原创Blog,转载请注明出处
blog.csdn.net/hello_hwc
前言:
AutoLayout是让UI适应控件自适应设备尺寸变化的一项关键技术。随着IOS Device的尺寸越来越多,很难再像以前一样用一些固定的数字来布置UI。
AutoLayout的实现有两种方式
- Storyboard
- 代码
用Storyboard实现又有三种可选方式
- 蓝色参考线来让XCode自动创建
- 鼠标拖拽来实现
- XCode中的一些选项按键配置
本文的内容包括
- Storyboard上的一些基础知识
- 基于蓝色参考线来创建AutoLayout
下一篇文章会继续更新用Storyboard来创建AutoLayout,然后会用一篇文章讲解下如何使用Code来实现AutoLayout
StoryBoard的一些准备知识
1 不同设备Storyboard的选择
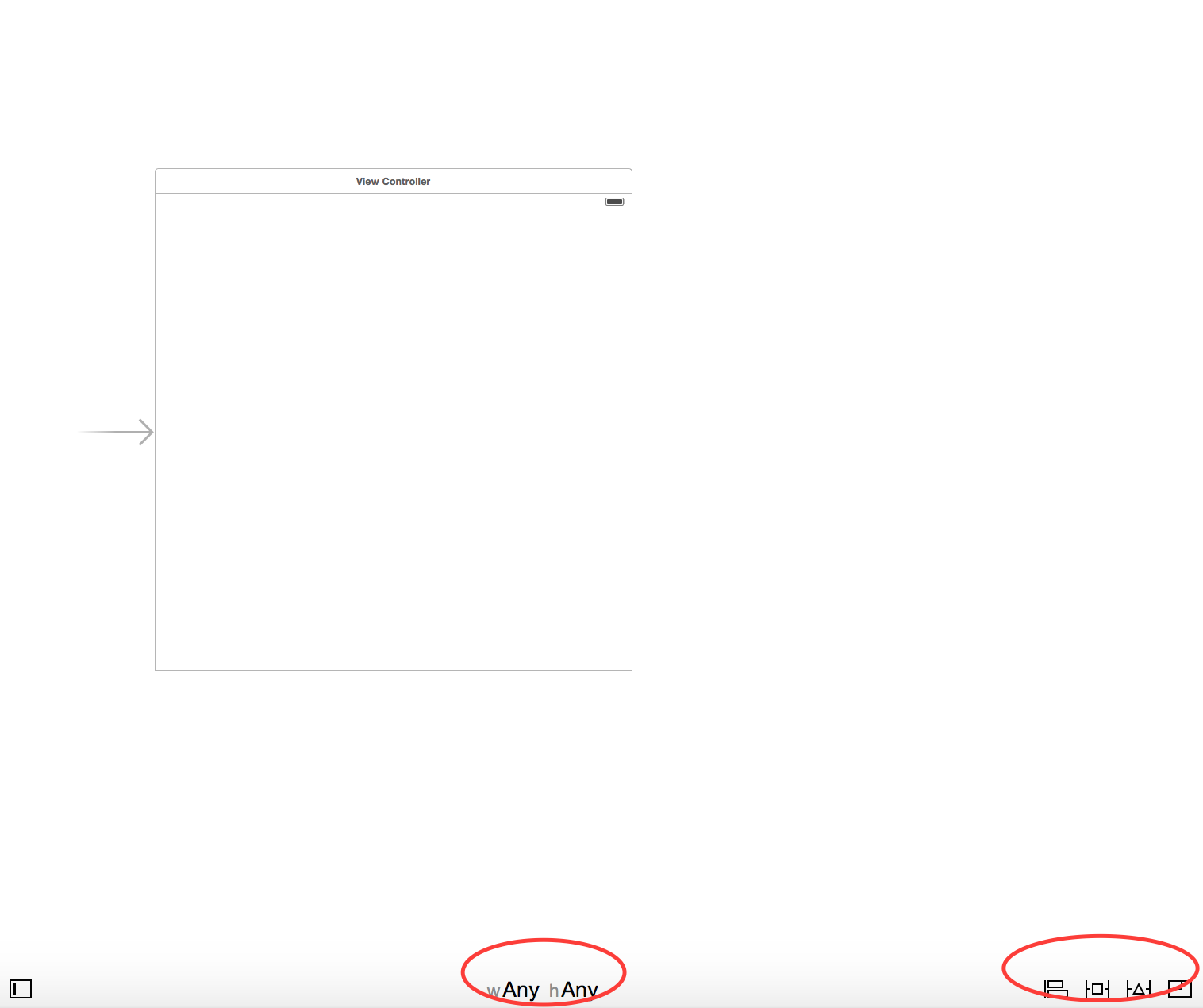
当同一个程序同时服务不同尺寸的设备时候,有时候要配置为不同的Storyboard如图,在红色圈的wAny hAny(width Any;height Any)中是选择storyboard的按键。默认情况下是一个Storyboard适用所有设备。

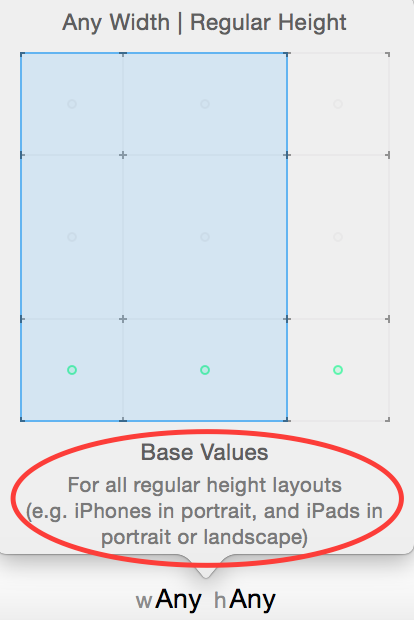
点击wAny hAny,如下图。红色圈圈的部分描述了哪些设备当前Storyboard。
2 Storyboard上的View预览。
预览View对于AutoLayout来说比较重要,因为如果每次都Run-Debug,那么太费时间了。
