ViewPager实现循环滚动
流量预警,内含三张4M+的GIF图片,流量慎入
转载请注明出处
以下图片来源于https://pixabay.com/
gif!图片外链服务由贴图库提供
画廊效果的部分来自博客园博主@阿呆哥哥的教程
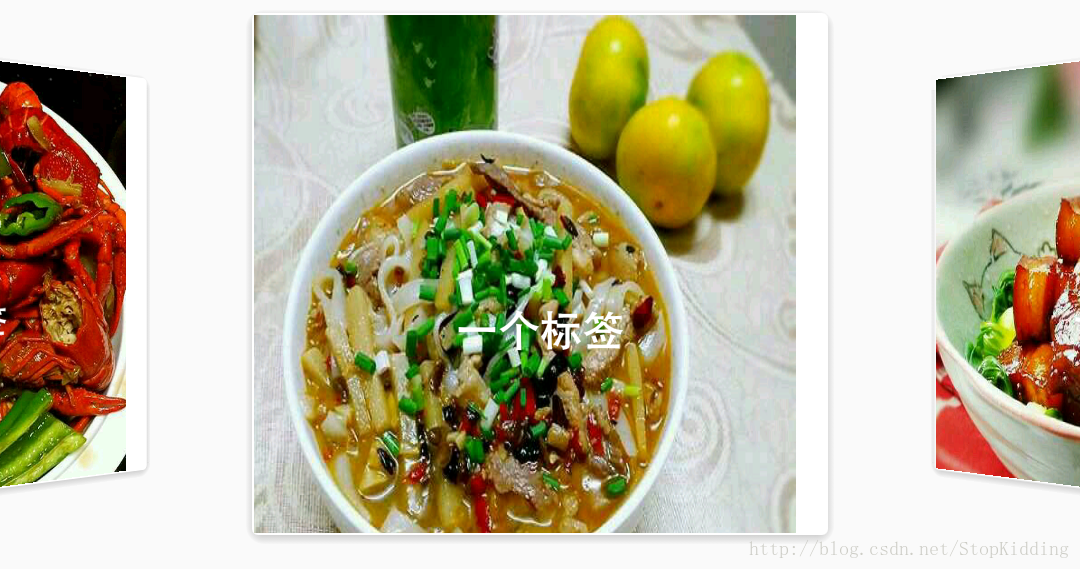
由于前两天在在开发一款应用的时候有一个上传本地照片且显示为画廊形式的需求(如下图),
作为一只android新手菜鸡肯定首先是到处找大神的教程来做,在满足了基本的显示和滚动的时候,才得知还需要能够循环滚动,网上有很多优秀的循环滚动的框架,但是我目前已经做到了显示,如果要使用别人的框架就得把之前的推倒重做,我肯定是不乐意的,所以结合了一些大神的教程,经过了一定的思考,达成了需求中的效果(有点瑕疵),今天写下此篇博客,一来记录自身成长,二来给有需求的朋友们提供一个参照,水平有限,希望各位指导。
废话少说,先上图

实现过程
自定义PagerAdapter :代码如下
public class MyViewPagerAdapter extends PagerAdapter {
private List<View> viewList;//存放View的list
private int mChildCount=0;//Viewpager中子View的数量
public MyViewPagerAdapter(List<View> viewList){
this.viewList=viewList;
}
@Override
public int getCount() {//计数
return viewList.size()==0?0:viewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view=viewList.get(position);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
try {
container.removeView(viewList.get(position));
} catch (IndexOutOfBoundsException e) {
}
}
@Override
public int getItemPosition(Object object) {
if (mChildCount>0){
mChildCount--;
return POSITION_NONE;
}
return super.getItemPosition(object);
}
}
- Activity :代码如下
public class ViewPagerTestActivity extends AppCompatActivity {
private LayoutInflater inflater;
private List<View> viewList;//view列表
private ViewPager mViewPager;
private List<String> locaList;//图片地址列表
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager_test);
init();
initData();
}
private void init() {
inflater = LayoutInflater.from(this);
mViewPager = (ViewPager) findViewById(R.id.loop_viewpager);
}
private void initData() {
viewList = new ArrayList<>();
locaList = new ArrayList<>();
locaList.add("https://cdn.pixabay.com/photo/2017/03/31/15/34/sunset-2191645_960_720.jpg");
locaList.add("https://cdn.pixabay.com/photo/2012/06/08/09/24/fishing-boat-49523_960_720.jpg");
locaList.add("https://cdn.pixabay.com/photo/2011/08/18/02/23/oats-8946_960_720.jpg");
locaList.add("https://cdn.pixabay.com/photo/2013/07/01/18/22/rotterdam-142710_960_720.jpg");
locaList.add("https://cdn.pixabay.com/photo/2012/03/04/00/36/red-21975_960_720.jpg");
locaList.add("https://cdn.pixabay.com/photo/2013/03/29/20/45/netherlands-97830_960_720.jpg");
locaList.add("https://cdn.pixabay.com/photo/2016/08/13/12/04/building-1590596_960_720.jpg");
for (String url:locaList){
View view=inflater.inflate(R.layout.view1,null);
ImageView imageView= (ImageView) view.findViewById(R.id.img);
Glide.with(this).load(url).into(imageView);
viewList.add(view);
}
mViewPager.setAdapter(new MyViewPagerAdapter(viewList));
}
}Layout :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.mydemo.ViewPagerTestActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:clipChildren="false"
android:gravity="center">
<android.support.v4.view.ViewPager
android:id="@+id/loop_viewpager"
android:layout_width="200dp"
android:layout_height="match_parent"
android:clipChildren="false"/>
</LinearLayout>
</LinearLayout>子View
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="200dp"
android:layout_height="150dp"
android:orientation="vertical"
android:padding="10dp">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dp">
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
/>
</RelativeLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>先看一下效果

