W3school在线教程
html5+css3基本不兼容ie678。
| 大标题 | 小节 |
|---|---|
| 一、html5 | 1. html4 和 html5 的区别 2. 标签语义化 3. 智能表单的使用和规范 |
| 二、css3选择器 | 1. 属性选择器 2. 结构性伪类选择器(层级选择器/符) 3. UI状态性伪类选择器 4. 相邻兄弟选择器 5. 其他选择器 |
| 三、文字相关属性 | 1. 兼容前缀 2. 渐进增强和优雅降级 3. 文字相关属性(阴影、换行、单词大小写、颜色值、盒子阴影、边框背景、圆角) |
一、html5
1. html4 和 html5 的区别:
(1)写法更简单;
(2)标签语义化;
(3)语法更宽松;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
</body>
</html>
- 比如:生成的 meta 标签中 "/"是没有的,其实原本是有的,因为 html5 语法宽松,可以省略;除此之外,属性值不加双引号也是 html5 所允许的。但是作为一个严谨的程序员,最好不要省略。
(4)多设备跨平台;
(5)自适应网页设计;
(6)兼容性: html4+css2.0 兼容 ie6/7/8,html5不能兼容ie6/7。
2. 标签语义化
语义化就是口头化,信息直白,更好地理解:
(1)新增的语义化标签:
① 常用的语义化标签:
<header>,头标签;<nav>,导航标签;<section>,表示文档的结构/栏目;<footer>,页脚(通常包含文档的作者、版权信息、使用条款链接、联系信息等);<article>,文章标签;<aside>,侧边栏导航;<mark>,凸显文字,行元素;<main>,主要部分(不支持ie6/7/8);

② 其他:
<figure>,用来表示网页上一块独立内容;<figcaption>,用来表示 figure 的标题(作为第一个或最后一个元素),常与figure配合使用;<output>,显示表单元素结果;<datalist>提供表单选项列表等。- 改良的
<ol start="3">;
<!-- 1. 可以自定义编号 start
2. 可以按编号反向排序 reversed
3. 可以使用type="A"
类型值可以是A:大写字母,a:小写字母,I:大写罗马数字, i:小写罗马数字,1:阿拉伯数字。-->
<ol start="3">
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ol>

③ 配合 js:
- 定义视频(这里的视频格式只能是
*.mp4、*.ogg、*.webM)<viedo>、 - 定义音频
<audio>、 - 画布(用来替换 热点
<map>)<canvas;
④ 删除的 Html 标签(部分浏览器支持):<marquee> <applet> bgsound> <blink>
⑤ 完全抛弃:<rb> <acronym> <dir> <isindex> <listing> <xmp> <nextid>
(2)语义化标签的优点:
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构;
- 比
<div>标签有更加丰富的含义,方便开发与维护; - 方便搜索引擎能识别页面结构,有利于SEO;
- 方便其他设备解析(如移动设备、盲人阅读器等);
- 有利于合作,遵守W3C标准;
3. 智能表单的使用和规范
<input type="?" /> 有兼容问题.
(1)地址栏:<input type="url" />;输入无效地址会自动提示;
(2)输入数字:<input type="number" value="2" min="1" max="10" step="1"/>;step 跳跃数,min 最小值,max 最大值;
(3)输入电子邮件:<input type="email" required="required" multiple="multiple"/>;required 判断是否为空,multiple 可用逗号分隔邮件地址;
(4)拖动: <input type="range" step="1" max="20" min="1"/>;
(5)搜索: <input type="search" />;
(6)颜色: <input type="color" value="#ff0000"/>;value 的值必须为6位
(7)电话: <input type="tel" />;
(8)日期: <input type="date" />;
(9)月份: <input type="month" />;
(10)XX年第X周: <input type="week" />;
(11)时间: <input type="time" />;
(12)日期时间: <input type="datetime-local" />;
二、css3选择器
只支持ie9及ie9+,部分兼容ie8。
- CSS即层叠样式表(Cascading StyleSheets),用于控制网页的样式和布局。
- css 概念:
- CSS3 是最新的 CSS 标准。
- css3 是 css 技术的升级,css3 语言开发时朝着 模块化 发展的;
- 模块包括: 盒子模型,列表模块,超链接方式,语言模块,背景和边框,文字特效,多栏布局 等
- css3 完全向后兼容(ie8以上),浏览器通常支持 css2。
选择器:选择器是 css3 中的一个重要内容,使用它可以大幅度提高开发人员书写或修改样式表时的工作效率。
1. 属性选择器:
(1)[属性A]: 选择当前页面所有含 属性A 的元素,权重 = 10;
(2)[属性B=属性值b]: 选择所有 属性B=属性值b 的元素;
- ① 属性值为数字或特殊字符必须加双引号,否则不生效。即
[属性B="1"],常用于表单元素中;当属性值有多个时,此方法不适用,应该使用下面这种。 - ② 加双引号其实是为了让代码规则符合 w3c 规范。
(3)[class="a b"]: 选择 class="a b"的元素;
值为多个时必须全部写上,且要加双引号;
(4)[class~="a"]: 选择包含 单词为 a 的元素;

