报错 电脑端微信开发者工具运行成功而真机调试预览失效
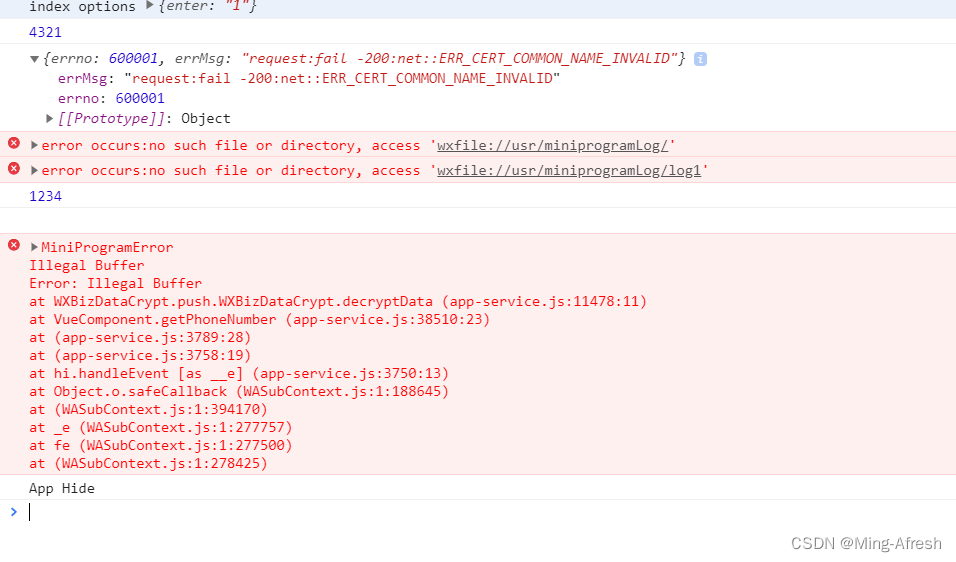
报错 MiniProgramError Illegal Buffer
报错 {errno: 600001, errMsg: “request:fail -200:net::ERR_CERT_COMMON_NAME_INVALID”}
前言:手头有个去年的微信小程序项目 年底甲方不在使用 所以停掉了服务器、域名、数据库、小程序服务
现需求:把停服的小程序重亲启动(只用于演示 无需对接真实数据和客户)
后端:进行了服务器、数据库转移 用IP地址即可实现
正文报错:


解决方法:
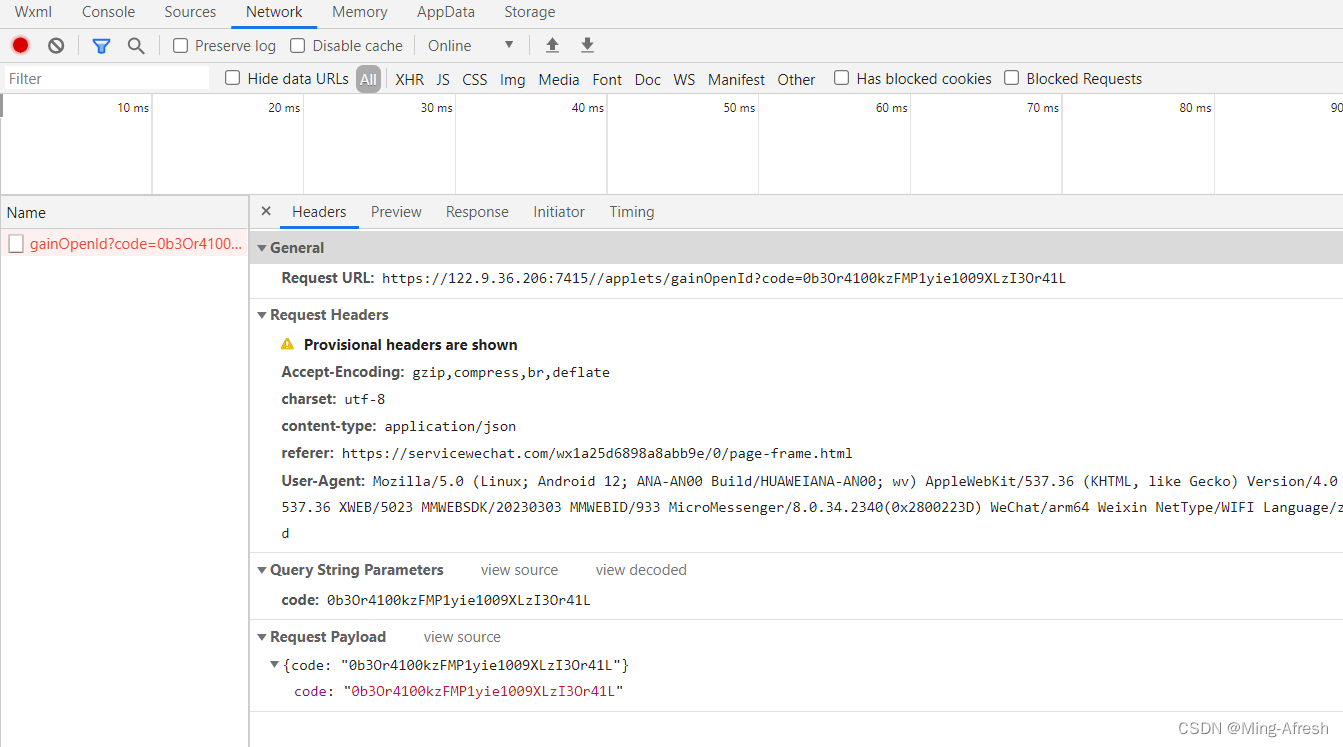
1、后端地址若是IP 必须满足无认证 也就是http不是https 例
http://110.1.00.111:8080且不可以是主机IP 【因为主机IP电脑端可以访问但真机调试的手机端无效】
2、后端必须保证 AppID(小程序ID) 和 AppSecret(小程序密钥) 也就是 session_key的唯一性(全面关键字检查 + 忘记key的话就更换一个新的没影响)
3、前端检查页面引用 IP 的路径是否全部更换掉以前的地址(全面关键字检查)
4、前端检查代码 以微信授权手机号为例 session_key的获取
<template>
<view class="content">
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber" class="getPhone" v-if="showBtn">
<image src="../../static/ry_cion.png"></image>
<text>微信授权</text>
</button>
<view class="timer" v-if="!showBtn">{{countdown}}</view>
</view>
</template>
