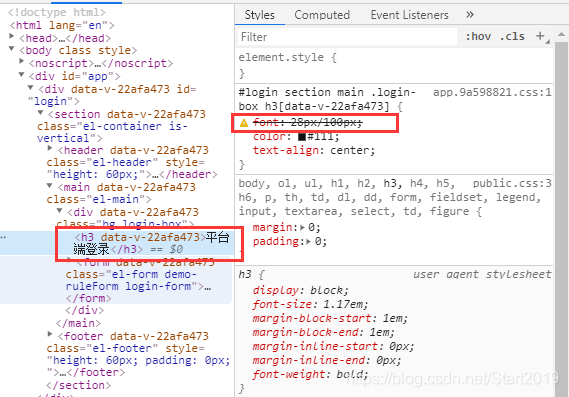
本地测试没有问题,项目打包以后,浏览器打开控制台,提示font格式错误:

把我的双引号给去掉了。。。-^- 不开心。
解决办法:
1. 把 font: 字体粗细 字体大小/行高 "字体样式"; 分开来写。
改成: font-size:字体大小;、font-family:字体样式、line-height:行高等,分开来写。
2. 把字体样式改成英文。(参考-张鑫旭)

像这样的情况,打包后会把中文转成Unicode编码,造成font 格式错误。

这种情况,把 “微软雅黑” 改成 "Microsoft Yahei"就好了。这里是字体英文对照表
3. 如果部分样式没生效,也可能是被 element 的样式覆盖了(参考-Arlisor)。
import Vue from 'vue'
import App from './App'
//先引入第三方组件
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
//后引入router
import router from './router'
import store from './vuex/store'
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
4. 对于 vue-cli2,html 中 css 路径的双引号都没有了,可以去 webpack.prod.conf.js 中进行配置(参考-拾钱运)
//默认true,改成false
removeAttributeQuotes:false;//默认false





















 2897
2897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








