ConstraintLayout虽然已经出来有很长一段时间了,但是旧项目之一不能兼容,所以一直没使用,在项目重构后,终于可以使用了。
为啥要使用?
1.提高性能,减少布局层次嵌套,具体可以相对于普通布局提升40%,这里不多做解释,可以看下这个文章:
解析ConstraintLayout的性能优势
2.更方便的适配屏幕,配合 今日头条屏幕适配方案终极版 基本不需要做多余操作,非常厉害!
3.更方便的舒服的书写,相信我们已经习惯了xml的一行行敲,但是有了这个 配合官方自己的IDE,不说比以前更快,但是方便和可操作性大大增加。
本文章基于最新constraintlayout:1.1.3 带你领略这个约束布局的厉害!!
PS: 这是基础教学,让你可以看了就可以直接使用的,如果已经有一定约束布局使用能力,可以跳过本篇文章—直接到底部
正式开始
1.引入
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
1.基本使用
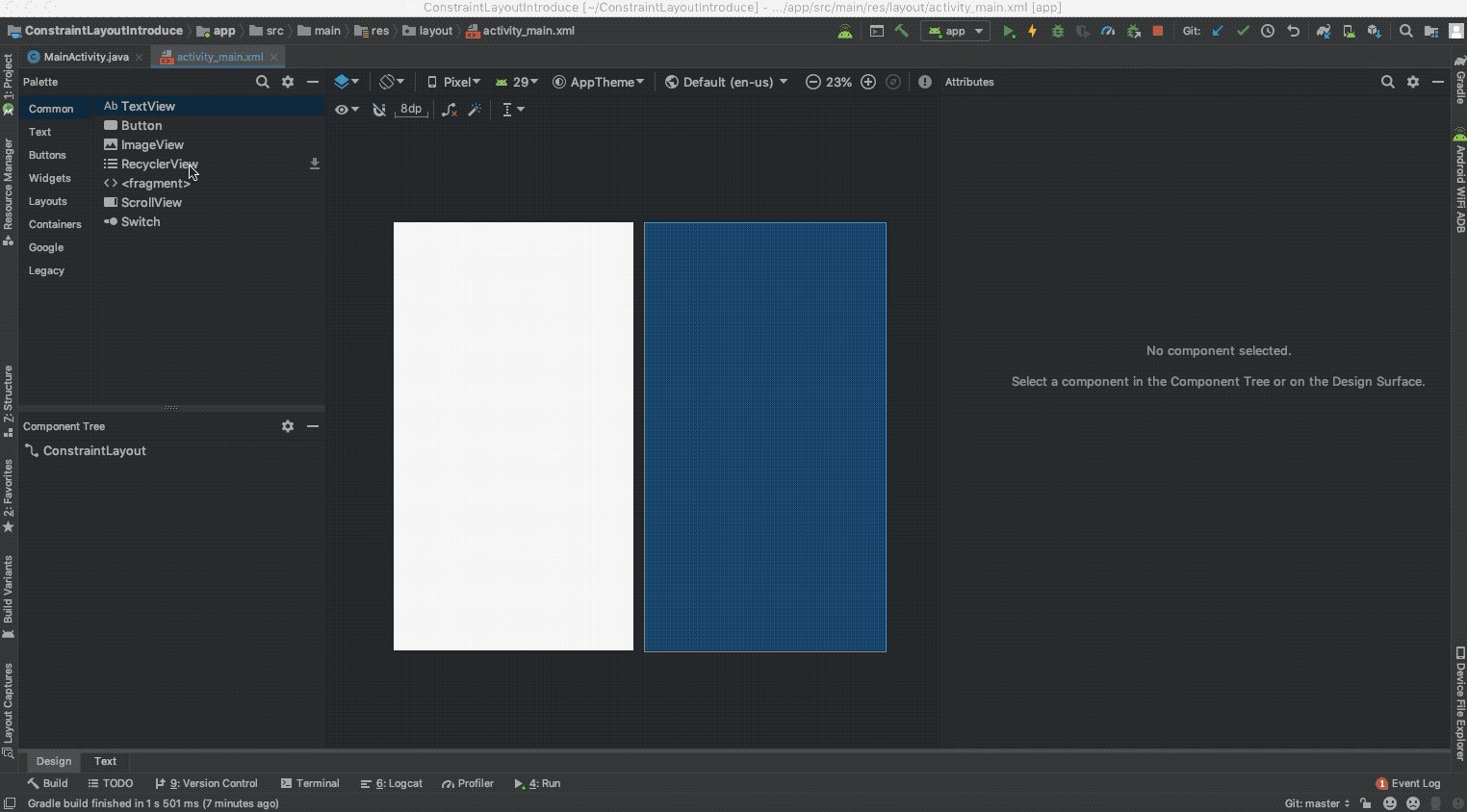
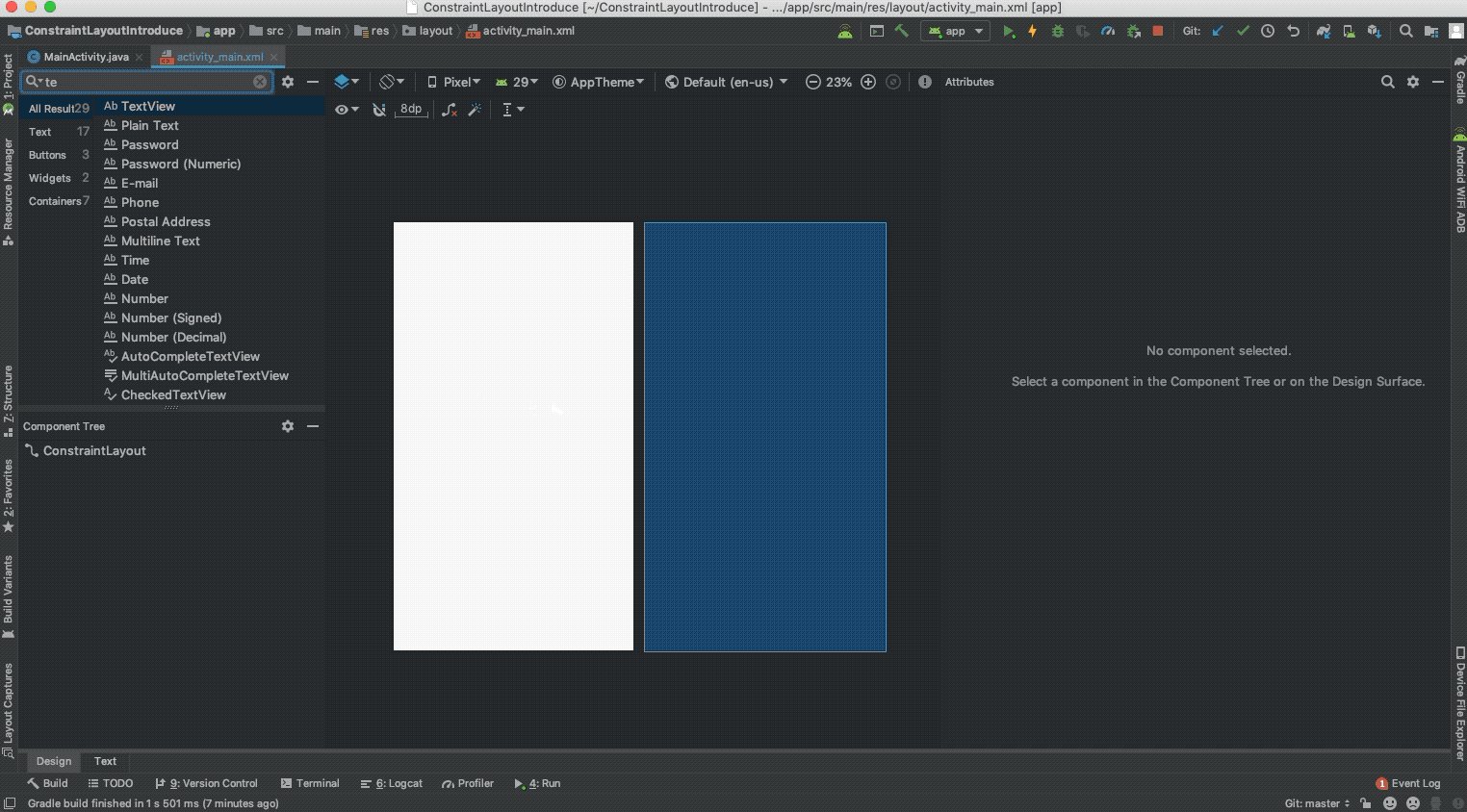
来了解一下基本用法,简单来说就是一个字–拖 右下角切换到Design模式 ,需要什么拖就完事了,对于自定义组件可以搜索,然后继续拖