<style>
[class~="a"]{background:#f9f;}
<style/>
<body>
<div title="div1" class="a">1</div> <!-- 正确 -->
<div class="a b">a b</div> <!-- 正确 -->
<div class="aa b">aa b</div>
<div class="ab">ab</div>
<div class="aa ab">aa ab</div>
<div class="aa a">aa a</div> <!-- 正确 -->
</body>
(5)[class|=a]:选择要么为单词 a ,要么 a- 开头的完整单词的元素;
注意:<div class="a b"></div> //错误,这也就意味着,class里面只有一个单词,没有空格分隔的两个及两个以上的单词。
(6)[class^=a]:选择所有 a 开头的元素;
注意:<div class="b a"></div> //错误
(7)[class$=a]:选择所有 a 结尾的元素;
注意:<div class="b a"></div> //正确
(8)[class*=a]:选择所有带 a 的元素;
2. 结构性伪类选择器(层级选择器/符)
-
① 不常用:
-
(1)
:root{},选择根目录;
:root{background:#ff0},相当于给 html 标签设置样式(伪类权重为 10,属性选择器权重为 01); -
(2)
:not(元素A){},给 除了元素A 以外的所有元素设置样式;
例如:body :not(p){background:#000},给body标签内除元素p以外的其他所有元素设置样式。 -
(3)
元素B:empty{},选择 元素B内容为空 的元素设置样式(换行和空格不算内容为空); -
(4)
:target{},给 当前锚点选中的元素 设置样式(锚点切换时有坑,常用 js 去做,而不用伪类);
② 常用:
-
(1)
元素A:first-child{},选择第一个(子)元素;元素A作为父元素中的第一个子元素; -
(2)
元素B:last-child{},选择最后一个(子)元素;元素B作为父元素中的最后一个子元素; -
(3)
元素C:nth-child(n){},n 为数字,选择第n个(子)元素(n 从 1 开始);元素C作为它父元素中的第n个子元素;这里是指元素C在父元素中的顺序,选择在父元素中序号为n,且元素为C; -
(4)
元素D:nth-last-child(n){},n 为数字,选择倒数第n 个(子)元素; -
(5)
元素E:nth-child(odd){},选择奇数个(子)元素(从第 1 个开始); -
(6)
元素F:nth-child(even){},选择偶数个(子)元素(从第 2 个开始); -
(7)
元素G:nth-of-type(n){},有关这个元素的第n个(子)元素;元素G是父元素中的第n个子元素;这里是指元素G的个数,选择在父元素中有关元素G的第n个元素G; -
(8)
元素H:nth-last-of-type(2){},有关这个元素的倒数第二个(子)元素; -
(9)
元素I:only-child{},父元素中只有 元素I,元素I 是唯一一个子元素才有效;
<!-- :nth-child(n){} 和 :nth-of-type(n){} 的区别 -->
<style>
/*选中的是dl中的第1个dd。dl中的dd,并且这个dd作为dl中的第二个子元素*/
dl.dl3 dd:nth-child(2){background:#00f;}
/*选中的是dl中的第2个dd。dl中的dd,这个dd是父元素中的第二个dd*/
dl.dl3 dd:nth-of-type(2){background:#9f9;}
</style>
<dl class="dl3">
<dt>dt2</dt>
<dd>d1</dd>
<dd>d2</dd>
<dd>d3</dd>
<dd>d4</dd>
</dl>

