* {
margin: 0;
padding: 0;
font-size: 0;
}
.bo {
width: 1000px;
height: 500px;
background: gray;
border-radius: 20px;
box-shadow: 0px 0px 30px red;
opacity: 0.5;
margin: 50px auto;
}
.box {
width: 100px;
height: 30px;
background: red;
border-radius: 10px;
display: inline-block;
font-size: 16px;
margin-top: 5px;
margin-left: 5px;
text-align: center;
line-height: 30px;
}
<script>
var bo = document.querySelector('.bo');
var str = '';
var color = ['#119', '#299', '#349', '#559', '#779', '#7ff', '#ccf', '#1cf', '#70f']
for (var i = 1; i < 10; i++) {
for (var j = 1; j <= i; j++) {
str += '<div class="box" style="background:' + color[i - 1] + ' ;">' + j + ' * ' + i + ' = ' + i * j +'</div>'
}
str += '<br/>'
}
bo.innerHTML = str;
</script>
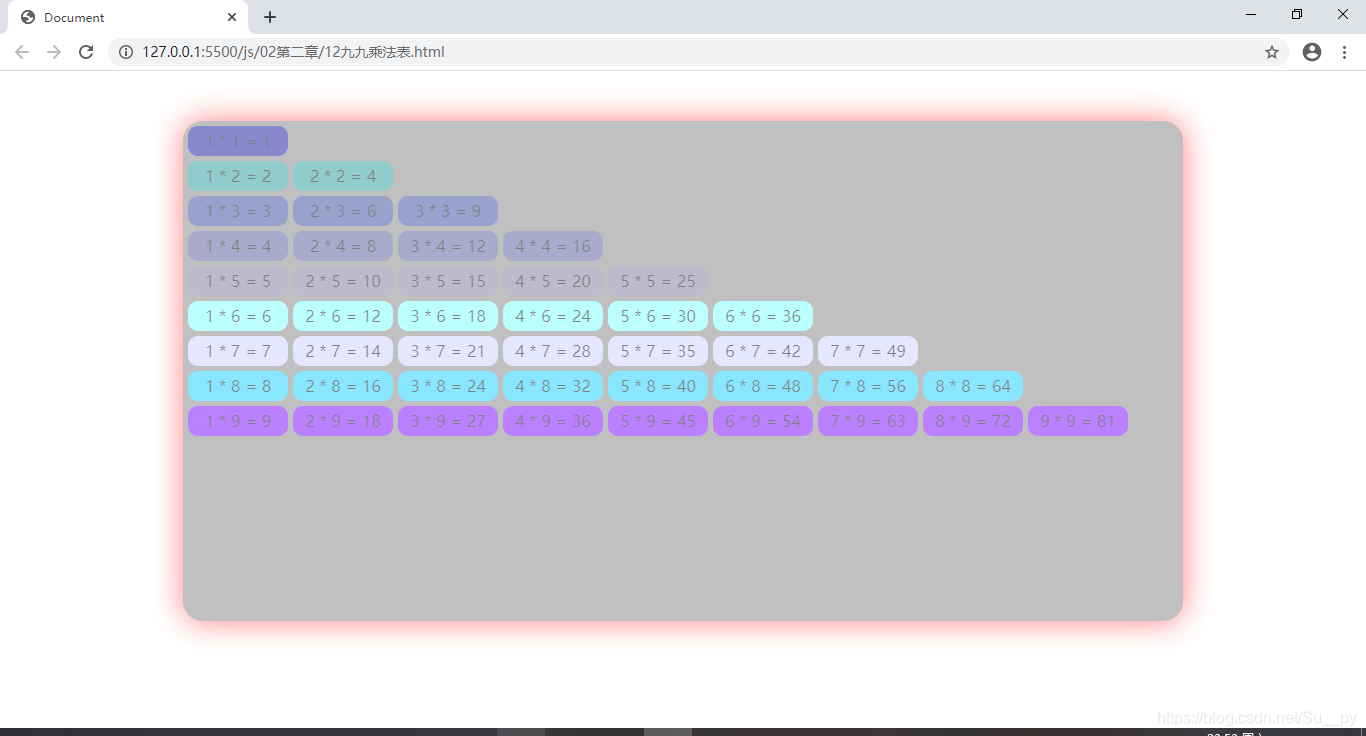
最终得到的结果:























 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