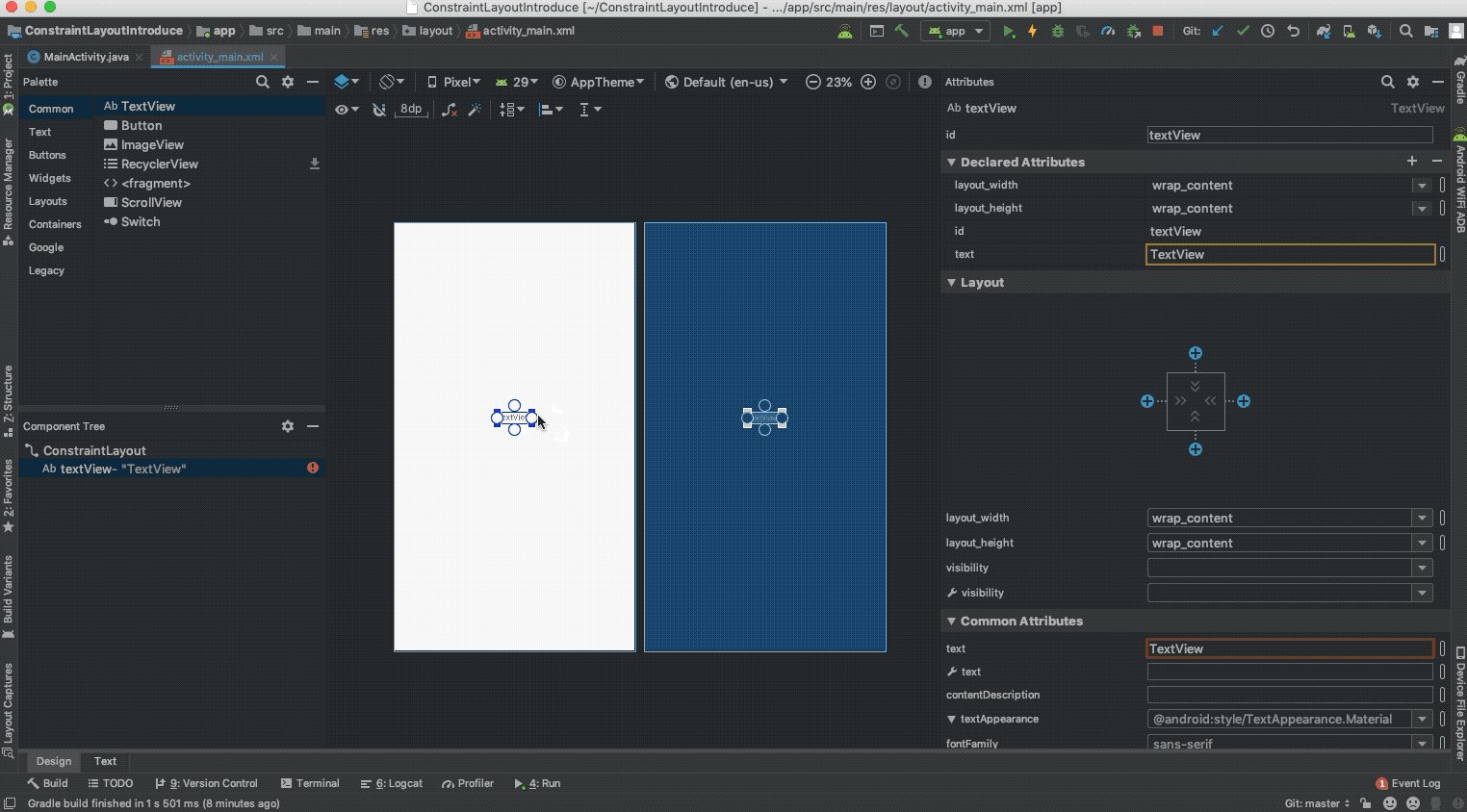
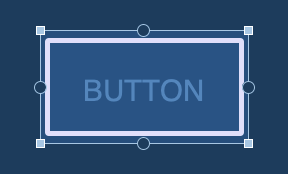
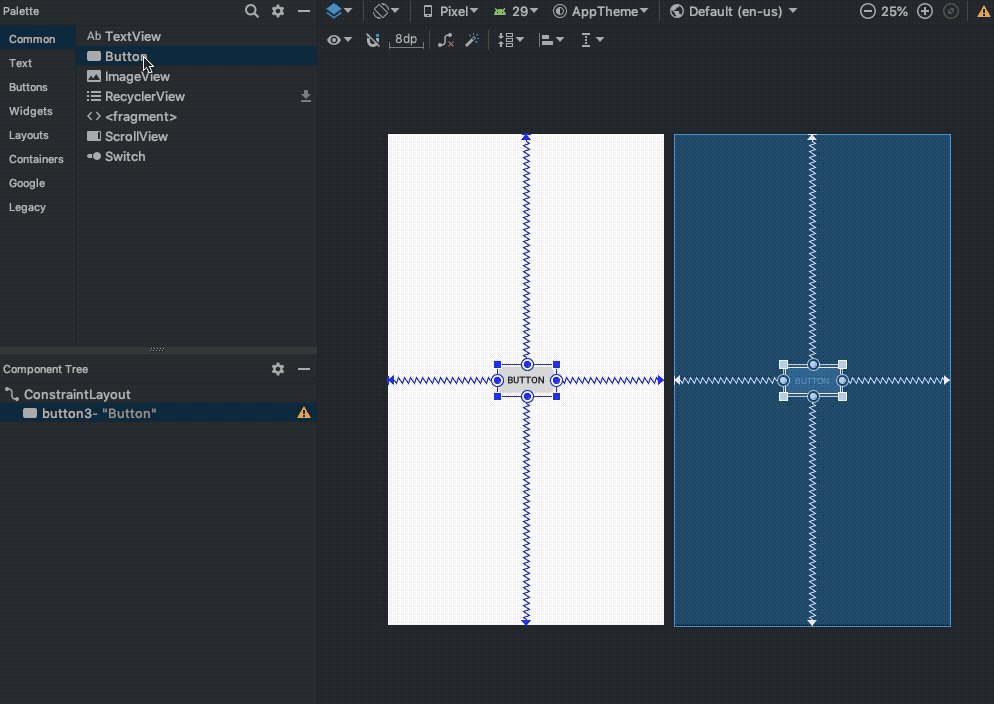
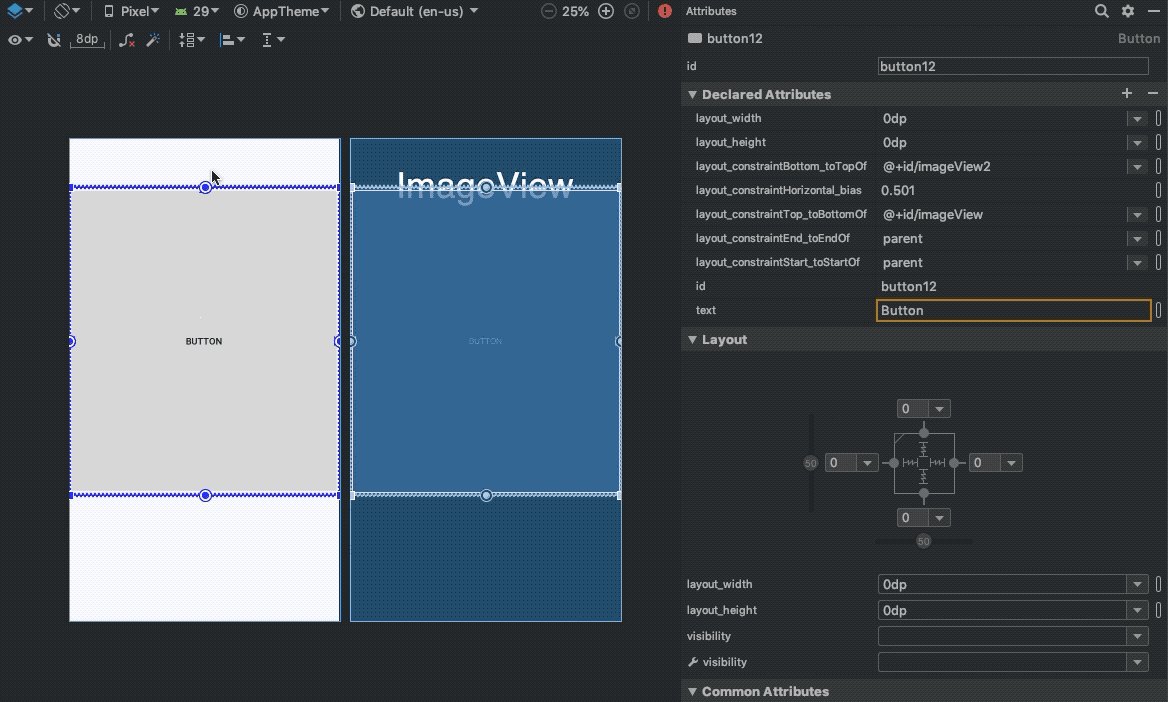
ConstraintLayout 针对每个子布局,都有4个方向的约束,在没有添加任何约束的时候,你看到的位置和最终显示在手机上的是不一样的。

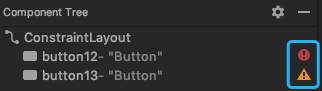
每个view的上下左右都有可以添加约束的小圆圈,在左右和上下 2个这两个大方向上,必须都至少有一个,否则你会有红色的感叹号标记,不会影响程序运行,但是最后显示的位置会不对,如果都加了后,则一般会出现一个黄色的感叹号。

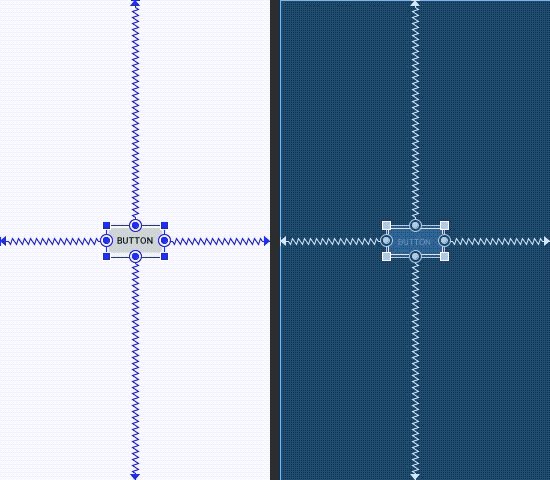
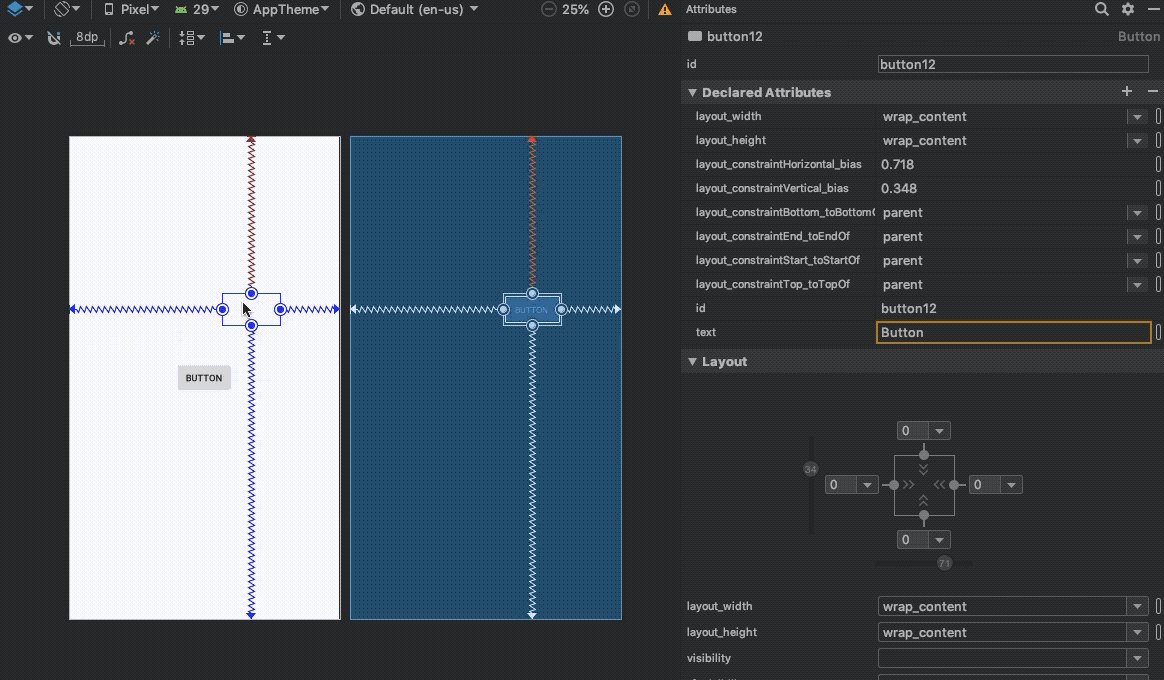
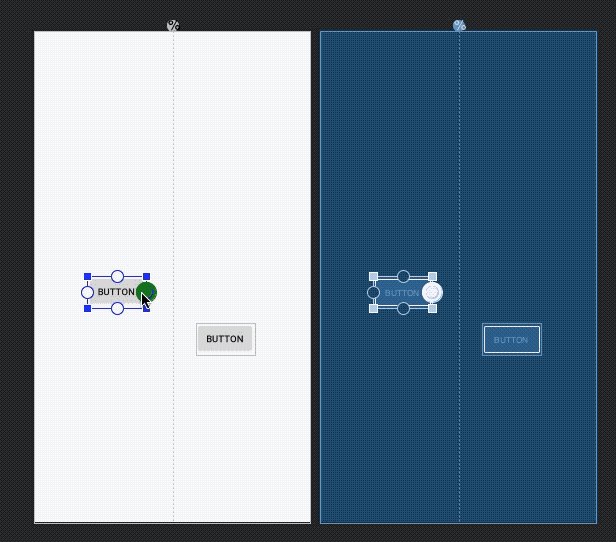
如果我们需要一个让这个在布局居中,怎么设置呢?看图,因为是整体居中,所以上下左右都需要添加约束,如果只是某个方向上居中,就只添加对应方向的2个约束就好了。