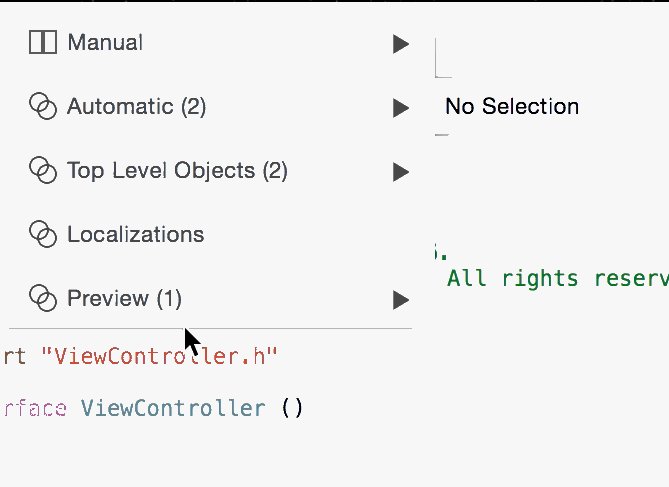
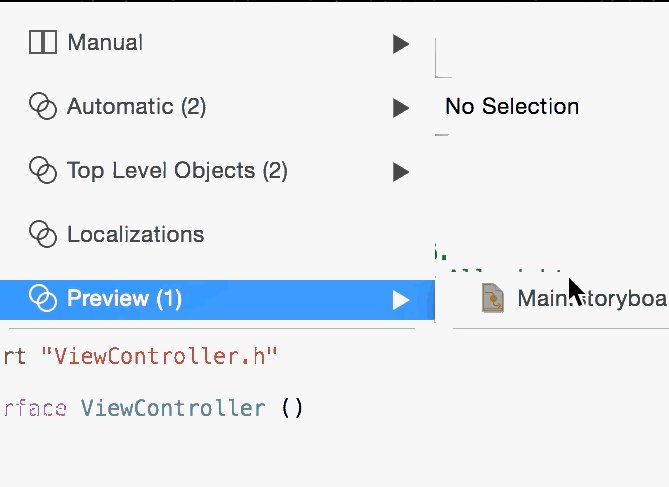
打开辅助编辑窗口。(Command+Option+Enter 快捷键)
然后,按照如下动图

打开辅助编辑窗口。
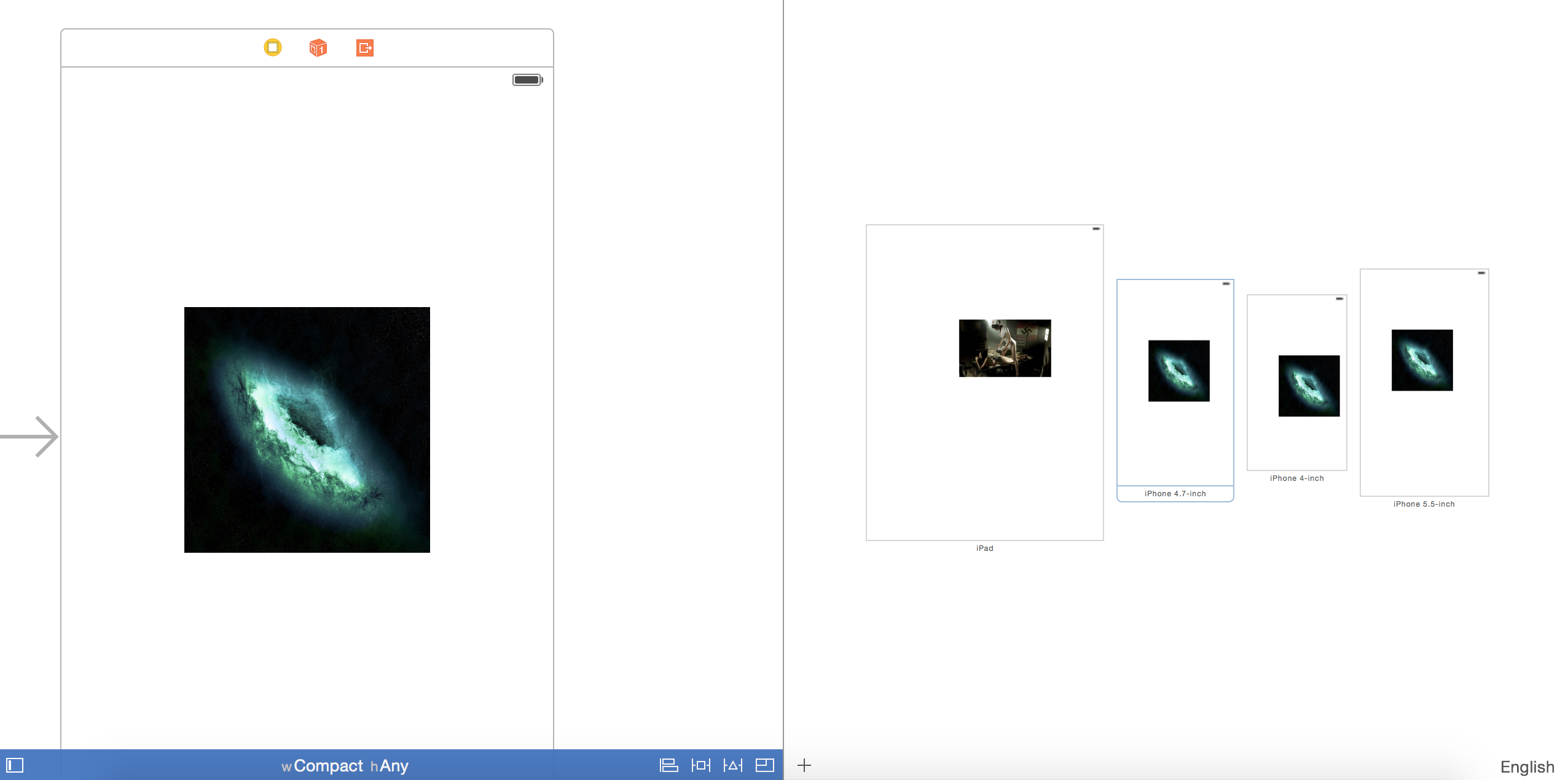
以下是一个简单的辅助编辑窗口看不同设备的效果
XCode自动创建AutoLayout
XCode可以自动创建AutoLayout,为什么我说要基于蓝色参考线呢?是因为,如果不基于蓝色参考线,自动创建的Layout很可能和想要的差很多。
用蓝色参考线来自动创建的过程
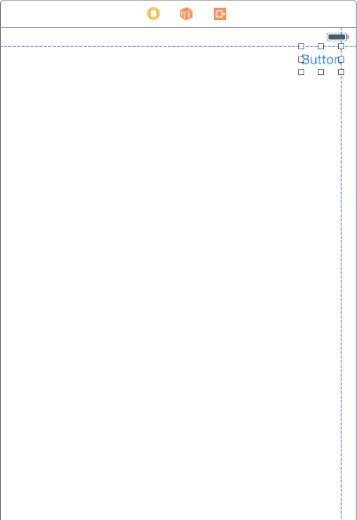
1. 按照蓝色参考线放置控件