<script>
// baseurl 是url地址路径
const { baseurl } = require('../../utils/config');
import WXBizDataCrypt from "../../utils/WXBizDataCrypt.js";
export default {
data() {
return {
countdown:2,
timer: null,
session_key:'',
showBtn:false,
enter: '',
}
},
onLoad(options) {
console.log('index options', options)
let qrUrl = decodeURIComponent(options.q)
this.enter = this.getQueryString(qrUrl, 'enter')
let userPhone = uni.getStorageSync('userPhone')
if(userPhone!=''){
this.showBtn=false
this.timer = setInterval(() =>{
//创建定时器
if(this.countdown === 1){
this.clearTimer(); //关闭定时器
uni.setStorageSync("isLogin",true)
uni.redirectTo({
url:'../home/home?enter=' + this.enter
})
}else{
this.loading();
}
},1000);
}else{
console.log(4321)
this.showBtn=true
this.userLogin()
}
},
/*
* uniapp微信小程序分享页面到微信好友
*/
onShareAppMessage() {},
/*
* uniapp微信小程序分享页面到微信朋友圈
*/
onShareTimeline() {},
methods: {
//解析链接方法
getQueryString: function(url, name) {
var reg = new RegExp('(^|&|/?)' + name + '=([^&|/?]*)(&|/?|$)', 'i');
var r = url.substr(1).match(reg);
if (r != null) {
return r[2];
}
return null;
},
loading(){
//启动定时器
this.countdown--; //定时器减1
},
clearTimer(){
//清除定时器
clearInterval(this.timer);
this.timer = null;
},
//根据 code 获取用户openid判断拉取手机号判断是否注册
userLogin(){
// 获取微信code判断是否注册过账号。
uni.login({
provider: 'weixin',
success: res => {
let code =res.code
uni.request({
// 前后端接口联调
url:baseurl+'/applets/gainOpenId',
method: 'GET',
data: {
code: res.code
},
header: {
'content-type': 'application/json'
},
success: res => {
// session_key的获取
this.session_key=res.data.data.session_key
},
fail: (err) => {
console.log(err)
},
});
}
});
},
getPhoneNumber(e) {
console.log(1234)
console.log(this.session_key)
// appid
let appid = "111111111111111111"
//调用 wx.login 接口,获取code