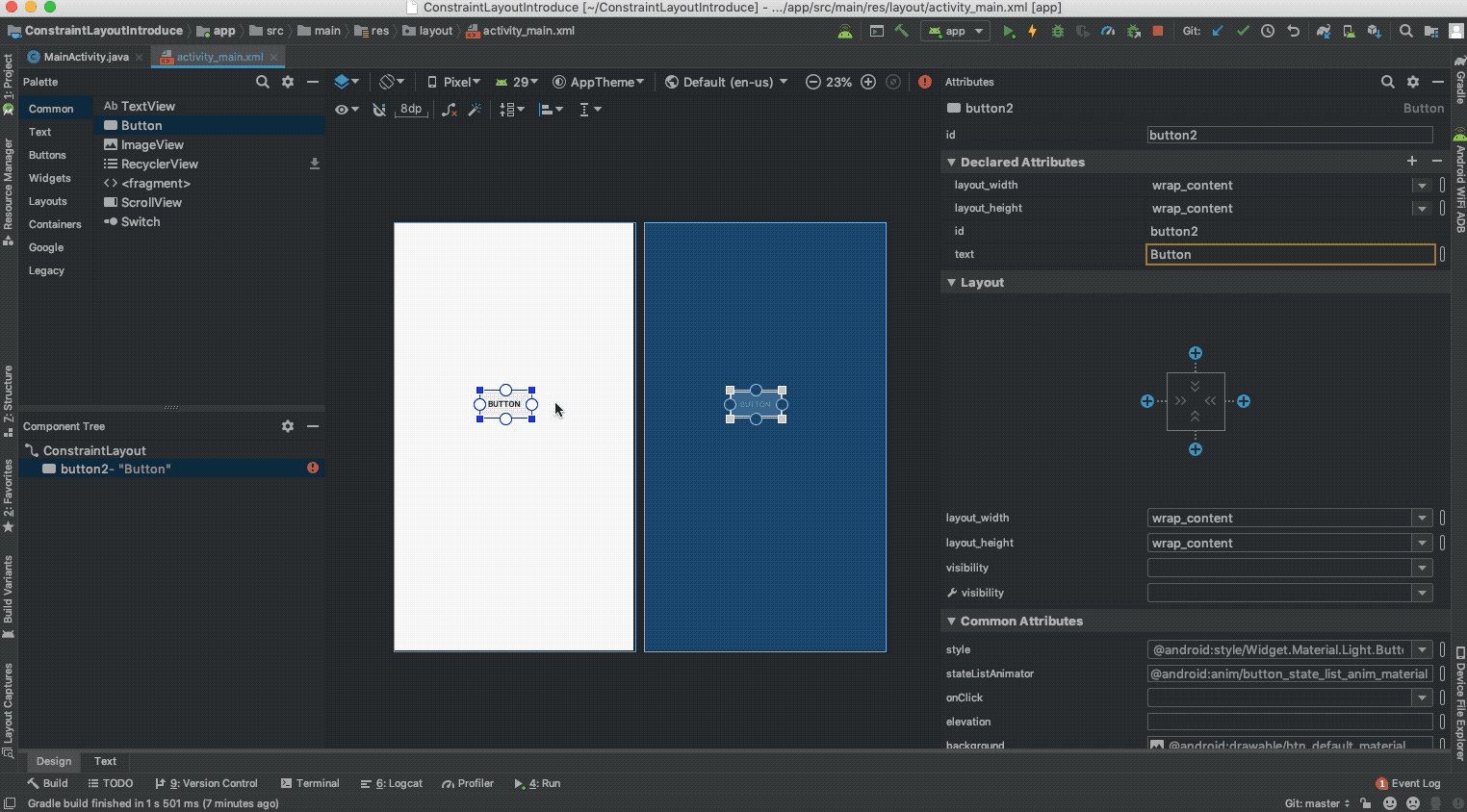
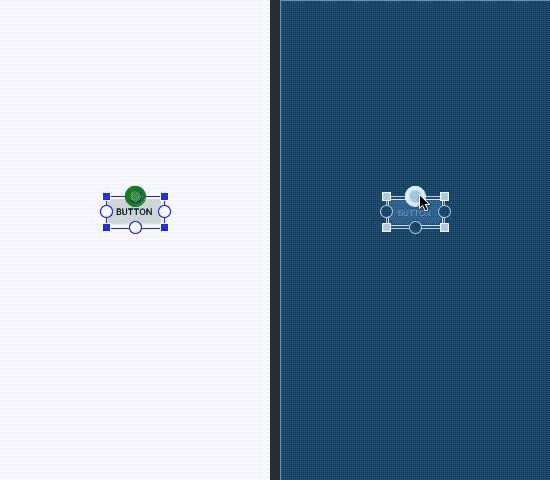
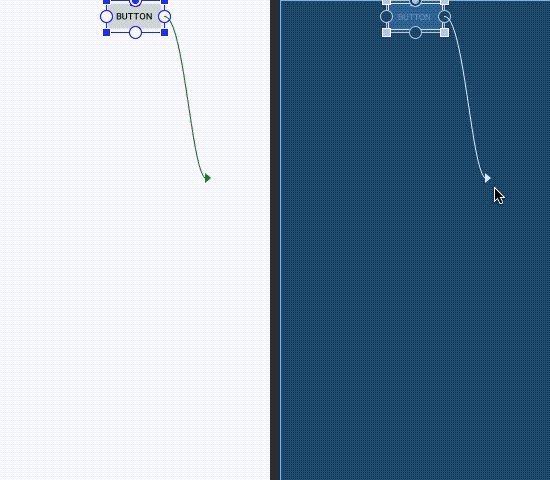
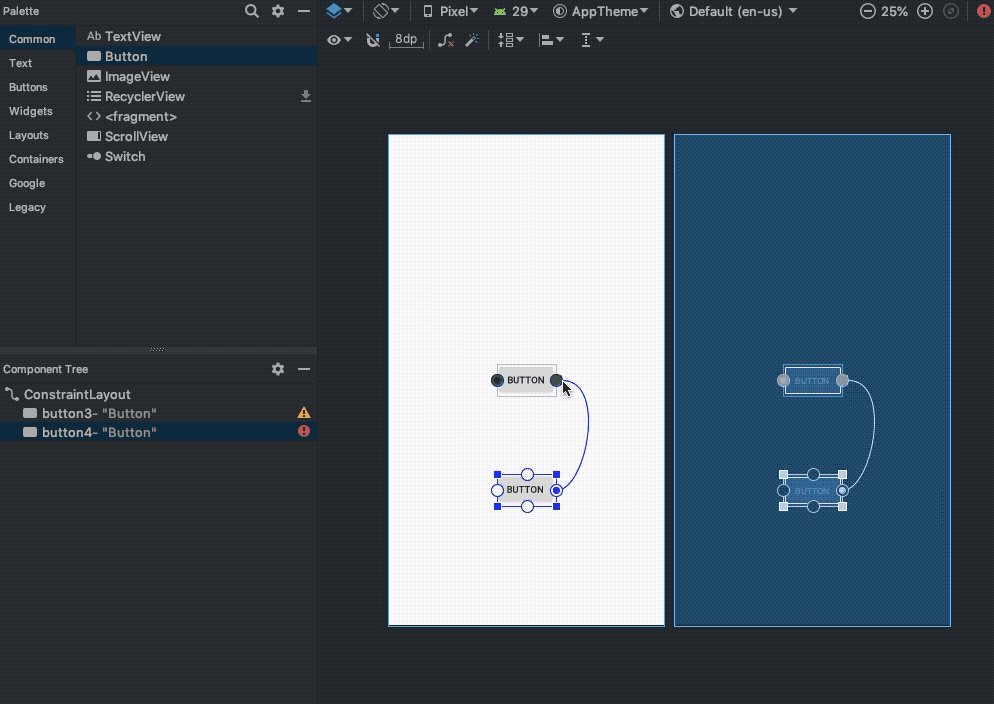
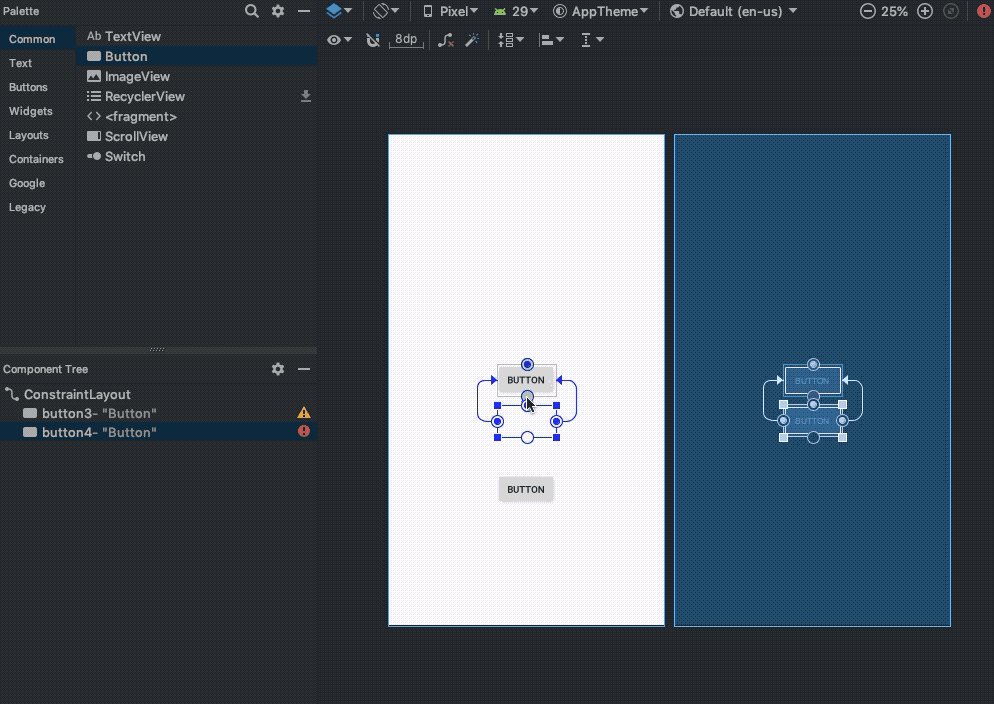
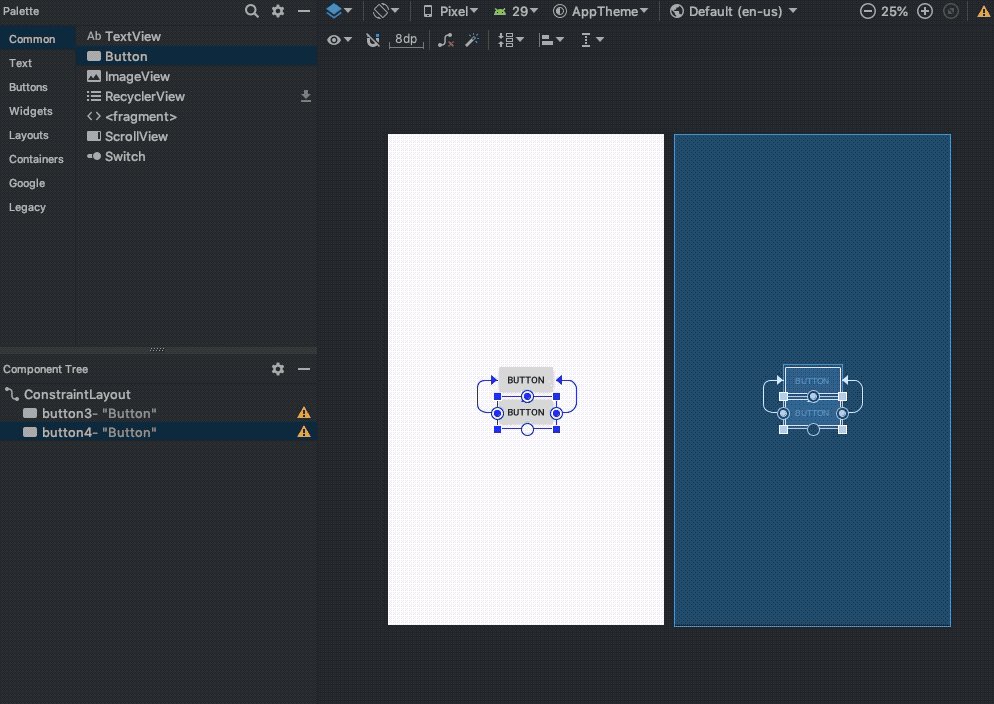
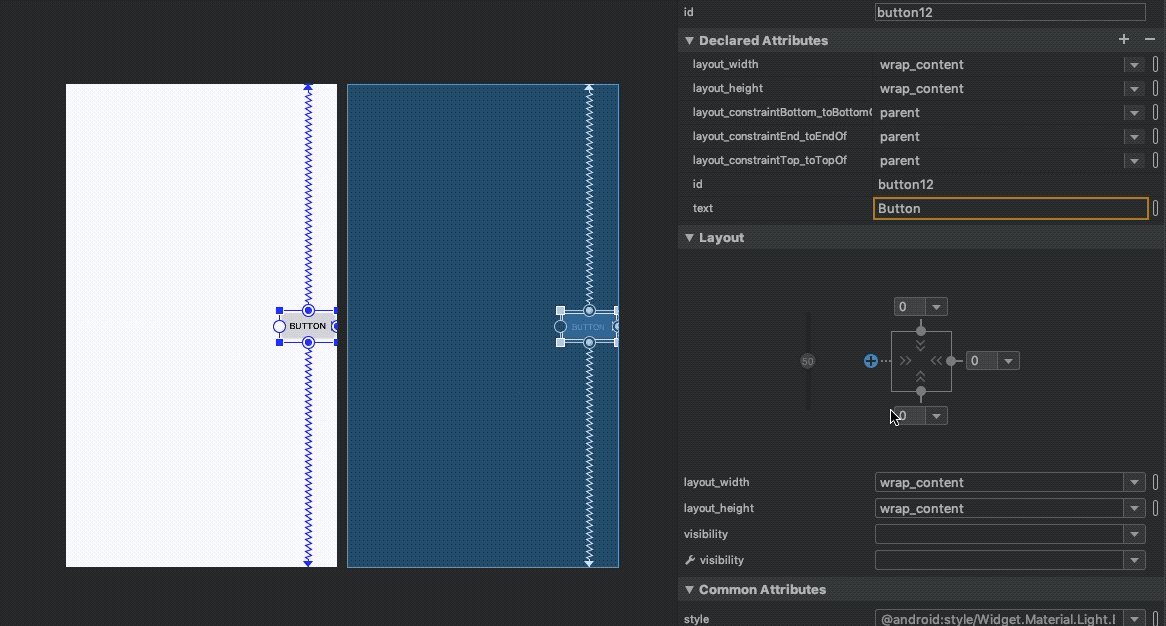
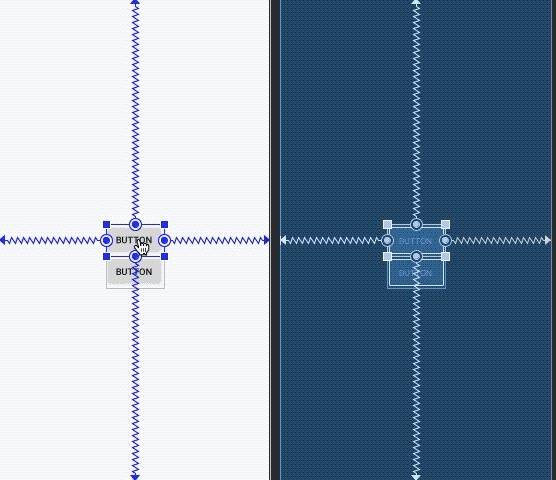
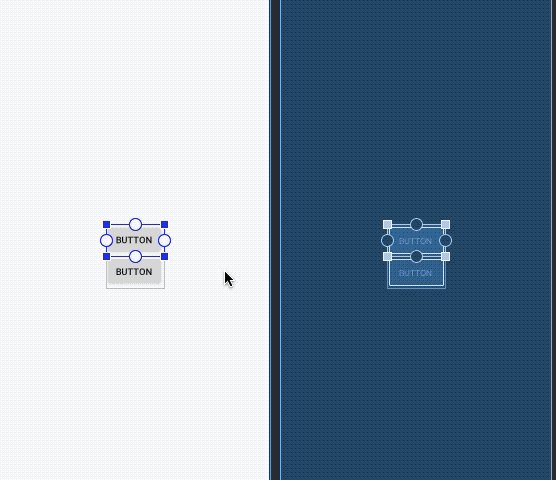
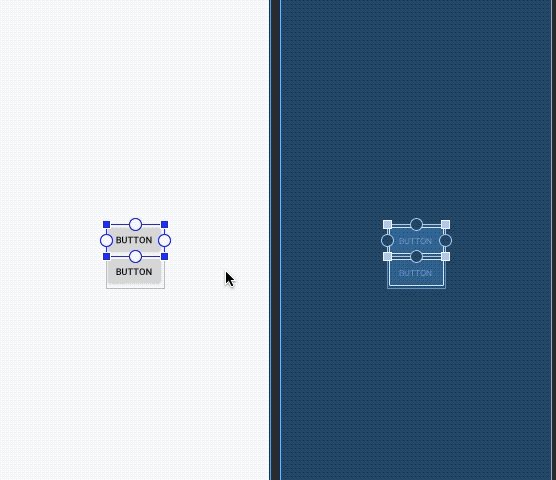
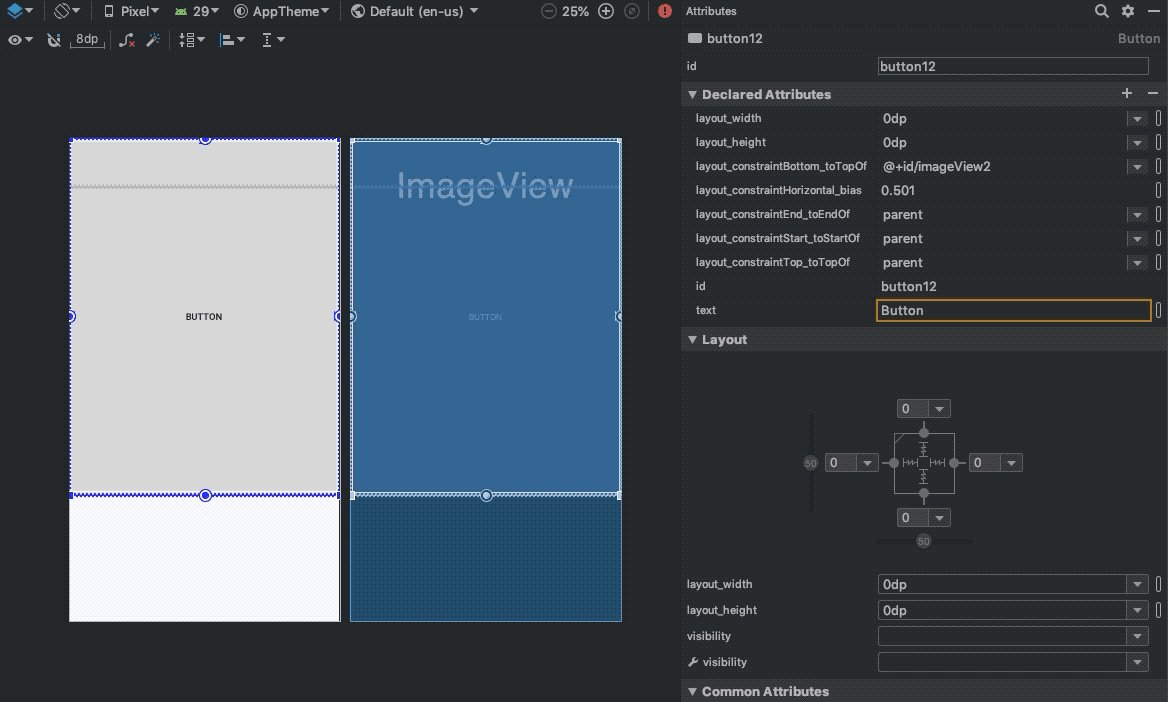
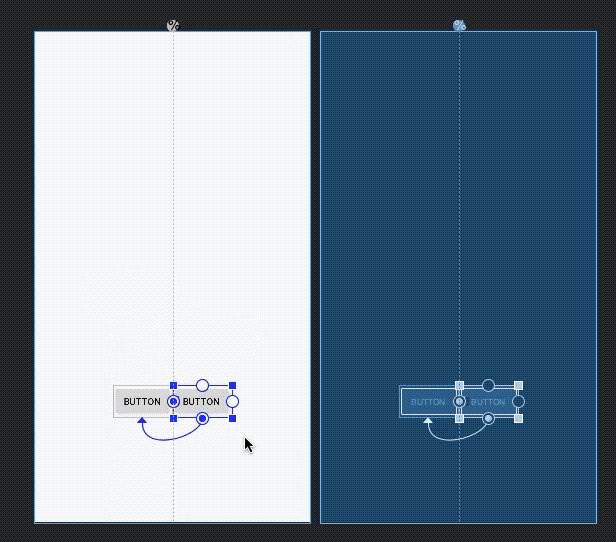
讲了一个View,再来第二个,原理一样的,你需要再哪个布局的哪一边,你就把对应的约束点链接起来就好了,下图是让另外一个button 相对于上面的居中和在它的底部。

