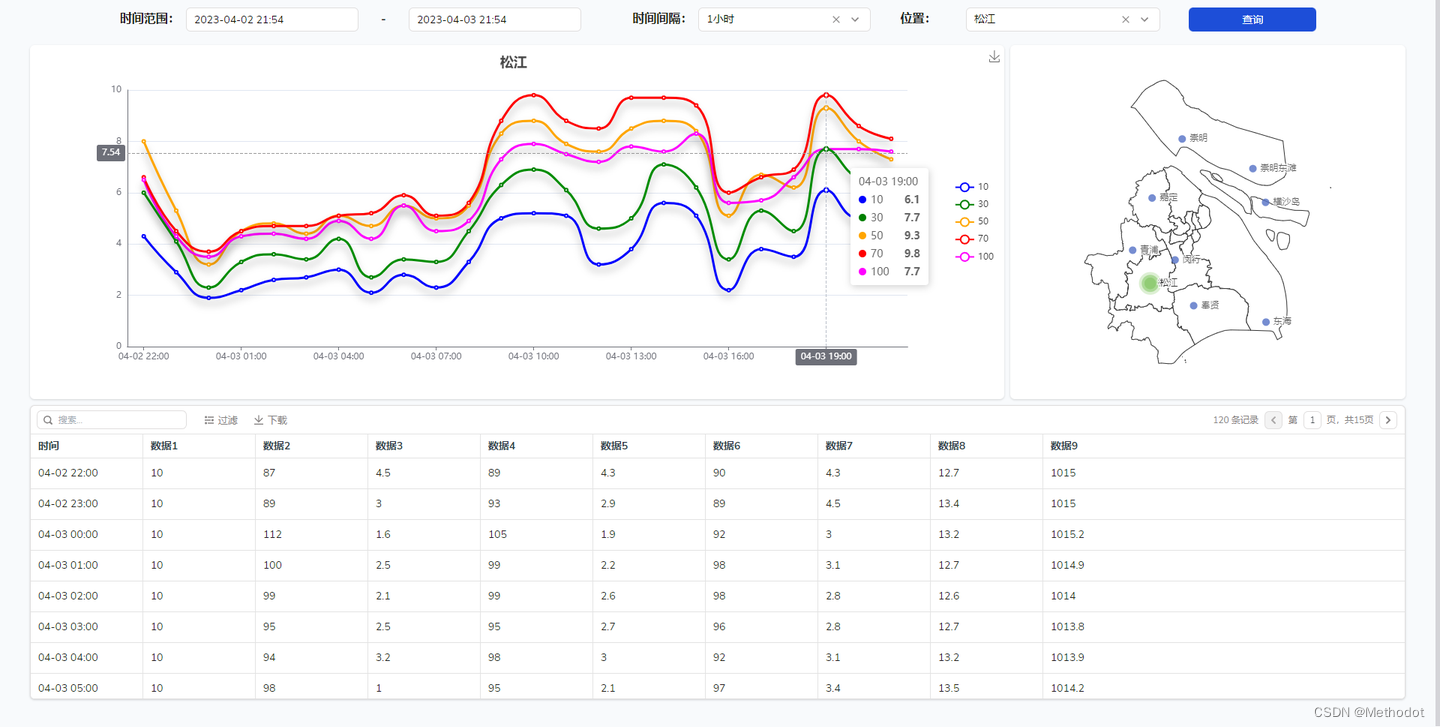
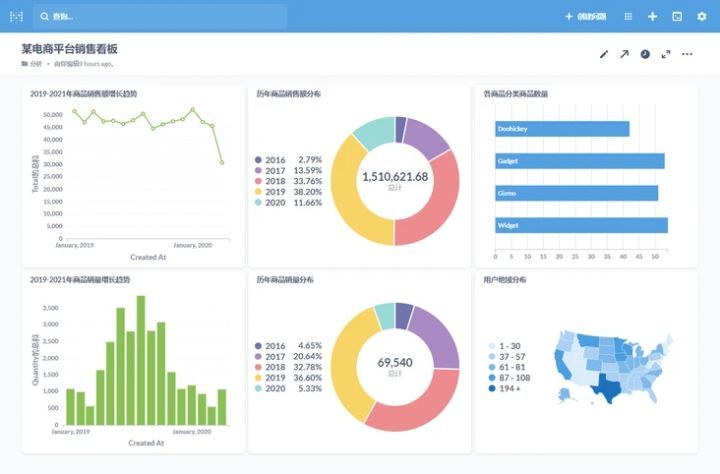
2.6 其他应用案例

三、Methodot其他功能
3.1 大量开箱即用的工具
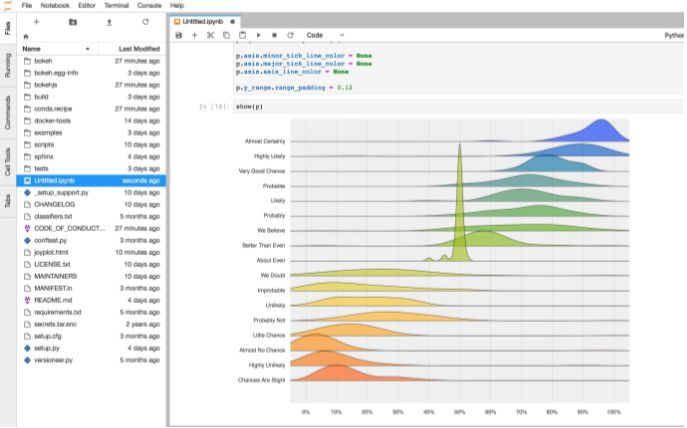
- 日常除了用云端上的MySQL外,而且也可以用Methodot上的工具跑跑Metabase和JupyerLab等等,搭配着MySQL使用,也可以满足日常学习和工作使用

- 如果大家在使用JupyerLab的过程中,对插件的安装使用有问题,可以看下之前的这篇文章⬇️

- 日常除了做测试跑跑之外,如果自己还是一位开发者,可以用低代码去快速开发一些项目,云端一体化完成开发、交付、访问、运维,拥有一整套云端开发环境





Methodot上的免费MySQL云端数据库,能够满足我们日常很多场景的使用,不用再去网上寻找什么MySQL下载教程、MySQL安装教程呀等等,云端的MySQL数据库用Methodot就足够了
四、更多文章推荐:
1、Methodot一站式搭建部署业务管理后台案例实操
- Methodot低代码电影票房管理系统实战案例(一):创建数据库
- Methodot低代码电影票房管理系统实战案例(二):前端低代码搭建系统后台
- Methodot低代码电影票房管理系统实战案例(三):对管理后台设置增删查改功能
2、【Methodot怎么用】教你在methodot上免费搭建一个自有域名的 WordPress博客?
























 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








