完美解决flex布局中space-between最后一行不居左对齐问题
展示效果
问题解决前


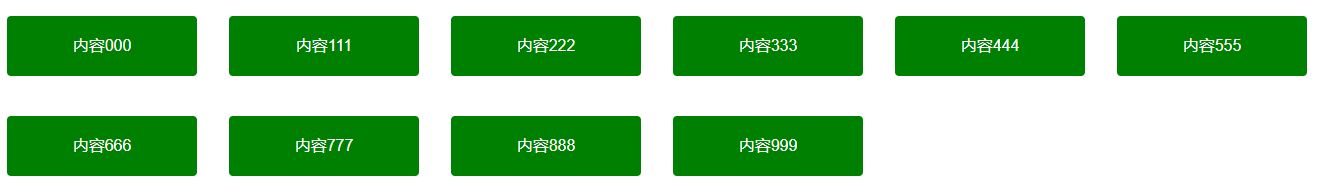
问题解决后


直接贴代码(.vue文件)
// html
<template>
<div class="warp">
<div v-for="(item, index) in dataList" :key="index" class="item">{{ item }}</div>
<!-- 处理最后一行不居左对齐问题 width需要设置为与上方div等宽 高固定为零 循环的数字(这里是10)由最大屏宽时上方div一行能展示多少个决定 比如最大屏宽最多6个一行 则为6 也可以像我这样给个稍大点的值 -->
<div style="width: 190px; height: 0" v-for="n in 10" :key="n"></div>
</div>
</template>
<script>
export default {
data: () => ({
dataList: [
'内容000',
'内容111',
'内容222',
'内容333',
'内容444',
'内容555',
'内容666',
'内容777',
'内容888',
'内容999',
],
}),
}
</script>
<style lang="scss" scoped>
.warp {
width: 900px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.item {
margin: 20px 0;
width: 190px;
height: 60px;
border-radius: 4px;
background-color: green;
color: #fff;
text-align: center;
line-height: 60px;
}
</style>
原理
原本justify-content: space-between不能完美排列,就是因为排列的盒子数量不够,所以我们再数据循环完毕后,再添加10个高度为零,与排列项等宽的盒子,就能让justify-content: space-between继续生效,而由于添加的盒子没有高度,所以在页面中不会显示,就达到了我们想要的效果。
这个方式用做矩阵布局,就非常完美了,既能自适应屏幕宽,也能解决掉最后一行的排列问题。
ps:我和同事写项目的时候,一起碰到了这个问题,然后各种网上找解决方案,都不太满意。我思考出来的这个解决方案是网上没有的,不过我也是借鉴了网上的解决方案,他们是添加一个等宽零高的伪元素:after放在最后,但是这样处理,如果一行排列的项超过了3个,就不行了,我这里的改进其实就是从添加一个,变成添加很多个(比如10个),这样就算一行超过3个,也能完美解决。
找到解决方案那时候,确实还是很开心的,这里分享出来给大家,希望对你们有所帮助~
这是我的第二遍博客,距离上一篇一年多点,新冠疫情在中国控制的非常好,这一年多看疫情在世界范围肆虐,由衷感到咱们国家是真的强大了,尤其前几天的中美对话,中国已经开始平视世界了~





















 6447
6447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