可以看到,在拖动的过程中出现了蓝色参考线
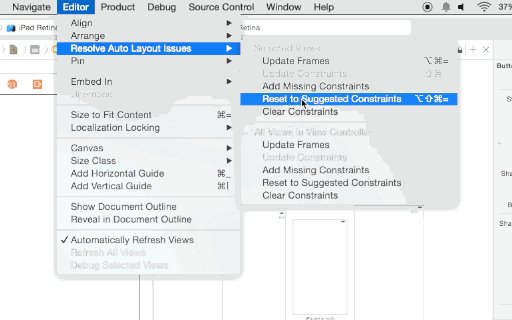
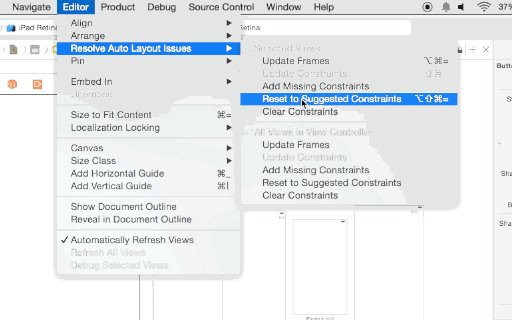
- 让XCode自动创建
选中Button,然后按照如图
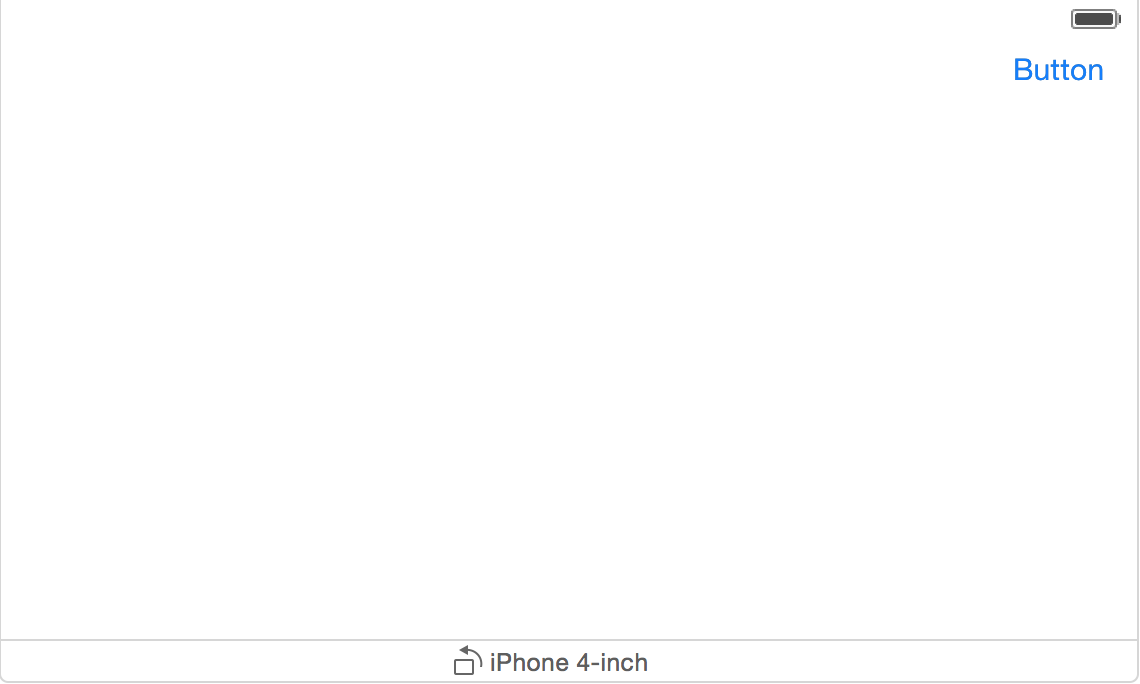
这样,效果如下

可以看到,屏幕旋转,Button始终在右上角。
后续
关于AutoLayout的文章我还会更新两篇,一篇继续讲解如何用Storyboard上创建,另一篇讲解如何用Code实现。


























 3909
3909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