if(e.detail.errMsg!= "getPhoneNumber:fail user deny"){
let pc = new WXBizDataCrypt(appid, this.session_key);
let data = pc.decryptData(e.detail.encryptedData, e.detail.iv);
let userPhone = data.phoneNumber
uni.setStorageSync("userPhone",userPhone)
this.judgeRegister(userPhone)
}
},
//判断手机号是否已注册
judgeRegister(iphone) {
var that = this
uni.request({
url: baseurl + '/wx/user/list',
method: 'POST',
data: {
'iphone': iphone
},
header: {
'content-type': 'application/json'
},
success: (res) => {
if (res.data.code == 0) {
if (res.data.data.length == 0) {
//没有注册
uni.showModal({
title: '您尚未注册个人信息!',
content: '请及时注册小程序,并到指定核酸监测点-地址,进行核酸检测',
confirmText: '同意',
cancelText: '取消',
showCancel: false,
success(res) {
if (res.confirm) {
uni.navigateTo({
url: `../register/index?isMain=1`
})
}
}
})
} else {
//已注册,跳转home
uni.setStorageSync("isLogin", true)
uni.redirectTo({
url:'../home/home?enter' + this.enter
})
}
}
},
fail: (err) => {
uni.showToast({
icon: 'none',
title: err.data.msg,
})
},
});
},
//查询用户是否注册
getUserStatus(userPhone){
uni.request({
url:baseurl+'/ant/user/list',
method: 'POST',
data: {
iphone: userPhone
},
header: {
'content-type': 'application/json'
},
success: res => {
if(res.data.rows.length>0){
uni.setStorageSync("isLogin",true)
uni.redirectTo({
url:'../myCenter/index?isResiter=1'
})
}else{
uni.redirectTo({
url:`../register/index?id=&isMain=1&phone=${userPhone}`
})
}
},
fail: (err) => {
},
});
}
}
}
</script>
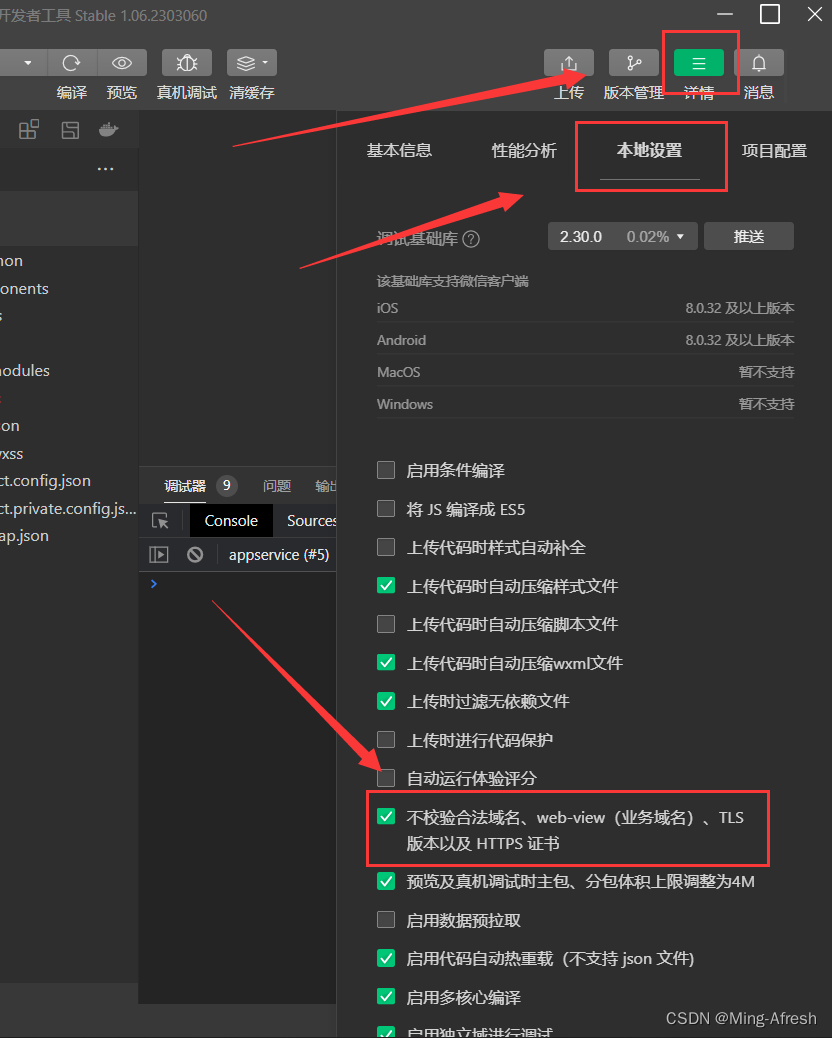
5、勾选不校检域名

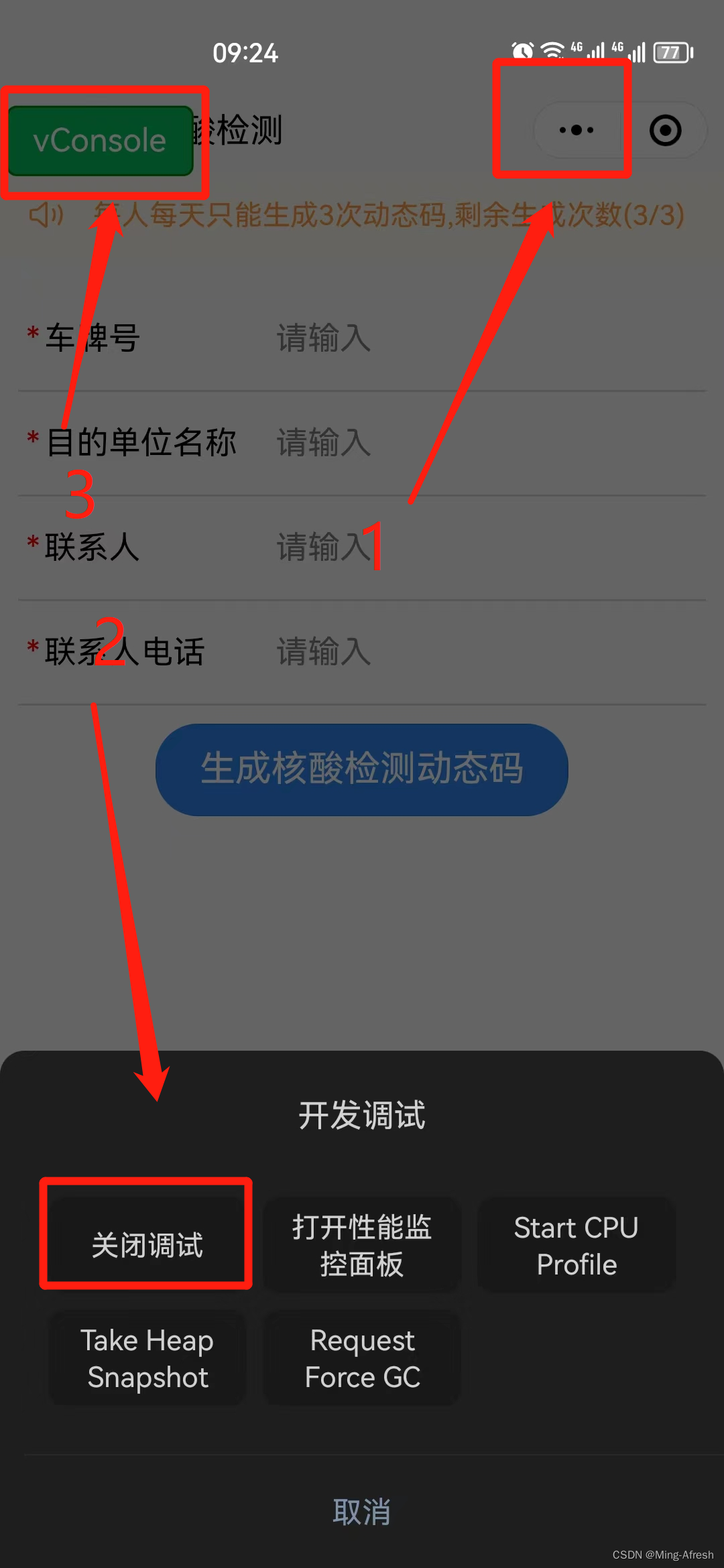
6、打开手机端开发调试 出现 vConsole

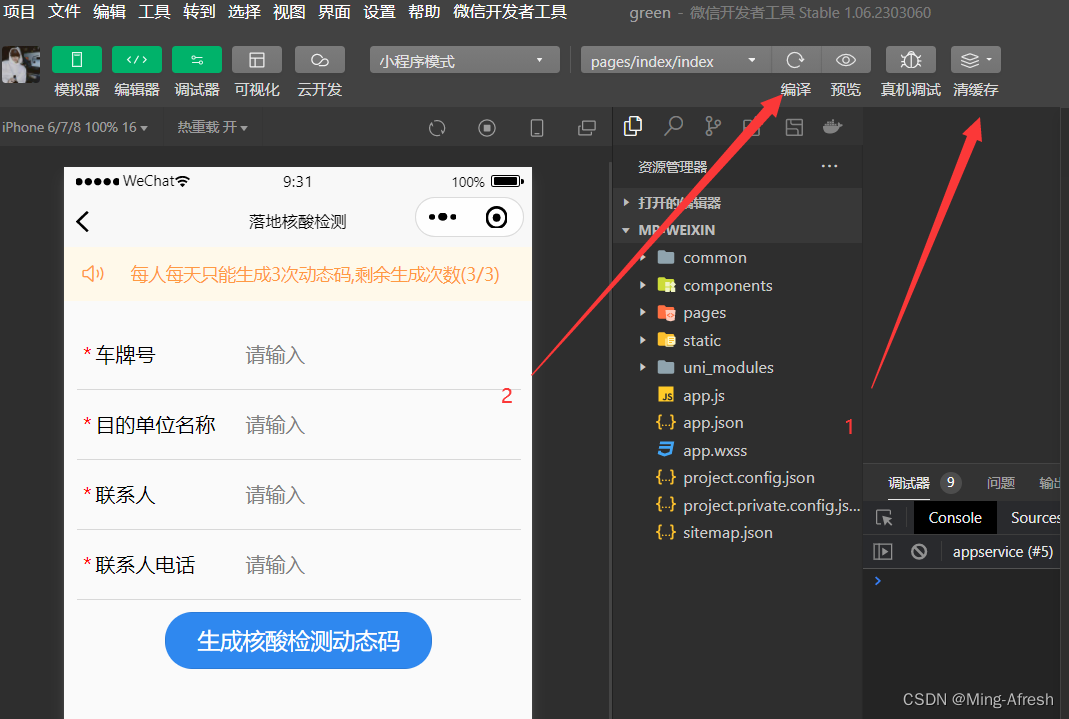
7、缓存问题

8、若重新发布版本小程序后台需注意(appid、密钥、打开服务、域名等)---------- 若只用于演示系统讲解 则无需关注第八点的(打开服务、域名)























 628
628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