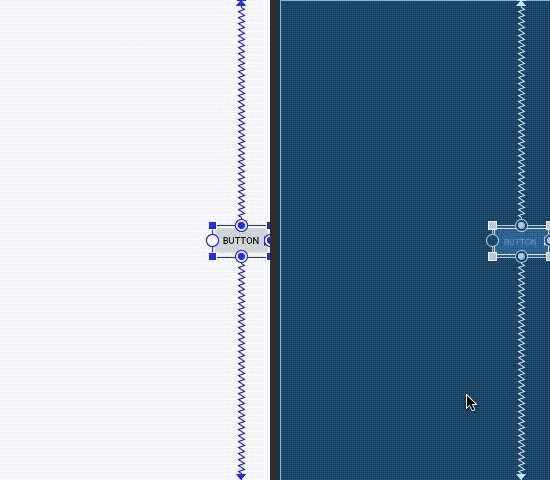
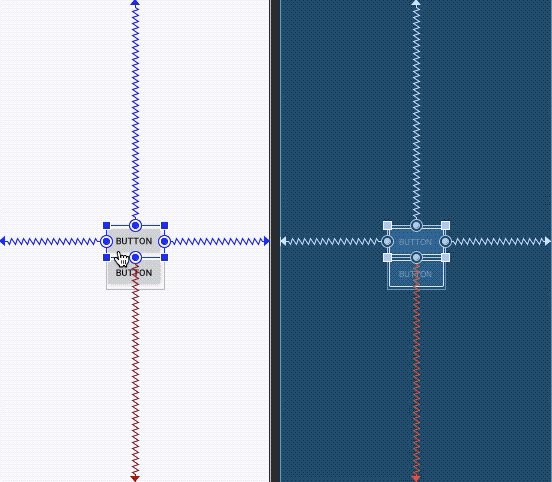
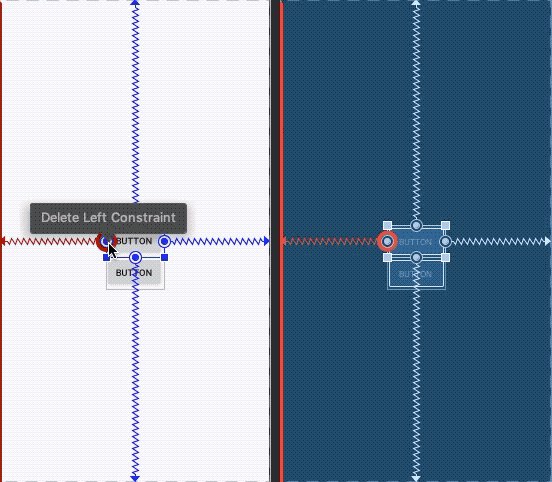
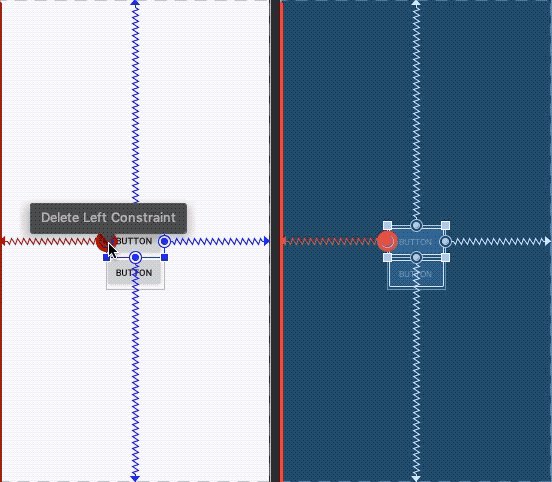
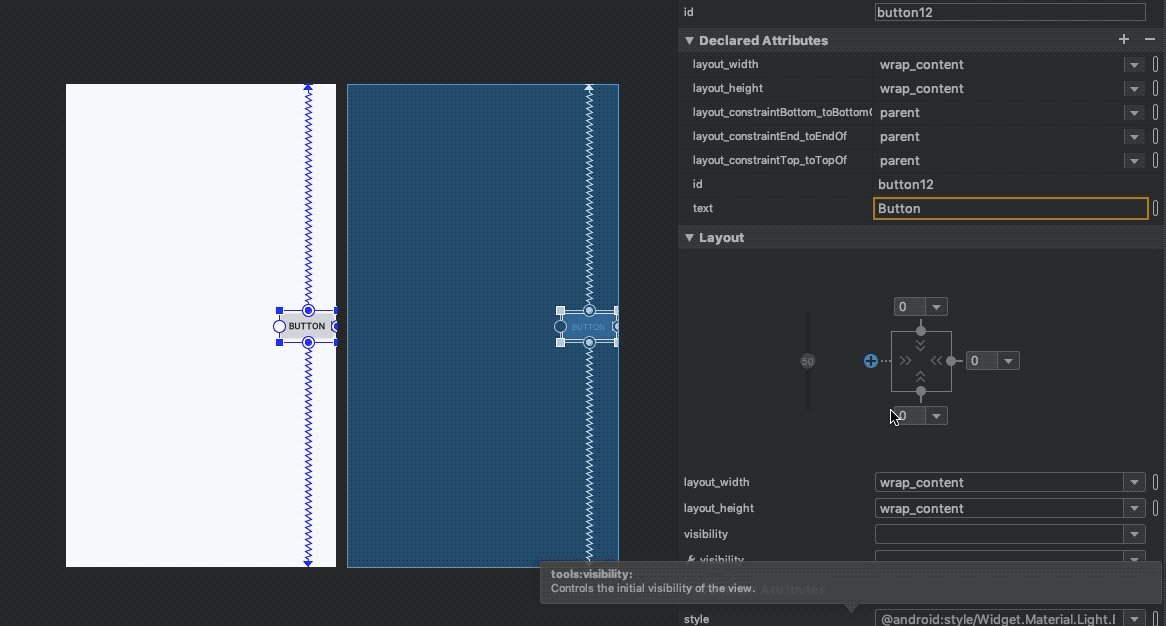
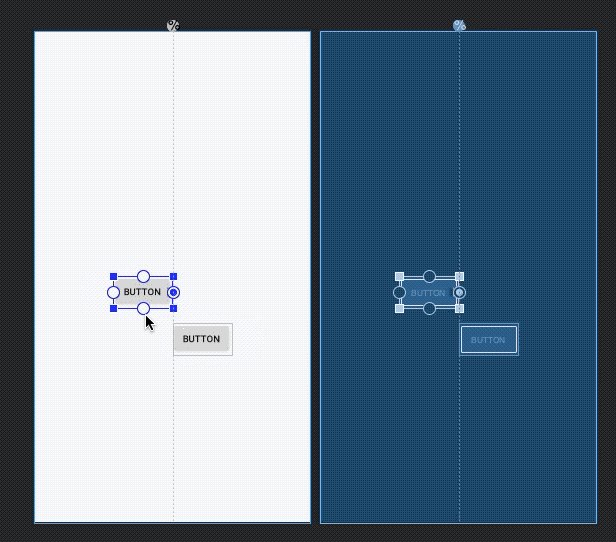
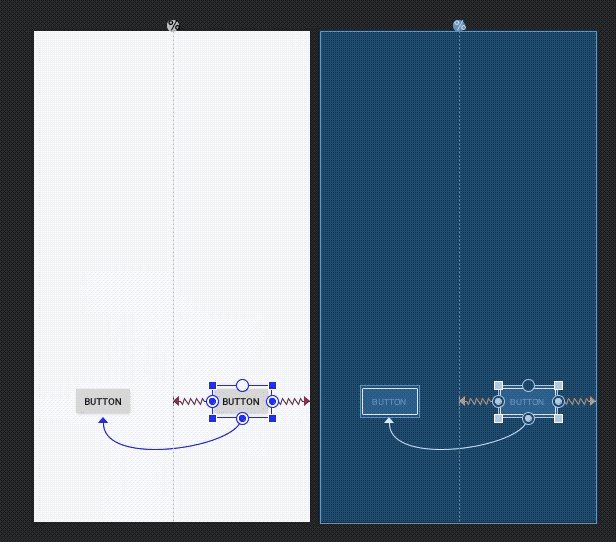
上面说了如何添加约束,再来说下如何删除约束,删除约束有2种方式,第一个删除一个方向的约束,只需要需要删除的view上面的约束小圆圈上面点一下就好。

