React的官网:
1.英文官网: https://reactjs.org/
2.中文官网: https://react.docschina.org/
React的描述:
1.用于动态构建用户界面的JavaScript库
2.程序的执行过程如下:
2.1、发送请求获取数据
2.2、处理数据(过滤、整理格式等)
2.3、操作DOM呈现页面
React只管第三步,将数据渲染为HTML视图(只关注于视图)
JavaScript的痛点:
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
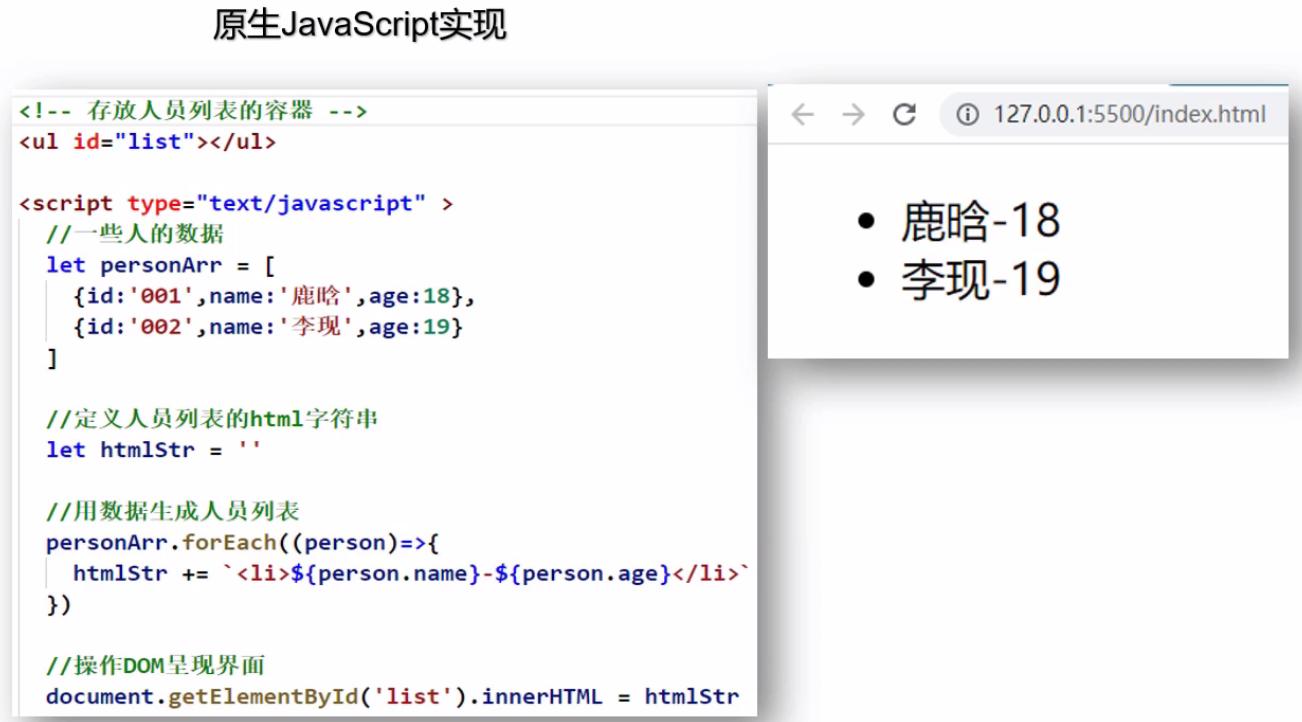
1.1、原生JavaScript操作DOM繁琐,效率低(DOM-API操作UI)
1.2、使用JavaScript直接操作DOM,游览器会进行大量的重绘重排,jquery也是一样的
1.3、原生JavaScript没有组件化编码方案,代码复用率低
1.4、命令式编码,举例:界面上有个盒子,现在要给盒子改变颜色,就必须通过js或jquery拿到盒子,然后再通过命令去改变它的样式。
React的特点:
1.声明式编码、组件化模式
1.1、声明式编码,举例:通过语法表达盒子应该是蓝色的,那么React就去操作DMO改变颜色
1.2、组件化模式:js的模块化是将一个非常庞大的js按照功能点拆分成多个小的js,而页面是由html、css、js组成,组件化模式就是将html、css、js都进行拆分,一拆到底,甚至是对构成局部功能的图片、字体、音视频等也拆。
2.在React Native 中可以使用React语法进行移动端开发
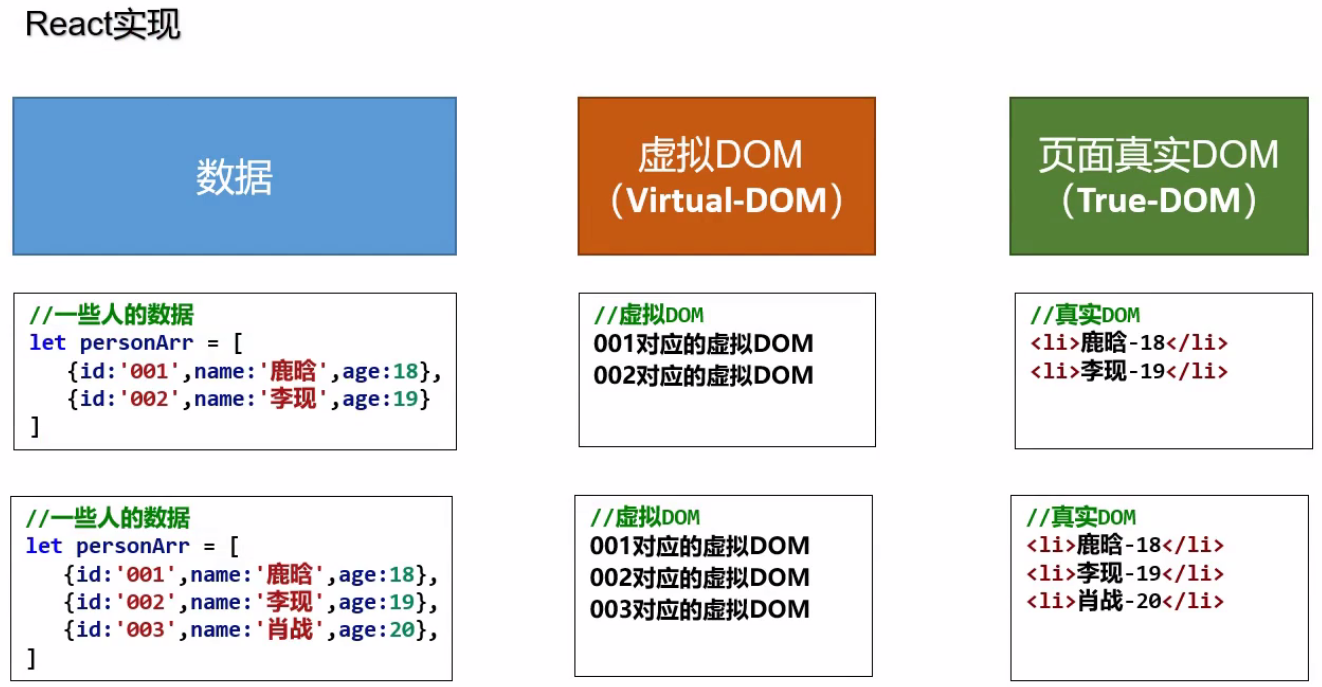
3.使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互,虚拟DOM在内存中

