1、HTML语言
- HTML(HyperText Markup language),超文本标记语言,用于描述和定义网页内容
2、HTML发展历史
| 版本 | 备注 |
|---|---|
| HTML 1.0 | N/A |
| HTML 2.0 | N/A |
| HTML 3.0 | N/A |
| HTML 4.0 | N/A |
| XHTML 1.0 | 分支版本,X指XML(可扩展超文本标记语言) |
| HTML 5.0 | N/A |
3、文件后缀
| 后缀名 | 描述 |
|---|---|
| .html | 常用后缀 |
| .htm | 与.html文件本质上没有区别,因Dos系统(磁盘操作系统)和一些老的系统(win32)只能支持三位文件后缀名,所以命名为.htm格式 |
| .shtml | 嵌入了ssi指令(不常用) |
4、html与xhtml的关系
(1)xhtml相对于html来说,语法更为严格
语法规则
- 标签属性全部小写
- 标签必须全部闭合
- 属性:“属性值” 不能简写
- 标签顺序要一致
5、标签含义及书写格式
(1)标签的含义:
- 有开始标签和结束标签,成对展示,赋予内容一定的属性
(2)双标签书写格式:
- <标签名 属性1 = “属性值” 属性2 = “属性值”>内容</标签名>
(3)单标签书写格式
- <标签名 属性1 = “属性值” 属性2 = “属性值” />
注意
- 标签名大小写均可,但是建议统一小写,更容易识别
6、标签学习
(1)段落标签
- p标签(paragraph),独占一行,成段展示
- W3C School文档:https://www.w3school.com.cn/tags/tag_p.asp
① 语法格式:
<p>内容</p>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<p>这是一个段落标签</p>
</body>
</html>
③ 运行效果
(2)标题标签
- h标签(header),标题标签,从h1 ~ h6 逐步变小,字体加粗,独占一行,成段展示,主要用于标题类文本,最早用于报纸标题,现在用于新闻类标题
- W3C School文档:https://www.w3school.com.cn/tags/tag_hn.asp
① 语法格式:
<h1>内容</h1>
<h2>内容</h2>
<h3>内容</h3>
<h4>内容</h4>
<h5>内容</h5>
<h6>内容</h6>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<h1>这是一个h1标签</h1>
<h2>这是一个h2标签</h2>
<h3>这是一个h3标签</h3>
<h4>这是一个h4标签</h4>
<h5>这是一个h5标签</h5>
<h6>这是一个h6标签</h6>
</body>
</html>
③ 运行效果
(3)文本加粗标签
1)b标签,文本加粗
- W3C School文档:https://www.w3school.com.cn/tags/tag_b.asp
① 语法格式:
<b>内容</b>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<b>这是一个b标签</b>
</body>
</html>
③ 运行效果
2)strong标签,文本加粗
- 相较于 b 标签,权重更高,除了字体加粗效果外,还有强调作用,例如:读书网站的语气强调
- W3C School文档:https://www.w3school.com.cn/tags/tag_phrase_elements.asp
① 语法格式:
<strong>内容</strong>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<strong>这是一个strong标签</strong>
</body>
</html>
③ 运行效果
(4)文本斜体标签
1)i 标签,文本斜体
- W3C School文档:https://www.w3school.com.cn/tags/tag_i.asp
① 语法格式:
<i>内容</i>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<i>这是一个i标签</i>
</body>
</html>
③ 运行效果
2)em标签,斜体标签
- 相较于 i 标签,权重更高,除了斜体效果外,还有强调作用,例如:读书网站的语气强调
- W3C School文档:https://www.w3school.com.cn/tags/tag_phrase_elements.asp
① 语法格式:
<em>内容</em>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<em>这是一个em标签</em>
</body>
</html>
③ 运行效果
(5)文本大小标签