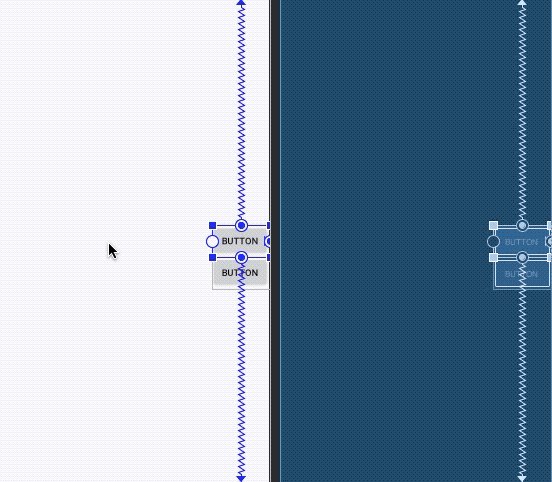
这个也可以这样操作

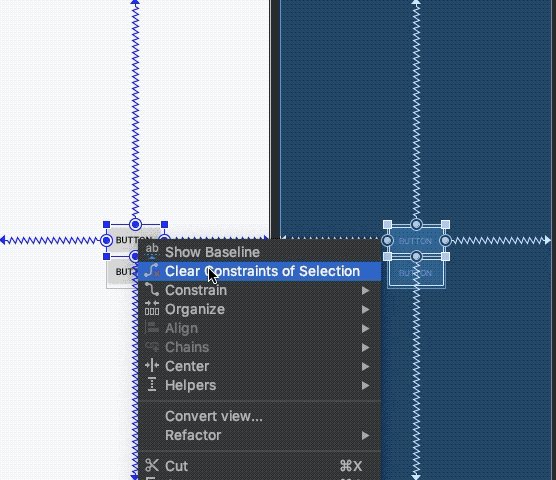
还有一种就是删除对应view的全部约束,右键点击view,然后第二项Clear Constraints Of Selection,就可以了。

基本使用就这些了 下面介绍下界面

蓝色 表示是否需要再布局拖入的时候就自动生成约束
绿色 表示在2个结束在链接在一起的时候默认外间距,默认为8,我一般设置为0
黄色 表示清除当前布局的所有约束–》慎重使用(其实也没啥,毕竟可以撤回)
红色 表示给没有添加过约束的控件自动生成约束
灰色 表示添加辅助线和组控件(后面介绍)
下面说下属性栏

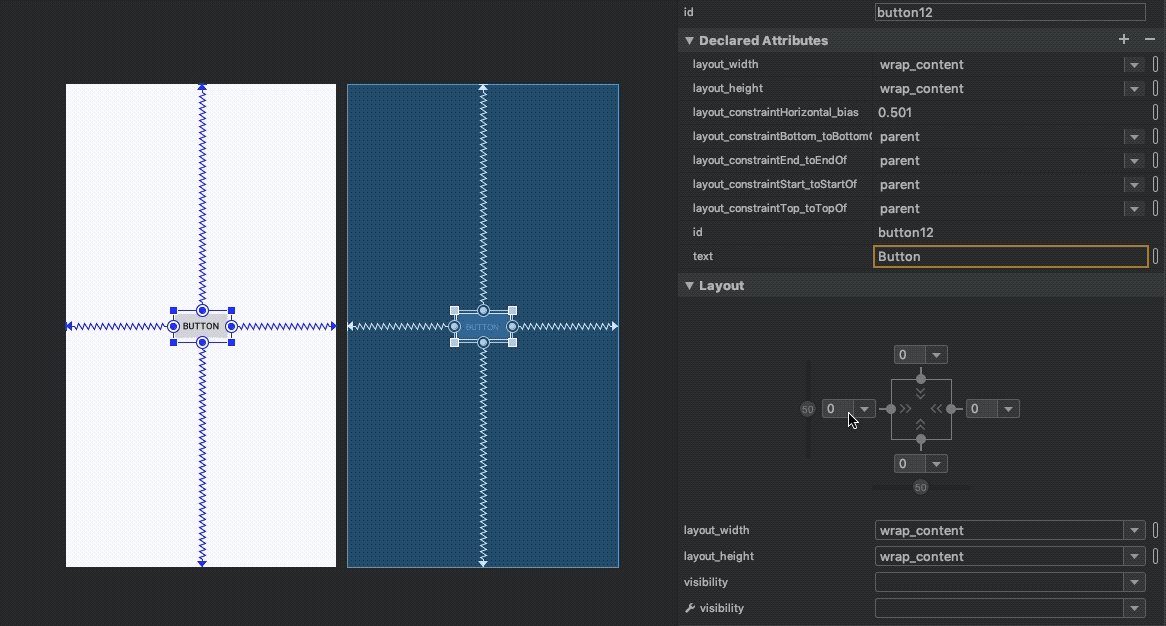
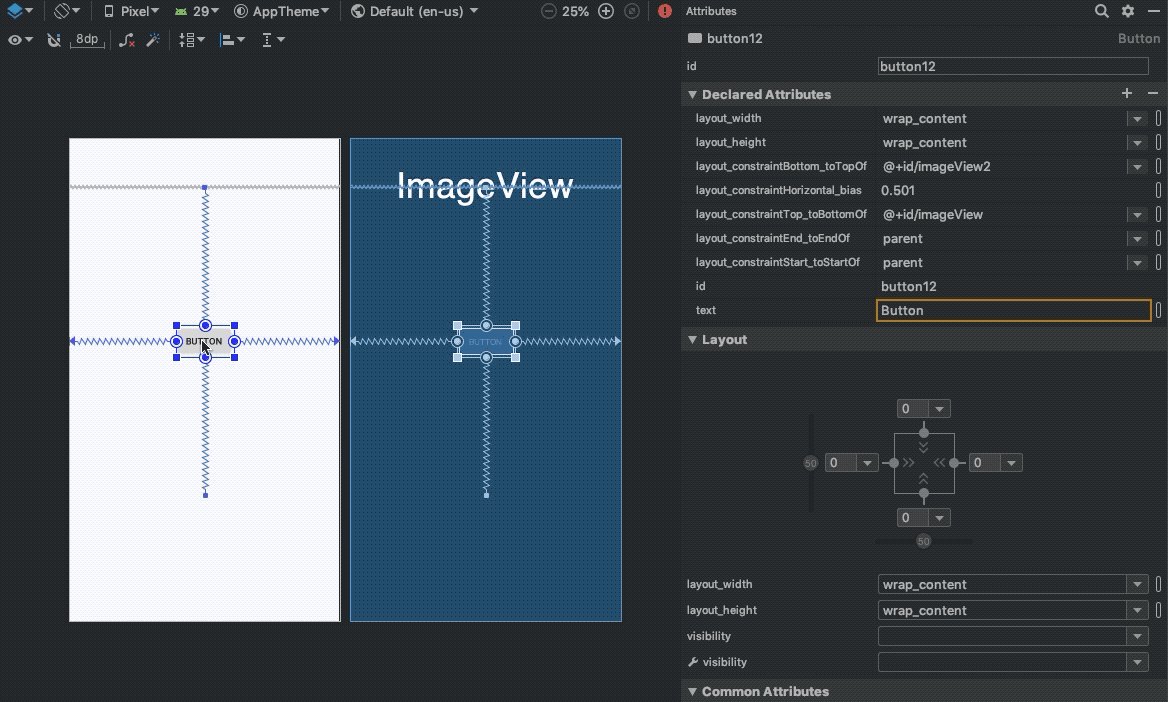
这里有这个控件的所有属性,因为太多,不过多介绍,对应上面有?按钮,你可以搜,然后重点说下Layout下的几个常用的属性介绍。
 表示wrap_content,内容多大就多大
表示wrap_content,内容多大就多大
 表示固定值,你说多少就多少
表示固定值,你说多少就多少
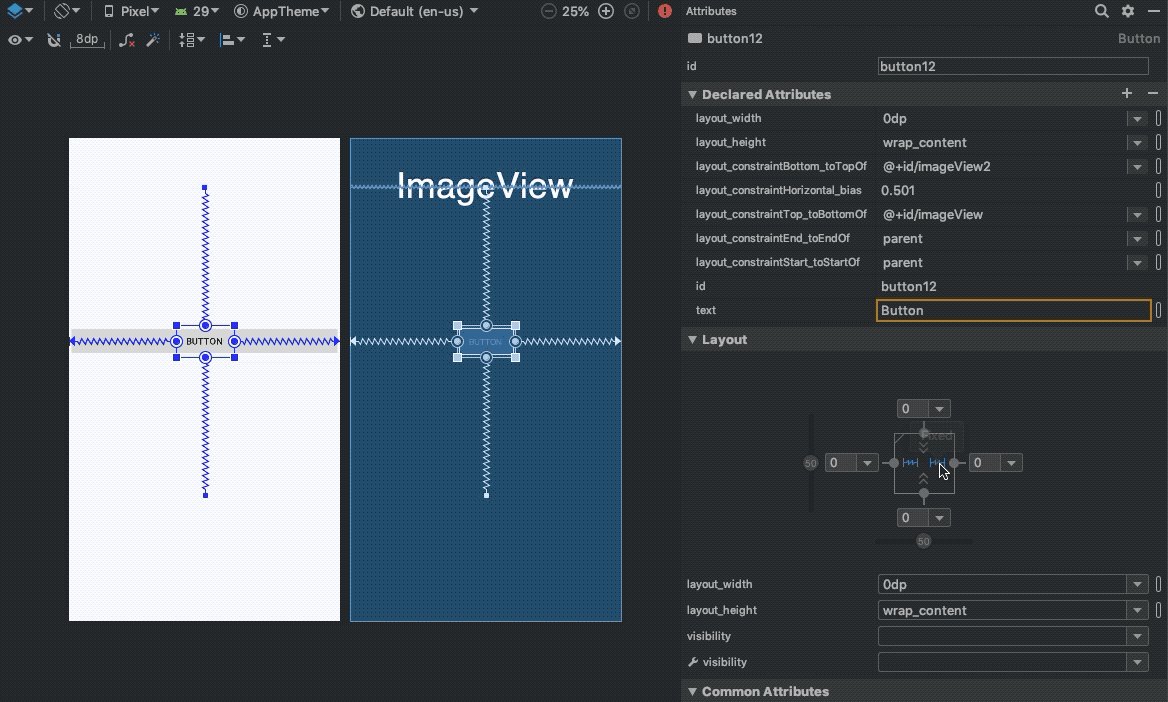
 表示任意值(match_constraint),根据上下左右的约束来确定大小
表示任意值(match_constraint),根据上下左右的约束来确定大小
来个图介解释下

