问题:
在cmd中修改了npm缓存文件及全局模块文件路径后,通过获取vue信息出错。
C:\Users\SueMagic>npm info vue
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path b:\nodejs\node_cache\_cacache
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'b:\nodejs\node_cache\_cacache'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'b:\nodejs\node_cache\_cacache'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'b:\\nodejs\\node_cache\\_cacache'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: b:\nodejs\node_cache\_logs
npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminal
C:\Users\SueMagic>
通过npm config ls获取npm配置信息
C:\Users\SueMagic>npm config ls
; "builtin" config from B:\nodejs\node_modules\npm\npmrc
; prefix = "C:\\Users\\SueMagic\\AppData\\Roaming\\npm" ; overridden by user
; "user" config from C:\Users\SueMagic\.npmrc
cache = "b:\\nodejs\\node_cache"
prefix = "b:\\nodejs\\node_global"
registry = "https://registry.npmmirror.com/"
; node bin location = B:\nodejs\node.exe
; node version = v18.16.0
; npm local prefix = C:\Users\SueMagic
; npm version = 9.5.1
; cwd = C:\Users\SueMagic
; HOME = C:\Users\SueMagic
; Run `npm config ls -l` to show all defaults.
C:\Users\SueMagic>
原因:
修改后的路径依旧已经更改,但是应该要用管理员权限打开cmd;
解决:
打开CMD应该用管理员权限打开来修改nodejs的缓存文件及全局文件的路径,并配置好其环境变量;

C:\WINDOWS\system32>npm config set cache "b:\nodejs\node_cache"
C:\WINDOWS\system32>npm config set prefix "b:\nodejs\node_global"
C:\WINDOWS\system32>npm config get prefix
b:\nodejs\node_global
C:\WINDOWS\system32>npm config get cache
b:\nodejs\node_cache
C:\WINDOWS\system32>npm config ls
; "builtin" config from B:\nodejs\node_modules\npm\npmrc
; prefix = "C:\\Users\\SueMagic\\AppData\\Roaming\\npm" ; overridden by user
; "user" config from C:\Users\SueMagic\.npmrc
cache = "b:\\nodejs\\node_cache"
prefix = "b:\\nodejs\\node_global"
registry = "https://registry.npmmirror.com/"
; node bin location = B:\nodejs\node.exe
; node version = v18.16.0
; npm local prefix = C:\WINDOWS\system32
; npm version = 9.5.1
; cwd = C:\WINDOWS\system32
; HOME = C:\Users\SueMagic
; Run `npm config ls -l` to show all defaults.
可以看出本地prefix的路径不在是用户,
配置PATH系统环境变量

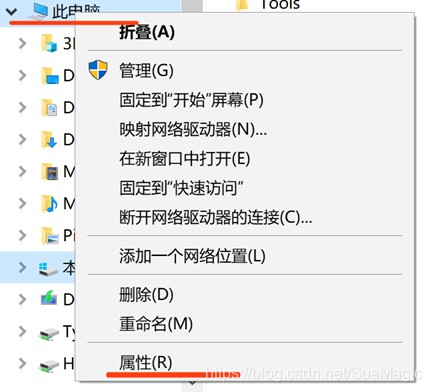
在自己电脑上找到此电脑右键->属性->高级系统设置 ->环境变量
①在系统变量中点击新建,设置变量名NODE_PATH,变量值为B:\nodejs\node_global\node_modules(即是你设置的prefix的路径下的node_modules)
点击确定。
②在系统变量中点击新建,设置变量名NODE_HOME,变量值为B:\nodejs\node_global\node_global(即是你设置的prefix的路径下的node_modules)
点击确定。

在Path中加入刚刚新建的两个变量:
%NODE_HOME%
%NODE_PATH%

更改后:
C:\WINDOWS\system32>npm config set cache "b:\nodejs\node_cache"
C:\WINDOWS\system32>npm config set prefix "b:\nodejs\node_global"
C:\WINDOWS\system32>npm config get prefix
b:\nodejs\node_global
C:\WINDOWS\system32>npm config get cache
b:\nodejs\node_cache
C:\WINDOWS\system32>npm config ls
; "builtin" config from B:\nodejs\node_modules\npm\npmrc
; prefix = "C:\\Users\\SueMagic\\AppData\\Roaming\\npm" ; overridden by user
; "user" config from C:\Users\SueMagic\.npmrc
cache = "b:\\nodejs\\node_cache"
prefix = "b:\\nodejs\\node_global"
registry = "https://registry.npmmirror.com/"
; node bin location = B:\nodejs\node.exe
; node version = v18.16.0
; npm local prefix = C:\WINDOWS\system32
; npm version = 9.5.1
; cwd = C:\WINDOWS\system32
; HOME = C:\Users\SueMagic
; Run `npm config ls -l` to show all defaults.
C:\WINDOWS\system32>npm info vue
vue@3.3.4 | MIT | deps: 5 | versions: 445
The progressive JavaScript framework for building modern web UI.
https://github.com/vuejs/core/tree/main/packages/vue#readme
keywords: vue
dist
.tarball: https://registry.npmmirror.com/vue/-/vue-3.3.4.tgz
.shasum: 8ed945d3873667df1d0fcf3b2463ada028f88bd6
.integrity: sha512-VTyEYn3yvIeY1Py0WaYGZsXnz3y5UnGi62GjVEqvEGPl6nxbOrCXbVOTQWBEJUqAyTUk2uJ5JLVnYJ6ZzGbrSw==
.unpackedSize: 2.0 MB
dependencies:
@vue/compiler-dom: 3.3.4 @vue/runtime-dom: 3.3.4 @vue/shared: 3.3.4
@vue/compiler-sfc: 3.3.4 @vue/server-renderer: 3.3.4
maintainers:
- posva <posva13@gmail.com>
- yyx990803 <yyx990803@gmail.com>
dist-tags:
alpha: 3.3.0-alpha.13 latest: 3.3.4 v2-alpha: 2.7.0-alpha.12
beta: 3.3.0-beta.5 legacy: 2.6.14 v2-beta: 2.7.0-beta.8
csp: 1.0.28-csp next: 3.2.36 v2-latest: 2.7.14
published a week ago by yyx990803 <yyx990803@gmail.com>
npm notice
npm notice New minor version of npm available! 9.5.1 -> 9.6.7
npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.6.7
npm notice Run npm install -g npm@9.6.7 to update!
npm notice
C:\WINDOWS\system32>

























 2341
2341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