1)big标签,字体变大
- W3C School文档:https://www.w3school.com.cn/tags/tag_big.asp
① 语法格式:
<big>内容</big>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<big>这是一个big标签</big>
</body>
</html>
③ 运行效果
2)small标签,字体变小
- W3C School文档:https://www.w3school.com.cn/tags/tag_small.asp
① 语法格式:
<small>内容</small>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<small>这是一个small标签</small>
</body>
</html>
③ 运行效果
(6)文本删除线标签
1)del标签(delete),为文本添加删除线
- W3C School文档:https://www.w3school.com.cn/tags/tag_del.asp
① 语法格式:
<del>内容</del>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<del>这是一个del标签</del>
</body>
</html>
③ 运行效果
2)s标签,为文本添加删除线
- W3C School文档:https://www.w3school.com.cn/tags/tag_s.asp
① 语法格式:
<s>内容</s>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<s>这是一个s标签</s>
</body>
</html>
③ 运行效果
(7)文本下划线标签
1)u标签,为文本添加下划线
- W3C School文档:https://www.w3school.com.cn/tags/tag_u.asp
① 语法格式:
<u>内容</u>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<u>这是一个u标签</u>
</body>
</html>
③ 运行效果
2)ins标签,为文本添加下划线
- W3C School文档:https://www.w3school.com.cn/tags/tag_ins.asp
① 语法格式:
<ins>内容</ins>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<ins>这是一个ins标签</ins>
</body>
</html>
② 运行效果
(8)文本上下标签
1)sup标签,文本内容靠上
- W3C School文档:https://www.w3school.com.cn/tags/tag_sup.asp
① 语法格式:
<sup>内容</sup>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<!-- 这里为了显示效果,在p标签内嵌入sup标签 -->
<p>这是正常文本<sup>这是一个sup标签</sup></p>
</body>
</html>
③ 运行效果
2)sub标签,文本内容靠下
- W3C School文档:https://www.w3school.com.cn/tags/tag_sub.asp
① 语法格式:
<sub>内容</sub>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<!-- 这里为了显示效果,在p标签内嵌入sup标签 -->
<p>这是正常文本<sub>这是一个sub标签</sub></p>
</body>
</html>
③ 运行效果
(9)表格标签
- W3C School文档:https://www.w3school.com.cn/tags/tag_table.asp
1)table 标签释义及固定嵌套标签
- table 标签,用以定义表格
- caption 标签,用以定义表格标题列表,文本居中显示
- th 标签,用以定义表格列标题,可以嵌套任意标签
- tr 标签,用以定义表格行
- td 标签,用以定义表格单元格,可以嵌套任意标签
2)table标签常用属性
- brder属性:表格描边
- cellspacing属性:控制单元格之间的间距
- cellpadding属性:控制单元格内部填充间距
- border-collapse属性:用来设置表格边框是否合并
3)td标签常用属性
- colspan属性:同行合并
- rowspan属性:同列合并
① 语法格式:
<table>
<caption></caption>
<tr>
<th>列标题内容<th>
<td>单元格内容</td>
<td>单元格内容</td>
<td>单元格内容</td>
</tr>
<tr>
<th>列标题内容<th>
<td>单元格内容</td>