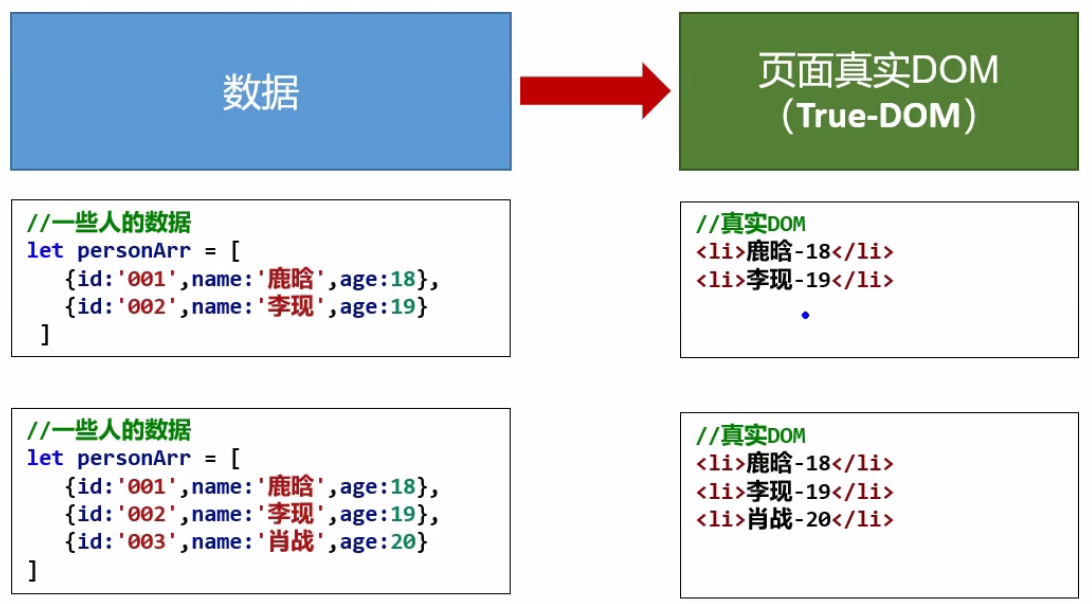
按上图代码若增加一个人肖战,就需要将鹿晗、李现、肖战一起去把原来的鹿晗、李现替换掉(没有复用)这是真实DOM。

大批量数据100条数据增加1条,101条数据替换100条数据,(没有复用)那么之前的100条没有一条能用的上的。

数据鹿晗、李现存放到虚拟DOM中,然后将虚拟DOM映射成界面上的真实DOM。
此时数据发生变化增加了肖战,同样的要存放到虚拟DOM中,之前的鹿晗、李现虚拟DOM并未丢弃而是需要和后来的鹿晗、李现、肖战虚拟DOM进行比较,比较结果是之前的鹿晗、李现和后来的鹿晗、李现是相同的,只有肖战是新增加的,那么React就直接拿着之前的鹿晗、李现真实DOM继续使用新增加的真实DOM只有肖战(数据量大的情况下,优势就体现出来了)。
React的学习要求:
判断this的指向、class类、语法规范、npm包管理器、原型、原型链、数组常用方法、模块化
以上基本都是ES6的技术。





















 2431
2431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








