Vue项目打包字体完整版教程
如果打包的时候字体太大,可以选择压缩字体进行处理
打包前:
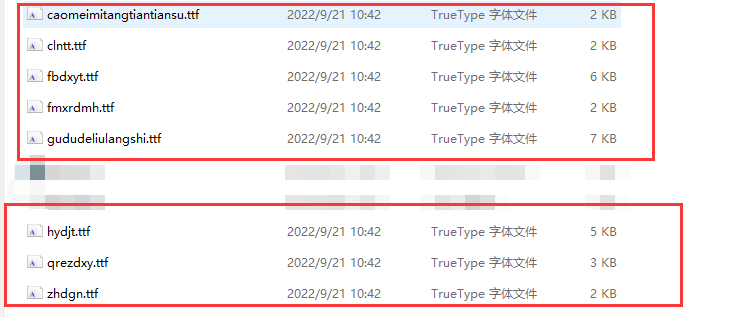
打包后:
可以看到,区别还是很明显的,下面是使用方法
这里可以使用字蛛font-spider来进行压缩
字蛛font-spider
npm install font-spider -g
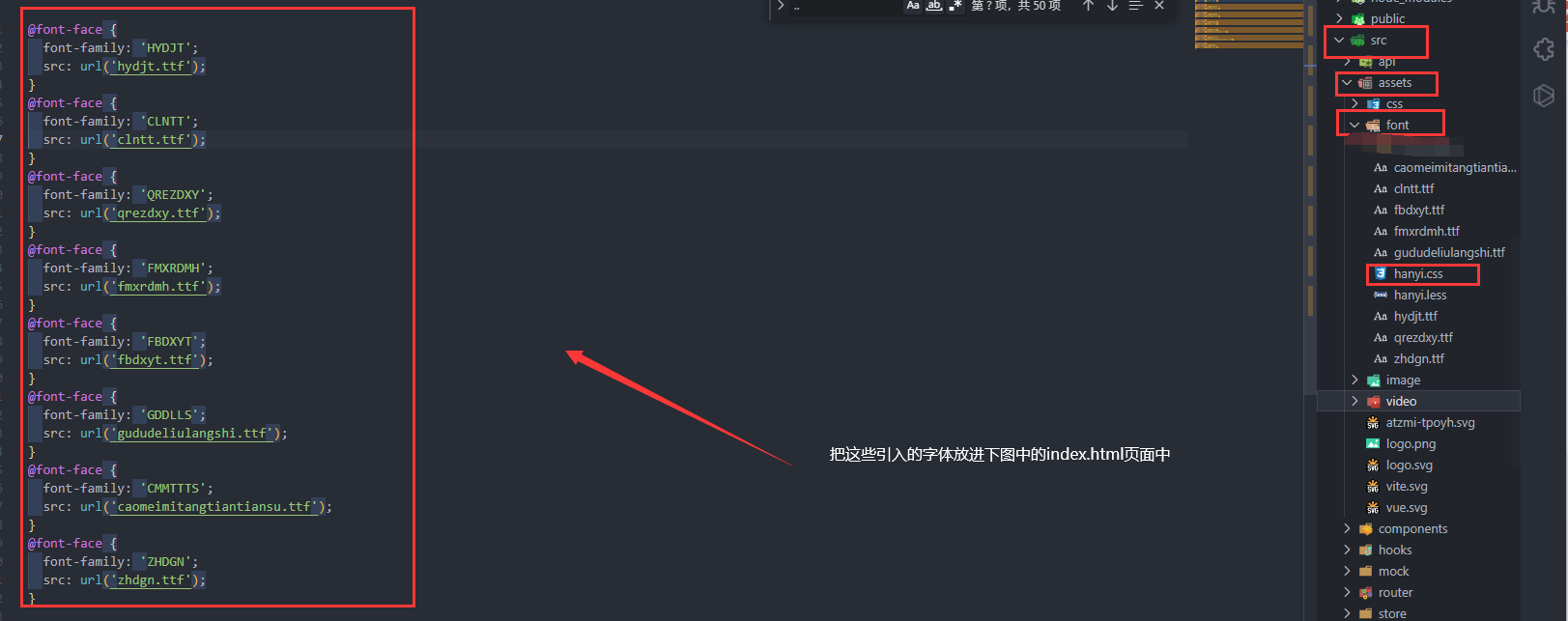
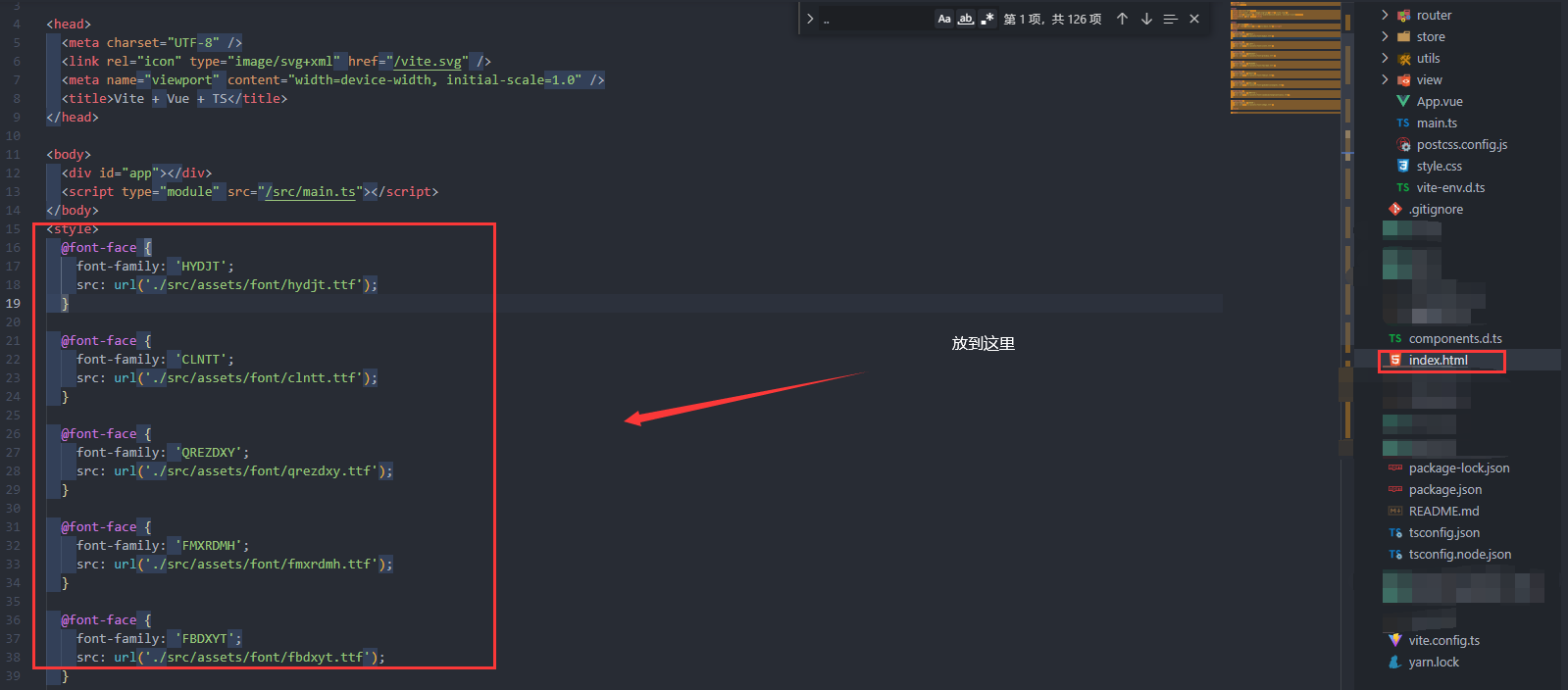
安装完成后即可使用,首先我们需要把之前不管在什么地方使用的字体样式拿到index.html页面下