<td>单元格内容</td>
<td>单元格内容</td>
</tr>
</table>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<table border=1px>
<caption style="border:1px solid black;">表格书写格式</caption>
<tr>
<th>第一个列标题</th>
<td>第一行第一个单元格</td>
<td>第一行第二个单元格</td>
<td>第一行第三个单元格</td>
</tr>
<tr>
<th>第二个列标题</th>
<td>第二行第一个单元格</td>
<td>第二行第二个单元格</td>
<td>第二行第三个单元格</td>
</tr>
</table>
</body>
</html>
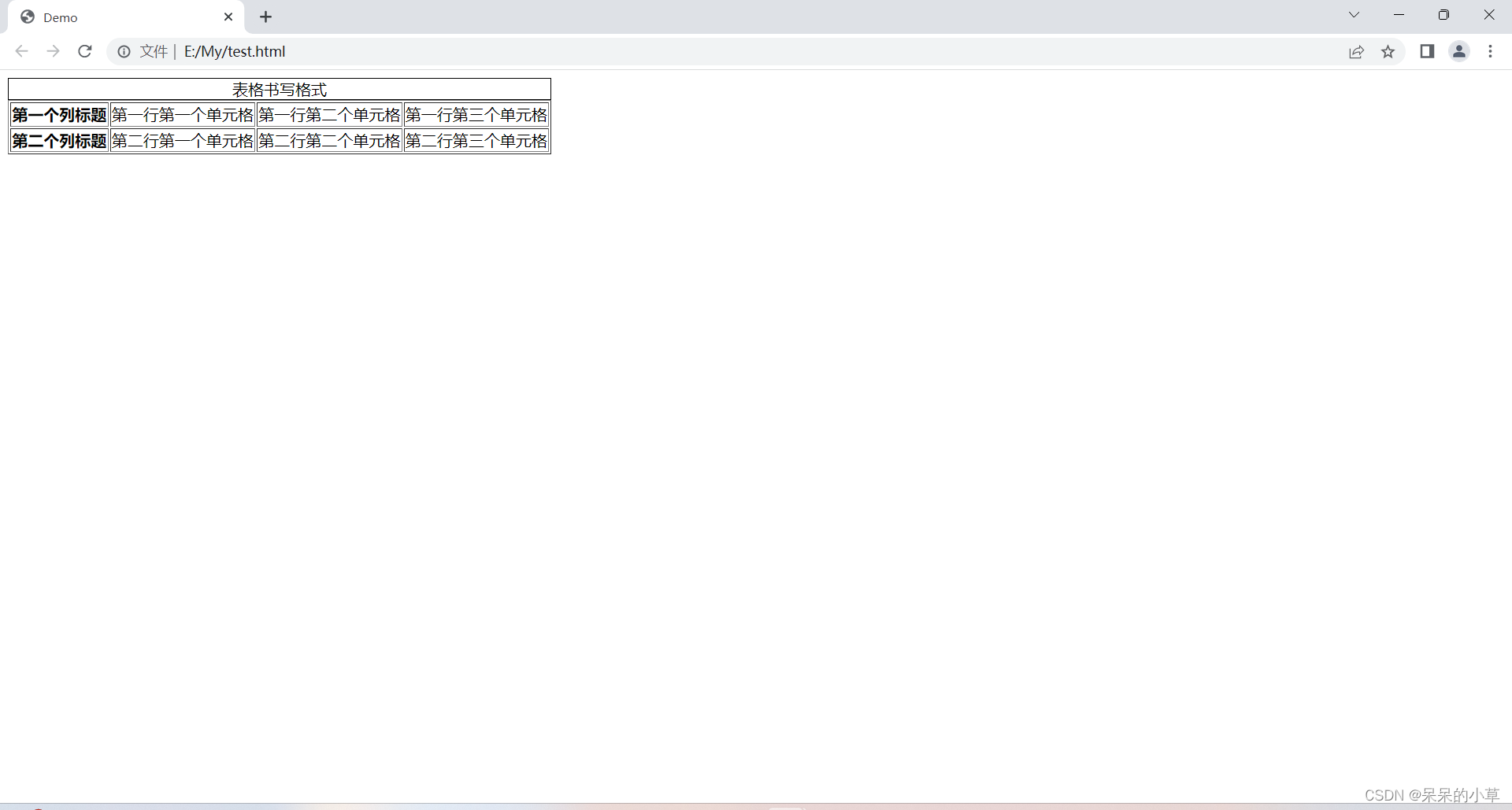
③ 运行效果
总结
- table标签在以上固定嵌套标签中只能嵌套caption标签和tr标签
- tr标签只能嵌套th标签和td标签
- td标签和th标签可以嵌套任意标签
- table标签中还有以下标签:
① thead标签,表格头部
② tbody标签,表格内容
③ tfoot标签,表格底部
(10)流媒体标签
1)audio音频标签
- 支持格式:mp3、wav、ogg
- 属性释义:
controls:控制工具
loop:循环
muted:静音
autoplay:自动播放(基于用户体验,目前绝大部分浏览器禁用autoplay,如果要被激活需要结合muted静音的属性))
- W3C School文档:https://www.w3school.com.cn/tags/tag_audio.asp
① 语法格式:
<audio src="音频文件路径" controls=""></audio>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<audio src="./media/Piano-ver.mp3" controls=""></audio>
</body>
</html>
③ 运行效果
2)video视频标签
- 支持格式:mp4、webm、ogg
- 属性释义:
controls:控制工具
loop:循环
muted:静音
autoplay:自动播放(基于用户体验,目前绝大部分浏览器禁用autoplay,如果要被激活需要结合muted静音的属性)
width:宽
height:高
- W3C School文档:https://www.w3school.com.cn/tags/tag_video.asp
① 语法格式
<video src="视频文件路径" controls=""></video>
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<video src="./media/inspiring.mp4" controls=""></video>
</body>
</html>
③ 运行效果
(11)水平线标签
- W3C School文档:https://www.w3school.com.cn/tags/tag_hr.asp
① 语法格式:
<hr />
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<hr />
</body>
</html>
③ 运行效果
(12)换行标签
- W3C School文档:https://www.w3school.com.cn/tags/tag_br.asp
① 语法格式:
<br />
② 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<!-- 这里为了显示效果,将使用两个p标签进行演示 -->
<p>这是一个正常文本</p>
<p>这是一个<br />br标签</p>
</body>
</html>
③ 运行效果
拓展知识点
- 代码书写过程中,写完一个标签要换行,保持代码工整美观
- 父子标签,子标签要缩进
- F12可以在浏览器中查看代码
- lang=en:基于英文的网页,该属性可以增加网页权重
- 常用字符集:
① gb2312:国家标准2312条,只能识别英文、简体中文
② gbk:国家标准扩展,可以支持英文,简体中文,繁体中文
③ unicode:万国码,包括所有的语言
④ utf-8:全称unicode transfor format 8bit,是unicode的扩展版本
更多HTML标签学习,请参考官网文档
https://www.w3school.com.cn/tags/tag_comment.asp









































 8951
8951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