可以看到他会根据左右,上下,的约束来最大限度的调整自己的位置,如果改变对应约束,对应的,宽高也会变化。
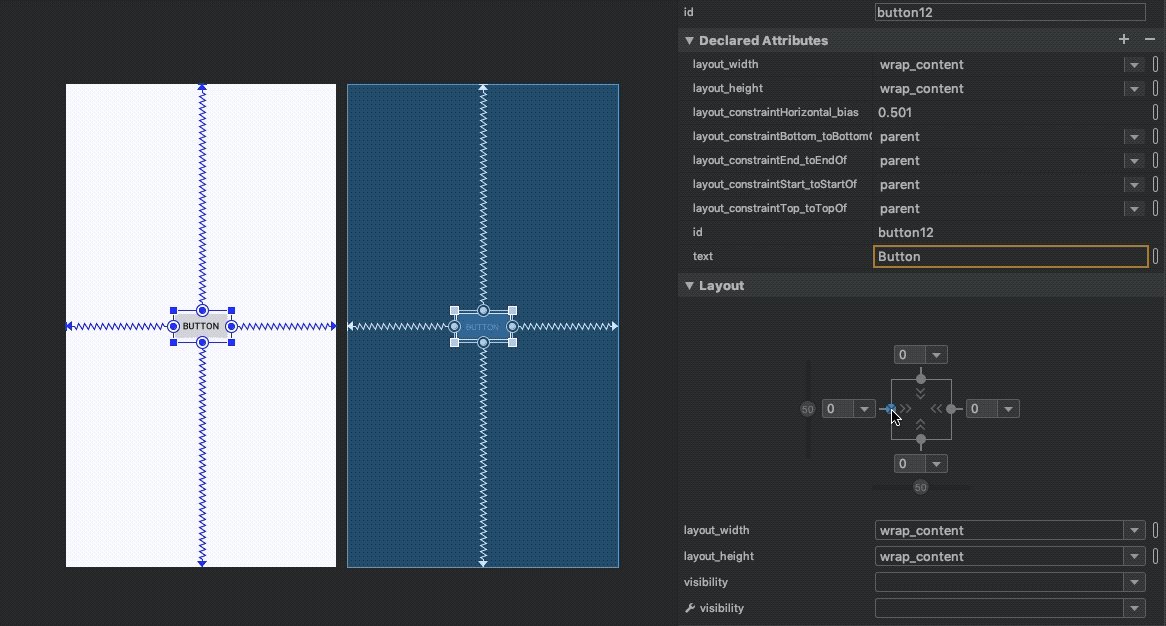
这个也可以通过这样来设置

绿色部分表示选中控件的对应边的外边距。
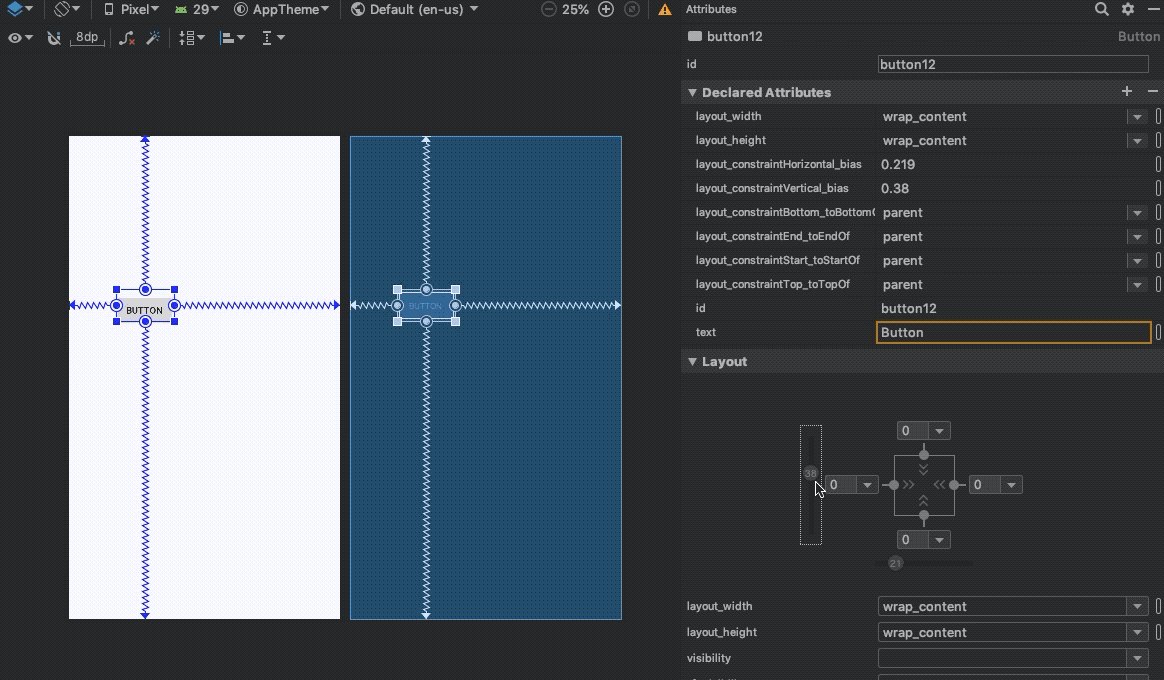
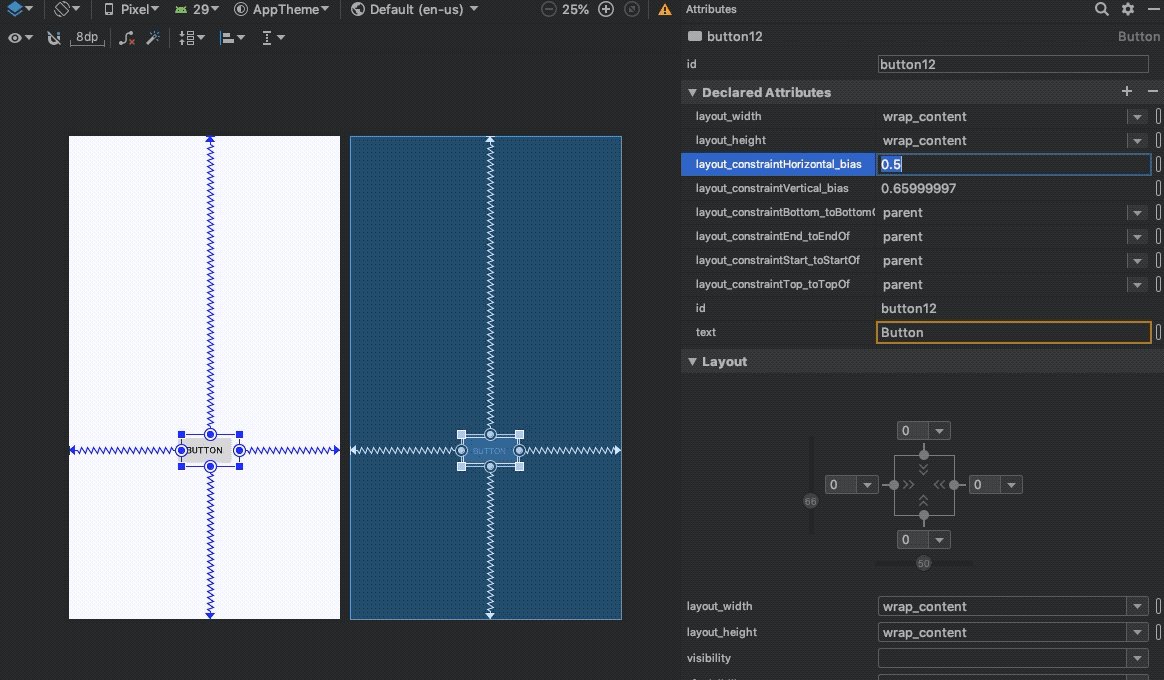
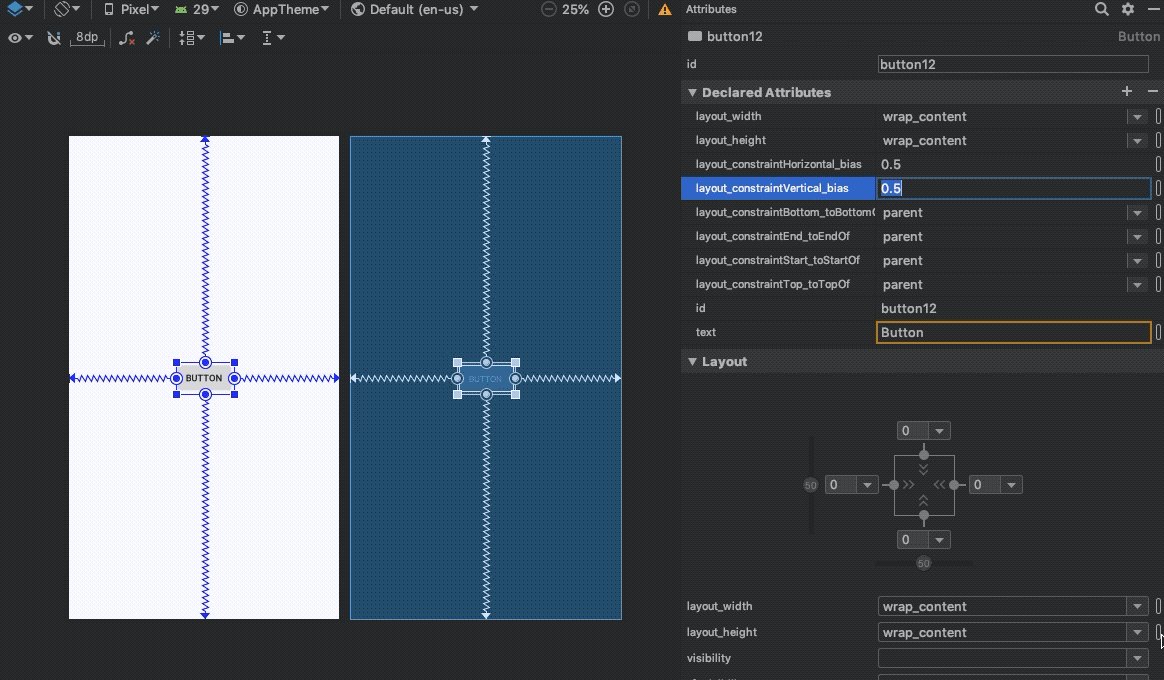
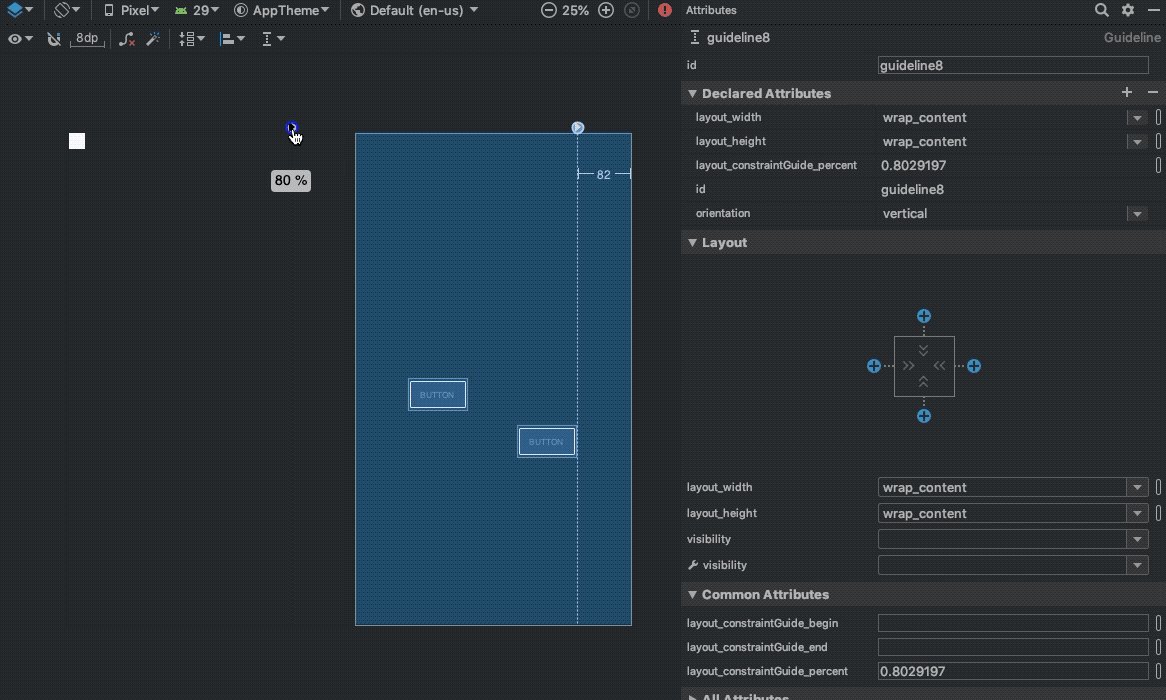
最后基础基础部分再来解释下,百分比定位元素