然后加个duang
使用以下效果需要在activity的setAdapter之前setPageTransformer()
代码为:
mViewPager.setPageTransformer(true,new GallyPageTransformet());GallyPageTransformetd代码如下:
public class GallyPageTransformet implements ViewPager.PageTransformer {
private static final float min_scale=0.85f;
@Override
public void transformPage(View page, float position) {
float scaleFactor=Math.max(min_scale,1-Math.abs(position));
float rotate=20*Math.abs(position);
if (position<-1){
}else if (position<0){
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setRotationY(rotate);
}else if (position>=0&&position<1){
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setRotationY(-rotate);
}else if (position>=1){
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setRotationY(-rotate);
}
}
}
再看一下效果

在进行下一步前先讲一下实现的思路
因为viewpager并没有提供循环的方法(废话),所以目前能够实现的循环基本都是假循环(这个也是),是以欺骗人的感官来实现,效果上可能会有一些瑕疵,在切换关键点地方会有一个跳动,如果滑动到位的话,这个跳动可能不明显。
既然要实现循环,也就是说我们从第一张图片向前滑动的时候可以直接看到最后一张图片,同理,从最后一张图片向后滑动时也可以看到第一张图片,因为我们的图片在边界处只能看到下一张图片的一部分,看不到下下张图片,所以机会来了。
你看到的第一张图片并不是真正的第一张图片,它是第二张图,最后一张图也不是最后一张,是倒数第二张,我们将第一张图片设置为和倒数第二张图片(你所看到的最后一张)一模一样的图片,最后一张图片业也与“第一张”图片相同,在滑动的时候进行一个判断,“第一张”图片进行滑动时,跳转到“最后一张”,最后一张滑动时,跳转到“第一张”,然后将Viewpager的滑动动画关掉,此时左右滑动,看上去就和循环一般。
上代码!! 此段代码上接activity的localist.add(“”)处。
View view1=inflater.inflate(R.layout.view1,null);
ImageView imageView1= (ImageView) view1.findViewById(R.id.img);
Glide.with(this).load(locaList.get(locaList.size()-1)).into(imageView1);
viewList.add(view1);//第0位的view其图片为图片列表中的最后一张
for (String url:locaList){
View view=inflater.inflate(R.layout.view1,null);
ImageView imageView= (ImageView) view.findViewById(R.id.img);
Glide.with(this).load(url).into(imageView);
viewList.add(view);
}
View view2=inflater.inflate(R.layout.view1,null);
ImageView imageView2= (ImageView) view2.findViewById(R.id.img);
Glide.with(this).load(locaList.get(0)).into(imageView2);
viewList.add(view2);//真正的最后一个view,其图片为图片列表的第一张图
mViewPager.setPageTransformer(true,new GallyPageTransformet());
mViewPager.setAdapter(new MyViewPagerAdapter(viewList));
mViewPager.setCurrentItem(1);
//为viewpager设置滑动事件
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (position<1){
//如果item位置小于1,也就是滑动到第0个item的位置时,则直接跳转到倒数第二个view处,并关闭跳转动画
mViewPager.setCurrentItem(viewList.size()-2,false);
}else if (position>viewList.size()-2){
//同理如果item位置大于倒数第二个view的位置,也就是滑动到最后一个item的位置时,则直接跳转到第二个view处,并关闭跳转动画
mViewPager.setCurrentItem(1,false);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});这个循环viewpager的功能到这里就基本实现了,其中的各个子view自定义起来还是很强大的,关于滑动到头部与尾部会跳动的问题我也会尽可能去解决它,感谢各位能够看到结束,如果有什么疑问与更好的建议,欢迎各位朋友能在评论中提出,谢谢。






















 9749
9749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








