平时写布局文件时多少会遇到界面一样的布局,通常为了节省时间,减少代码量,我们会将一些相同的布局抽取出来,然后使用直接引用到其他界面。但是有时我们也会遇到部分布局是一样的,但是还是会有一些不一样的部分,这时我们就需要自定义组合控件,帮我们完成一些特定的功能!
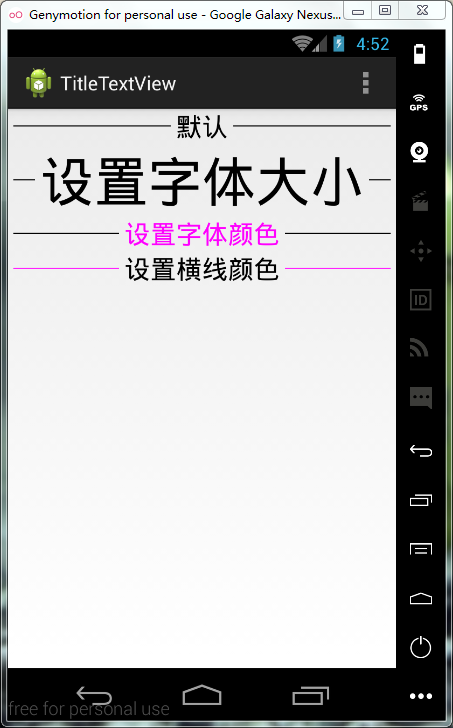
本菜鸟在闲暇之余写了一个简单到不能再简单的组合控件——TitleTextView,废话不多说,先上效果图:
-
主要功能
- 设置标题文字
- 设置标题字体大小
- 设置标题字体颜色
- 设置两边横线颜色
实现过程
- 创建一个自定义的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal" >
<View
android:id="@+id/left_line"
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_weight="100"
android:background="@android:color/darker_gray" />
<TextView
android:id="@+id/title_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<View
android:id="@+id/right_line"
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_weight="100"
android:background="@android:color/darker_gray" />
</LinearLayout>效果图:
2.在Res/values/attrs.xml中自定义些需要的属性;
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TitleText">
<attr name="linecolors" format="color" />
<attr name="titletext" format="string" />
<attr name="titletextsize" format="dimension" />
<attr name="titletextcolor" format="color" />
</declare-styleable>
</resources>3.在JAVA代码中 实现父类的构造方法。在构造方法里初始化自定义的布局文件;
public class TitleTextView extends LinearLayout {
private View mLeftLine, mRightLine;
private TextView mTitleText;
private int mLineColor;
private int mTitleTextColor;
private float mTitleTextDim;
public TitleTextView(Context context) {
super(context);
initView(context);
}
public TitleTextView(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context);
initDate(context, attrs);
}
private void initView(Context context) {
View view = View.inflate(context, R.layout.titletext_view, this);
mLeftLine = view.findViewById(R.id.left_line);
mRightLine = view.findViewById(R.id.right_line);
mTitleText = (TextView) view.findViewById(R.id.title_text);
}
private void initDate(Context context, AttributeSet attrs) {
//获取declare-styleable集合
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.TitleText);
//从集合中取出相对应的值
String mText = typedArray.getString(R.styleable.TitleText_titletext);
if(!isInEditMode()){
//第二个值是没有配置该属性所使用的默认值
mLineColor = typedArray.getColor(R.styleable.TitleText_linecolors, Color.BLACK);
mTitleTextColor = typedArray.getColor(R.styleable.TitleText_titletextcolor, Color.BLACK);
mTitleTextDim = typedArray.getDimension(R.styleable.TitleText_titletextsize, getResources().getDimension(R.dimen.adefault_textsize));
//设置属性
mTitleText.setText(mText);
mTitleText.setTextColor(mTitleTextColor);
mTitleText.setTextSize(mTitleTextDim);
mLeftLine.setBackgroundColor(mLineColor);
mRightLine.setBackgroundColor(mLineColor);
}
//关闭资源
typedArray.recycle();
}
}4.在布局文件中使用自定义的view
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:title="http://schemas.android.com/apk/res/com.monster.titletextview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- xmlns:title="http://schemas.android.com/apk/res/com.monster.titletextview"自定义命名空间,一定要写,不然自定义属性用不了
格式:xmlns:XXX="http://schemas.android.com/apk/res/包名" -->
<com.moster.titletextview.view.TitleTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
title:titletext="默认" >
</com.moster.titletextview.view.TitleTextView>
<com.moster.titletextview.view.TitleTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
title:titletextsize="25sp"
title:titletext="设置字体大小" >
</com.moster.titletextview.view.TitleTextView>
<com.moster.titletextview.view.TitleTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
title:titletextcolor="#ff00ff"
title:titletext="设置字体颜色" >
</com.moster.titletextview.view.TitleTextView>
<com.moster.titletextview.view.TitleTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
title:linecolors="#ff22ff"
title:titletext="设置横线颜色" >
</com.moster.titletextview.view.TitleTextView>
</LinearLayout>好了大功告成!是不是非常简单!
























 2171
2171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