你可以根据你约束来进行定位,这功能还是很强的。
2.Guideline使用
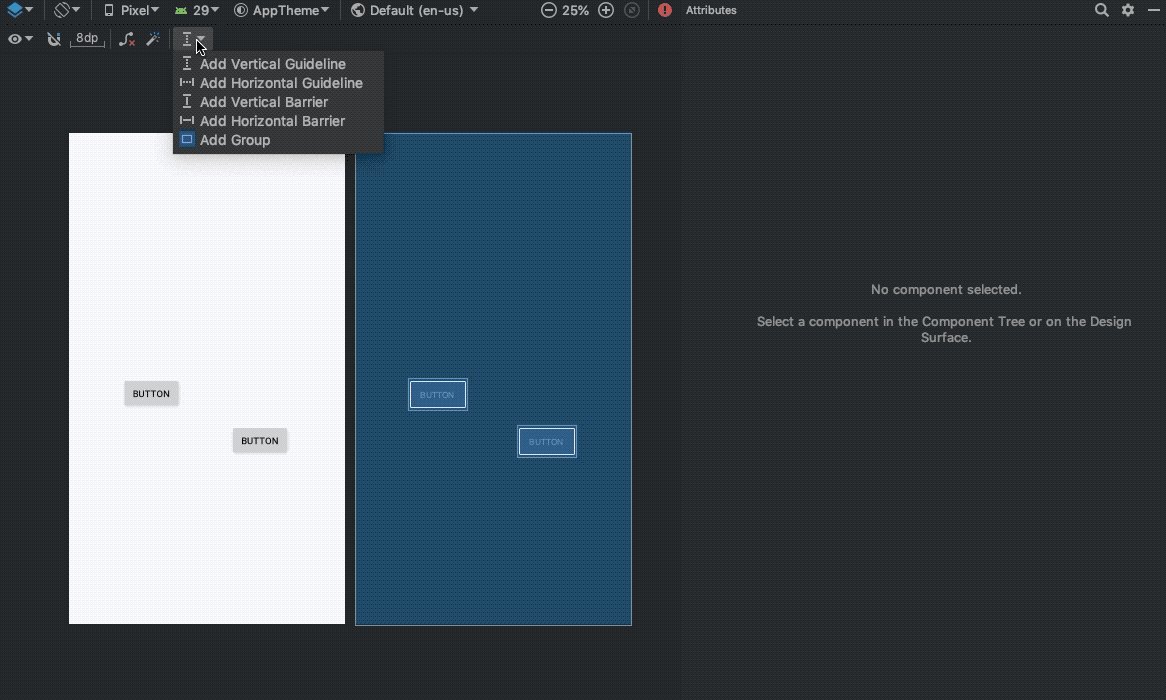
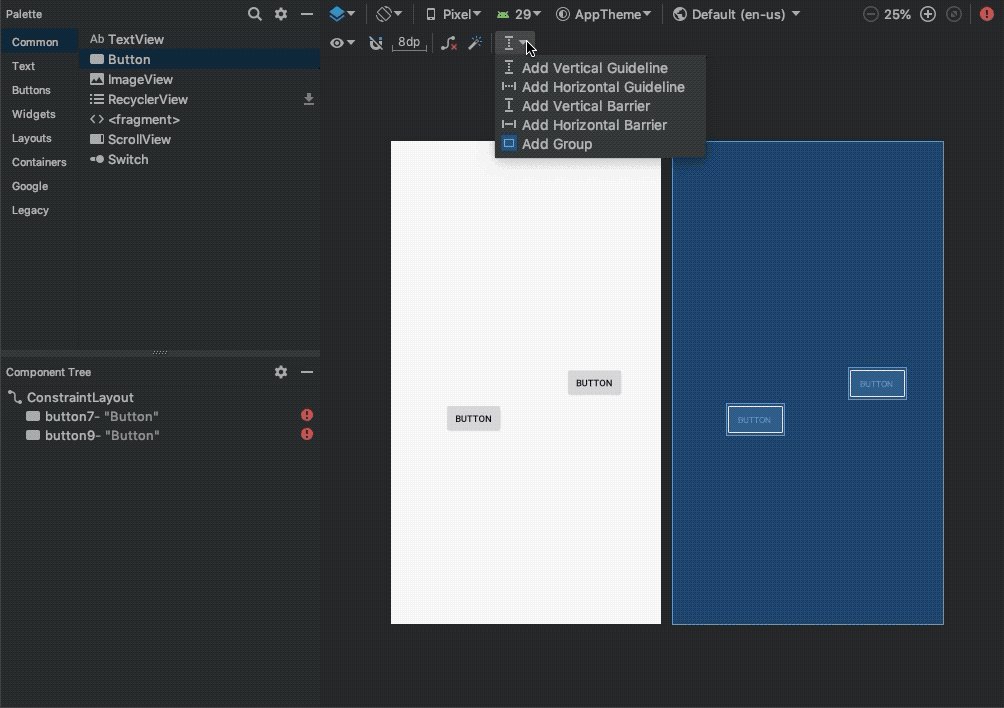
先添加一个Guideline

Guideline有2中,一个是竖着的,一个是横着的,这个在添加的时候可以选择。
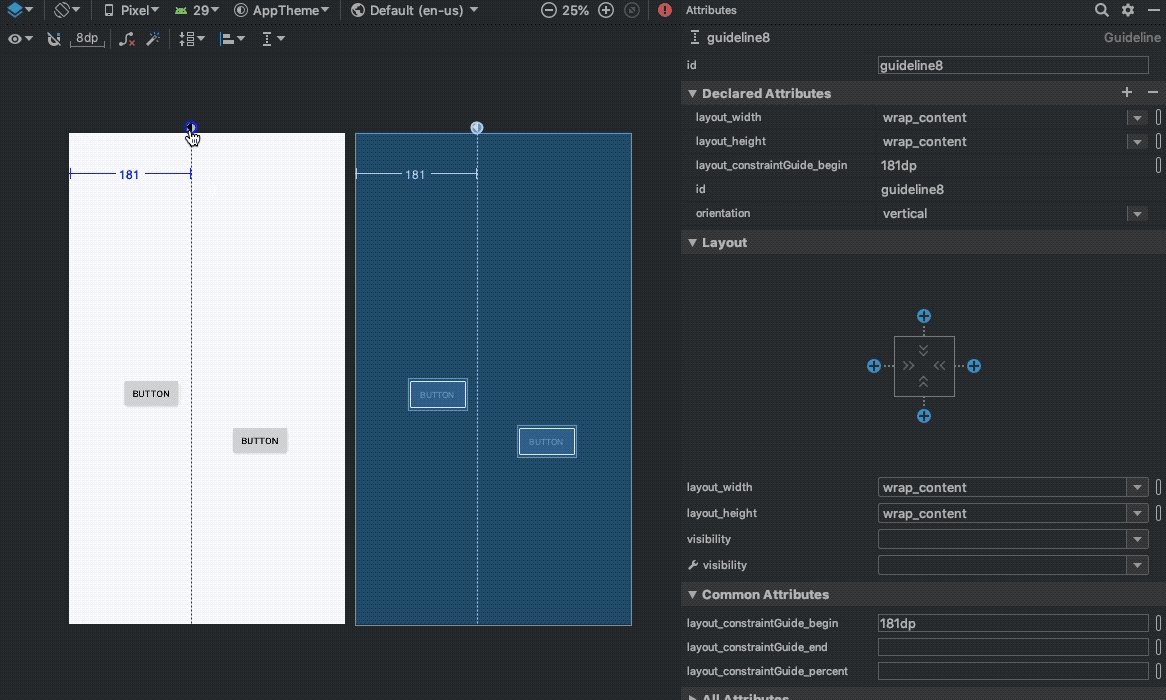
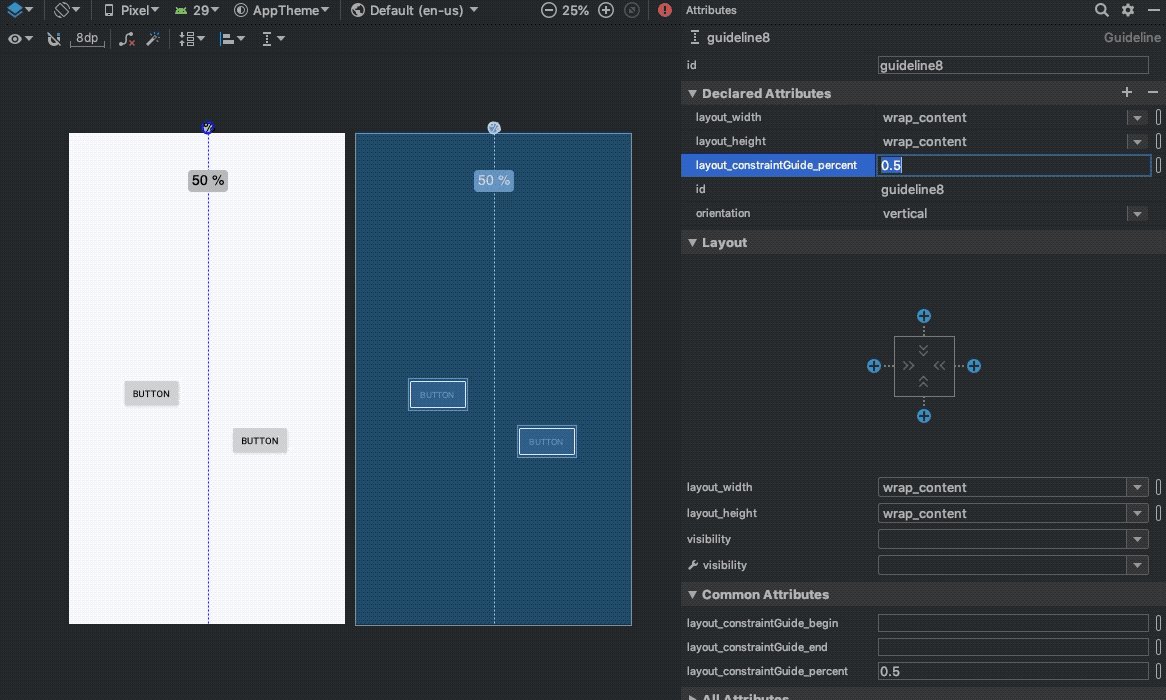
Guideline有3中模式,一种是距离左边固定距离,一种是距离右边固定,还有一种是百分比。可以点击切换,也可以在右边切换。
然后看下使用