引入好后再次输出以下命令
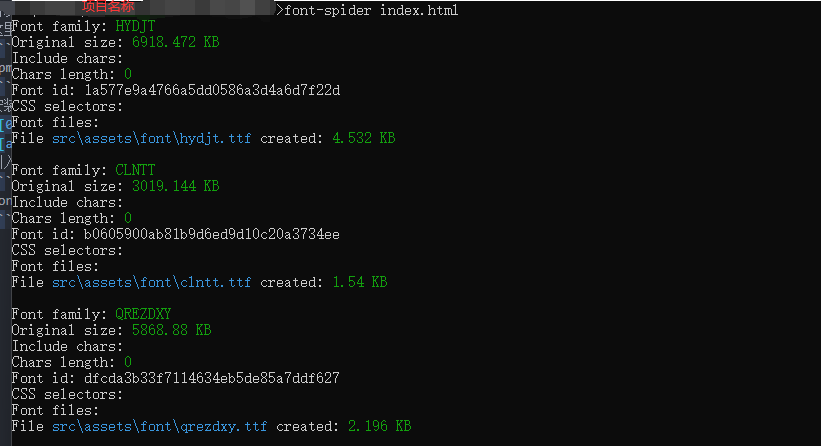
font-spider index.html
打包成功!

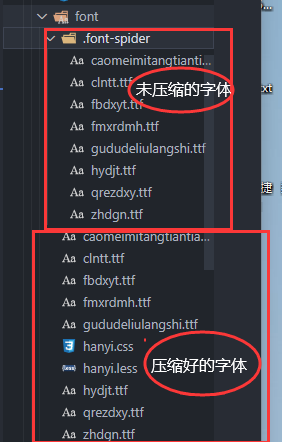
这个时候他就会把你之前的字体压缩好,并且将原来大小的字体放在一个名为font-spider文件夹中

解决Vue项目打包后出现字体初始化现象
注意!!!这里如果打包成功Vue项目并没有得到你想要引入的字体,变成了原来的初始化字体,原因只有一点!往下看!
| 我们这里必须要定义一个html,里面要存放字体所需的所有文字 |
<div style="font-family: HYDJT;">12</div>
<h1 style="font-family: CLNTT;">确认 取消 123页面</h1>
尝试压缩一次
font-spider *.html
压缩完毕后在html页面中打开查看效果

这里是没问题的,但是如果你再次在里面添加文字
<div style="font-family: HYDJT;">你好,欢迎NanChen Web的博客</div>
<h1 style="font-family: CLNTT;">确认 取消 123页面</h1>
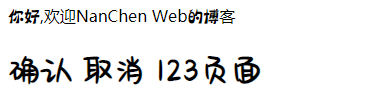
再次查看效果:

这里可以看到,压缩过的字体文件中并没有拥有我这段文字中的所有字体样式。因为我的html文件里没有定义我需要保留哪些字体的文字,后面的欢迎NanChen Web的博客是我压缩后才添加的,所以他没有识别到我再次添加的字体;同理这就是有些人的Vue文件中的字体没显示的道理一样。
因为你没有在html页面里输入你想保留的字体,所以他压缩原理是根据你html里写的字数来保存字体大小(意思就是需要你在使用这段命令行之前font-spider *.html对字体进行保留)
就比如这个标签 <div style="font-family: HYDJT;">你好,欢迎NanChen Web的博客</div>我这个字体的类名叫HYDJT,那么这个字体只会保留你好,欢迎NanChen Web的博客这几个字体,所谓的压缩就是将你不需要的文字全部清空。
这里我们添加好文字后再次压缩一下
font-spider *.html

可以看到这样就已经成功了!
尾声:目前的话这个font-spider只支持静态资源压缩,如果你是服务器端的数据不能动态获取,如果一定要使用font-spider的话那就把常用汉字数字标点符号全部拿下来放在字体样式中。


























 5723
5723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