-
③ n 元算法(这里的 n 是从 0 开始计算无限大的数字):
-
(1)
元素A:nth-child(n+2){},匹配从第二个元素开始(包括2); -
(2)
元素B:nth-child(2n){},匹配偶数; -
(3)
元素B:nth-child(2n+1){},匹配奇数;
3. UI状态性伪类选择器:
(1)input:focus{},元素获取焦点时的状态;
(2)input:enabled{},元素可用时的状态(没有 disabled 属性时就是可用状态);
(3)input:disabled{},元素禁用时的状态;
<!-- 禁用状态 html4的写法 -->
<input type="text" name="" disabled="disabled"/>
<!-- 禁用状态 html5的写法 -->
<input type="text" name="" disabled/>
(4)input:read-only{},元素只读时的状态;
只读状态:不能编辑但可以复制;禁用状态:不能编辑也不能复制
<!-- 只读状态 html4的写法 -->
<input type="text" name="" readonly="readonly"/>
(5)input:read-write{},元素非只读时的状态;
(6)input:checked{},元素被选中时的状态;
(7)input:default{},元素默认有 checked 时的状态;
(8)input:indeterminate{},元素都没选中过的状态;只支持Google;
即给元素初始状态时添加样式。若元素状态发生改变,样式则不生效了,刷新时才会恢复样式。
(9)input::selection{},元素被选取的状态;(也可以设置选取文字时的样式。这个选择器只能使用 color 和 background 这两个属性)

4. 相邻兄弟选择器:
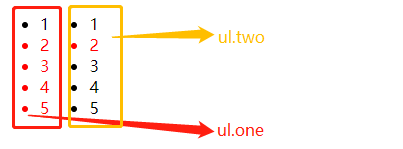
(1)li+li{}:选择 与 li (指“+”前的 li)相邻的后面的 li(“+”后的 li) 添加样式;
例如:h3+p{},给与 h3 相邻的后面的 p标签 添加样式,且 p标签 在 h3标签 的后面。若 h3标签 前面有 p标签,这个 p标签 的样式不生效。
<style>
div{display: flex;}
ul.one li+li{color:#f00}
ul.two .first+li{color:#f00;}
</style>
<div>
<ul class="one">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ul class="two">
<li class="first">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>

需要注意的是:这两个标签必须是相邻的。
(2)span~p{}:选择 span标签 之后所有的同级 p 元素;
5. 其他:
ul>li{} 选择 ul 的亲儿子;
三、文字相关属性
1. 兼容前缀
(1)-o- Presto
(2)-ms- Trident
(3)-moz- Gecko
(4)-webkit- Webkit
-
很久以前
- 浏览器前缀 css3 和正常 css3 都不支持; 不久之前
- 浏览器只支持前缀 css3 ,不支持正常 css3; 现在
- 有些浏览器既支持前缀 css3 ,又支持正常 css3; 未来
- 所有浏览器不支持前缀 css3 ,仅支持正常 css3;
主要的需要添加浏览器引擎前缀(vendor-prefix)的属性包括:
@keyframes- 移动和变换属性(transition-property, transition-duration, transition-timing-function, transition-delay)
- 动画属性 (animation-name, animation-duration, animation-timing-function, animation-delay)
border-radiusbox-shadowbackface-visibilitycolumn属性flex属性perspective属性
2. 渐进增强和优雅降级
(1)渐进增强: 一开始就针对低版本浏览器进行构建页面到高版本的变化;
渐进增强(progressive enhancement): 针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。(从被所有浏览器支持的基本功能开始,逐步地添加那些只有新式浏览器才支持的功能,向页面添加无害于基础浏览器的额外样式和功能。当浏览器支持时,它们会自动地呈现出来并发挥作用。)
<!-- 渐进增强写法 -->
<style>
.transition{
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
</style>
(2)优雅降级: 一开始就构建网站针对高版本向低版本进行兼容;
优雅降级(graceful degradation): 一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。(Web站点在所有新式浏览器中都能正常工作,如果用户使用的是老式浏览器,则代码会检查以确认它们是否能正常工作。由于IE独特的盒模型布局问题,针对不同版本的IE的hack实践过优雅降级了,为那些无法支持功能的浏览器增加候选方案,使之在旧式浏览器上以某种形式降级体验却不至于完全失效。)
<!-- 优雅降级写法 -->
<style>
.transition{
transition: all .5s;
-o-transition: all .5s;
-moz-transition: all .5s;
-webkit-transition: all .5s;
}
</style>
(3)渐进增强和优雅降级的区别
- ① 优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的、能够起作用的版本开始,并不断扩充,以适应未来环境的需要。
- ② 渐进增强的适用场景:渐进增强观点认为应该关注于内容本身。内容是我们建立网站的诱因,有的网站展示它,有的则收集它,有的寻求、有的操作,还有的网站甚至包含以上的种种,但相同点是他们全都涉及到内容,这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被Yahoo!所采纳并用以构建其“分级式浏览器支持(Graded Browser Support)“策略的原因所在。
- ③ 优雅降级的适用场景:优雅降级观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如IE、Mozilla等)的前一个版本。
在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨(poor,but passable)”的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所关注的焦点,因此除了修复较大的错误之外,其它的差异将被直接忽略。
3. 文字相关属性
(1)文本阴影属性(可以继承): text-shadow: x坐标 y坐标 阴影大小 颜色;

