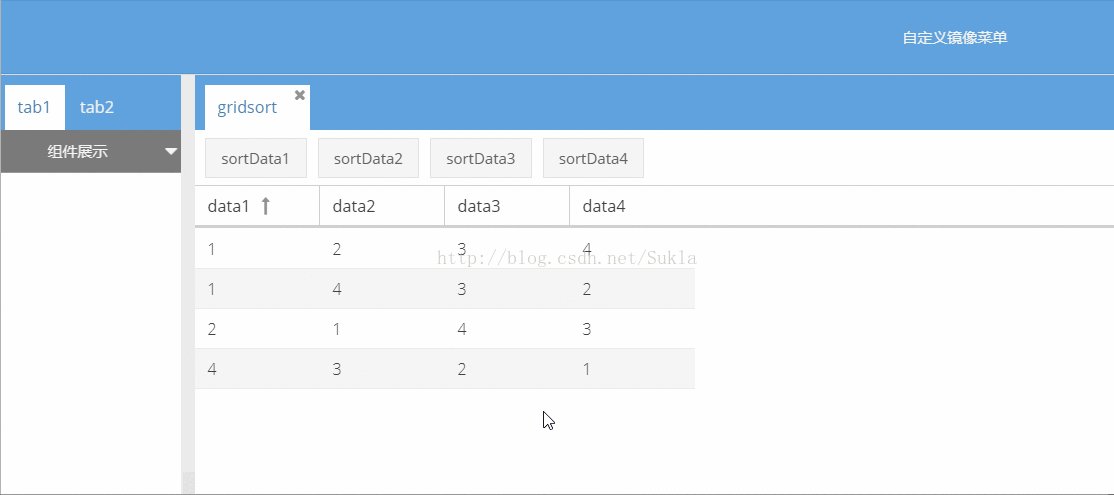
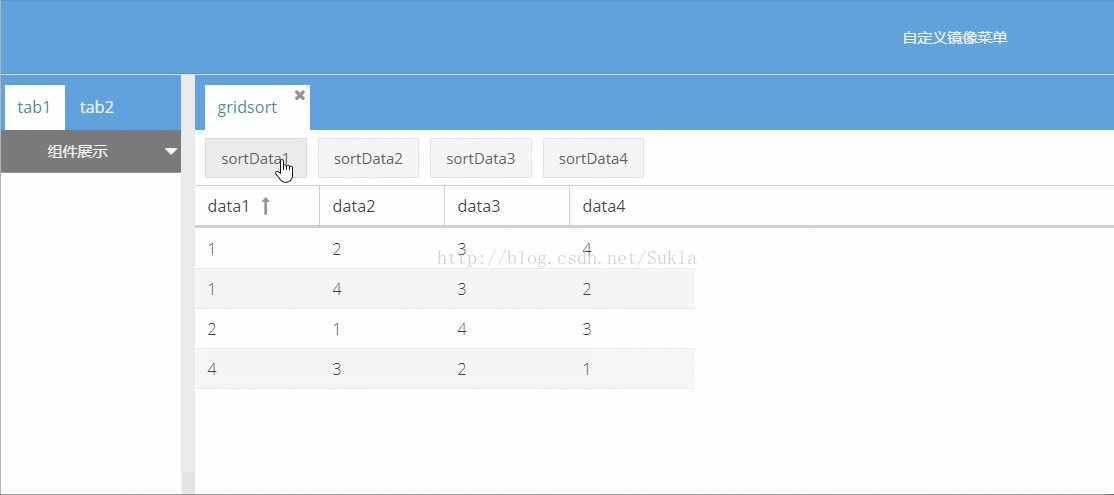
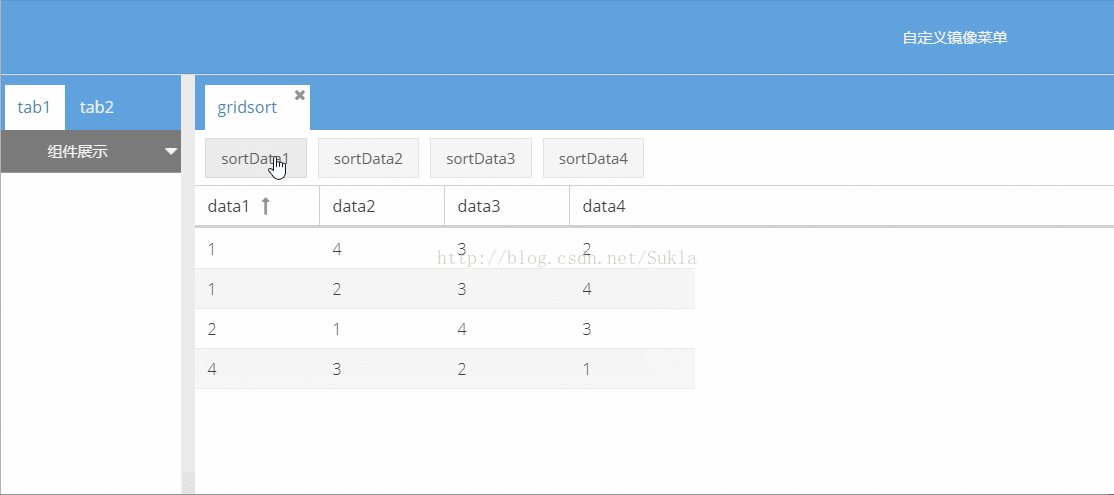
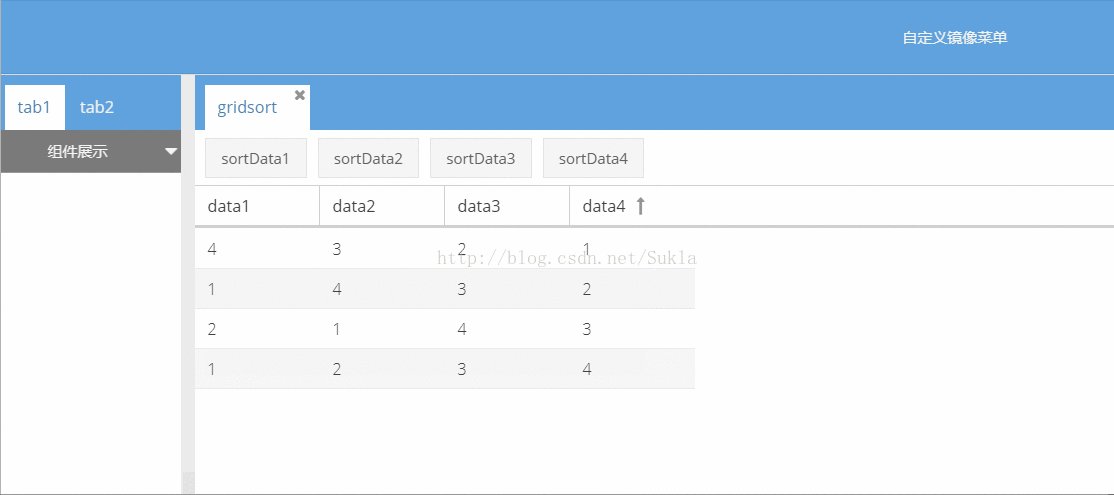
1,效果如图
2,思路 使用 grid 的 sort 方法
3,代码
/**
* Created by Sukla on 2017/12/26.
*/
Ext.define('app.view.common.gridSort.GridSortView', {
extend: 'Ext.grid.Panel',
alias: 'widget.gridSortView',
controller: 'gridSortController',
store: Ext.create('Ext.data.Store', {
data: [
{
data1: 1,
data2: 2,
data3: 3,
data4: 4
},
{
data1: 4,
data2: 3,
data3: 2,
data4: 1
},
{
data1: 1,
data2: 4,
data3: 3,
data4: 2
},
{
data1: 2,
data2: 1,
data3: 4,
data4: 3
}
]
}),
tbar: [
{
text: 'sortData1',
handler: function () {
this.up('grid').store.getSorters().removeAll(true)
this.up('grid').store.sort('data1', 'ASC')
}
},
{
text: 'sortData2',
handler: function () {
this.up('grid').store.getSorters().removeAll(true)
this.up('grid').store.sort('data2', 'ASC')
}
},
{
text: 'sortData3',
handler: function () {
this.up('grid').store.getSorters().removeAll(true)
this.up('grid').store.sort('data3', 'ASC')
}
},
{
text: 'sortData4',
handler: function () {
this.up('grid').store.getSorters().removeAll(true)
this.up('grid').store.sort('data4', 'ASC')
}
}
],
columns: {
items: [
{
text: 'data1',
dataIndex: 'data1'
},
{
text: 'data2',
dataIndex: 'data2'
},
{
text: 'data3',
dataIndex: 'data3'
},
{
text: 'data4',
dataIndex: 'data4'
}
]
}
})






















 4614
4614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