<style>
/*多个阴影用 逗号"," 隔开*/
span{text-shadow:1px 1px 1px #f00,
2px 2px 1px #f80,
3px 3px 1px #ff0;
}
</style>
(2)单词换行:word-bread:
nomal,默认;keep-all,只能在半角空格或连接字符处换行;bread-all;,宽度不够,分割单词换行;
(3)单词换行:word-wrap:
normal,默认;break-word;,宽度不够,整个单词换行;
(4)text-transform:
uppercase,单词都大写;lowercase,单词都小写;capitalize,每个单词首字母大写;
(5)显示服务端字体:@font-face{}
<style>
@font-face{/*创建字体*/
font-family:WebFont;/*创建字体名*/
src:url("fonts/Fontin_Sans_B_45b.otf");/*链接字体库*/
format("opentype");
}
p:nth-child(1){font-family:WebFont;} /*使用*/
</style>
- format:声明文件类型(用来做兼容的);
- opentype
*.otf - truetype
*.ttf*eot格式文件不需要声明 format
- opentype
(6)颜色值 : rgba(十六进制,十六进制,十六进制,透明度(0-1));
只让背景透明 不让子元素透明。
rgba中 r:red、g:green、 b:blue 、 a:alpha(透明度)
补充: hsla(色调(0-100),饱和度(0-100%),亮度(0-100%),透明度(0-1));
| 名称 | opacity | rgba |
|---|---|---|
| 区别: | 有 opacity 属性的所有后代元素都会继承 opacity 属性 | 而RGBA后代元素不会继承不透明属性。 |
(7)盒子阴影: box-shadow:x轴 y轴 模糊度 颜色 inset;
inset:设置内阴影。
<style>
/*多个阴影用 逗号"," 隔开*/
div{box-shadow: 0px 0px 5px #f00,
0px 0px 10px #f80,
0px 0px 15px #ff0;
}
</style>
(8)与背景有关:
① background-clip: border-box / padding-box / content-box;,设置背景显示区域;
② background-origin: border-box / padding-box / content-box;,指定绘制背景图像时的起点;
③ background-size: 大小或百分比 / cover / contain;,指定背景中图像的尺寸;
cover: 按比例撑满背景;contain: 刚好填满一遍大小的尺寸;
④ background-break;

(9)与边框相关:
① border-color,边框颜色;
② border-image,图片边框。
url(),图片路径;上 右 下 左,4个方向截取背景图片的宽/高度,注意这里是数值,不需要写px;/宽度px,border的宽度;- 平铺方式:
stretch除了不相交部分,其他拉升;round除不相交部分,其他平铺;
例如:border-image: url(../images/border.png) 25 25 25 25/15px round;
25 25 25 25是指在图片 border.png 的上方截取 25px,右边截取25px,下边截取25px,左边截取25px。具体案例

③ border-radius,圆角属性。
类似 margin 的值,想象 将方块向右旋转45°。不支持 ie8。
- 两个值:
border-radius: 左上右下 右上左下; - 三个值:
border-radius: 左上 右上左下 右下; - 四个值:
border-radius: 左上 右上 右下 左下; border-radius: 宽和高值较小的的一半px;,胶囊型;border-radius: 10px/10px;,左边设置水平半径,右边设置垂直半径;

<style>
div {height: 100px; margin-bottom: 20px;}
div.one {width: 200px;background: #f00;border-radius:50px;}
div.two {width: 200px;background: #f80;border-radius:100px 100px 0 0;}
div.three {width: 200px;background: #ff0;border-radius:50%;}
div.four {width: 100px;background: #0f0;border-radius:10px/50%;}
</style>
<body> <div class="one"></div><!-- 胶囊 -->
<div class="two"></div><!-- 半圆 -->
<div class="three"></div><!-- 椭圆 -->
<div class="four"></div><!-- 胶囊 -->
</body>























 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