拖就完事了,就是这么方便。
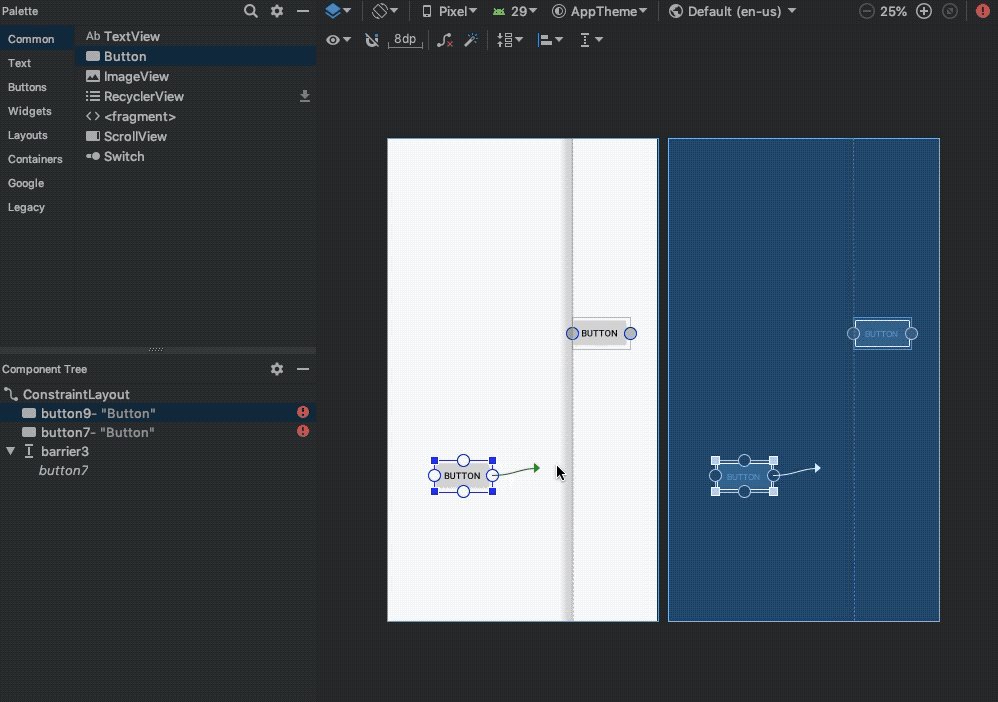
3.Barrier使用
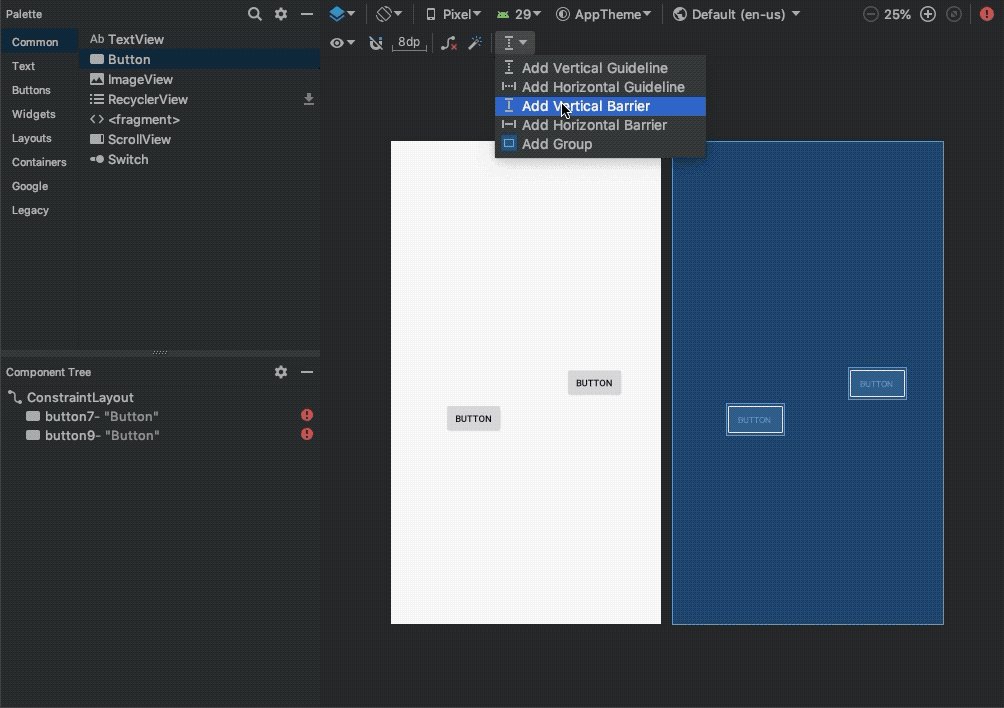
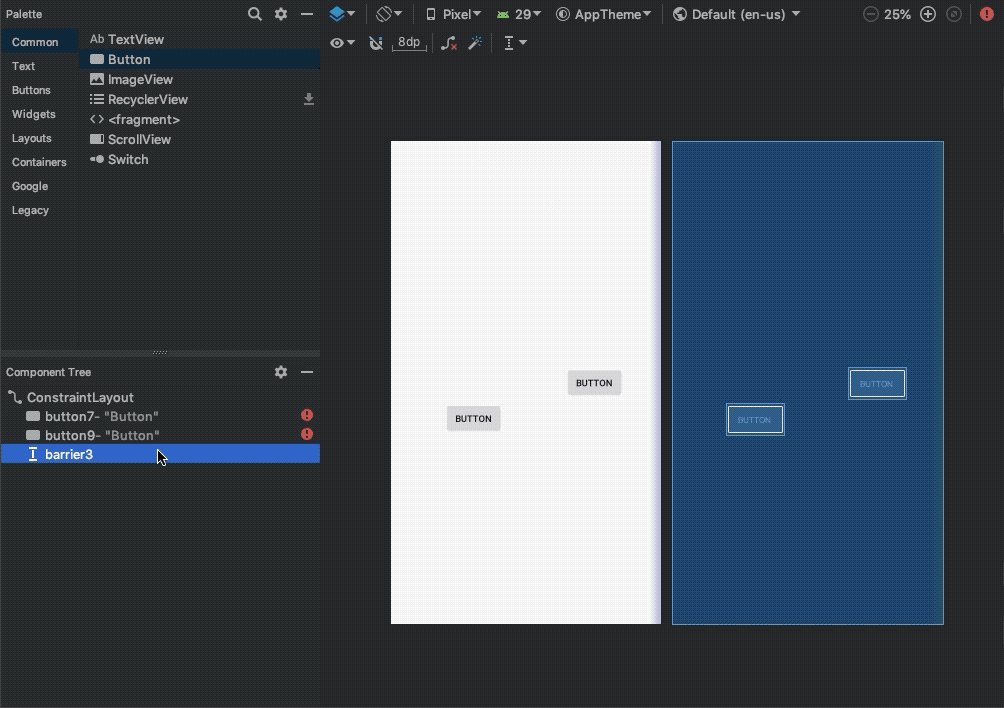
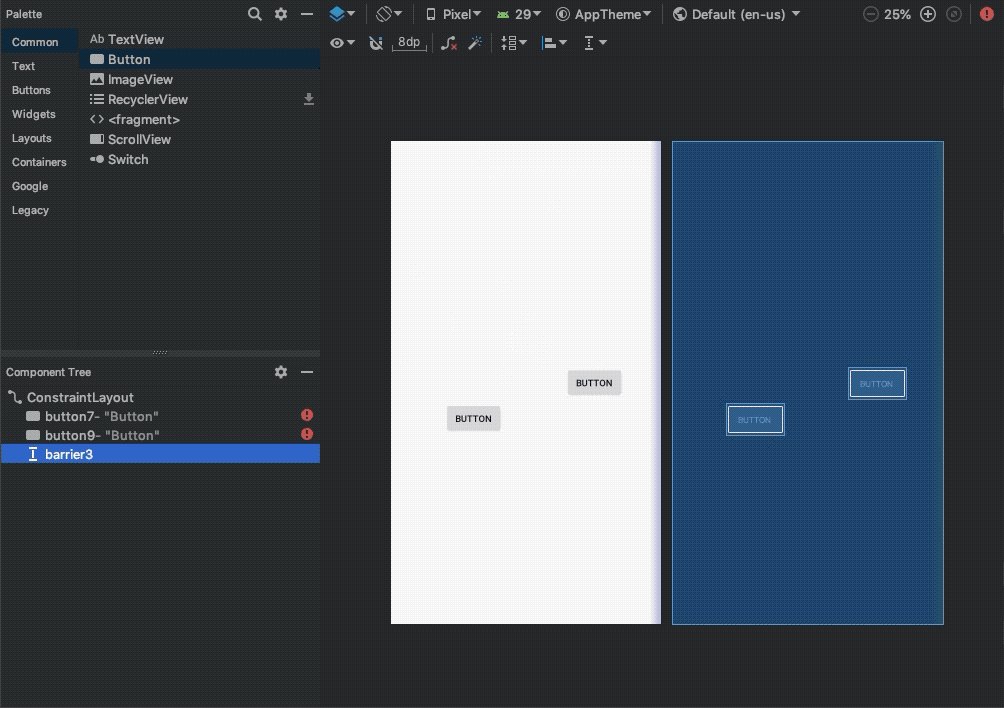
还是先添加一个Barrier

我添加了啊,为啥没效果????不要方,接着看

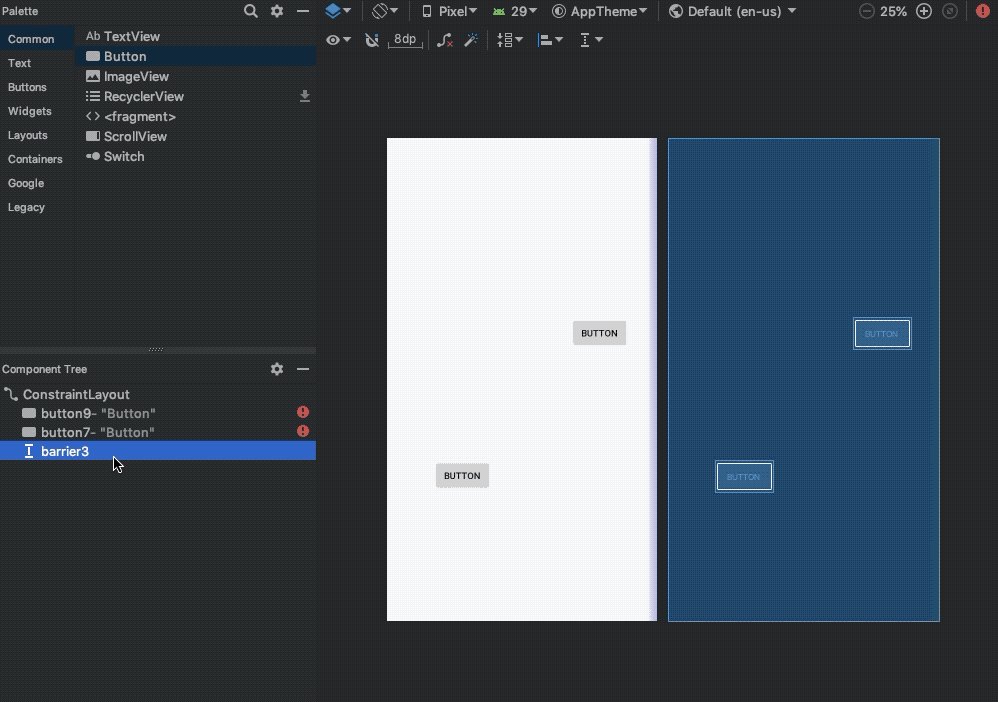
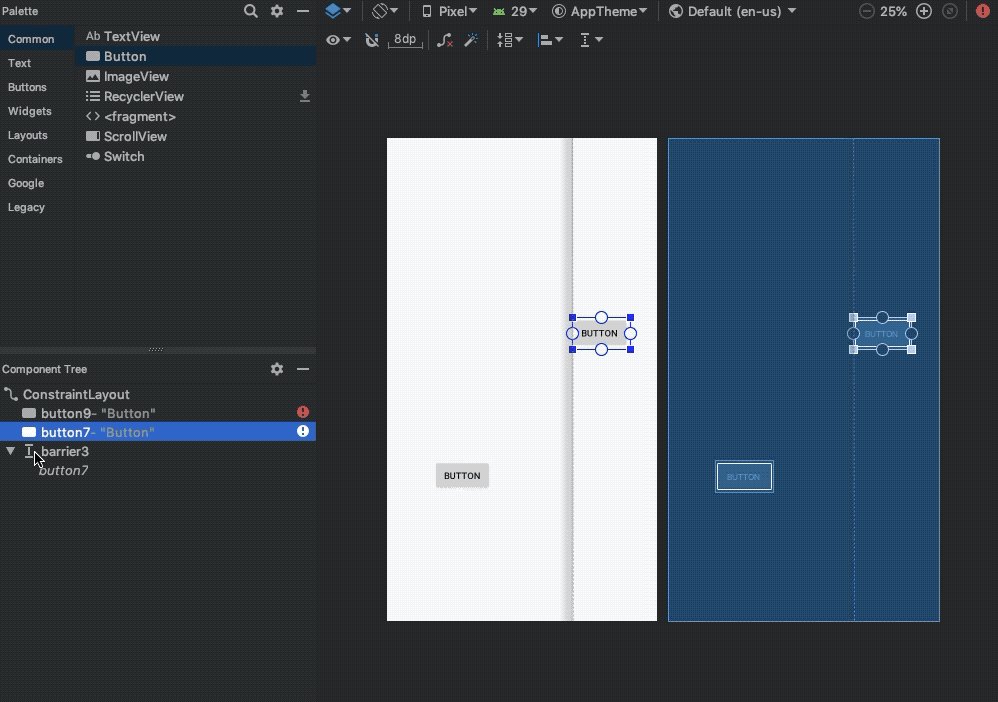
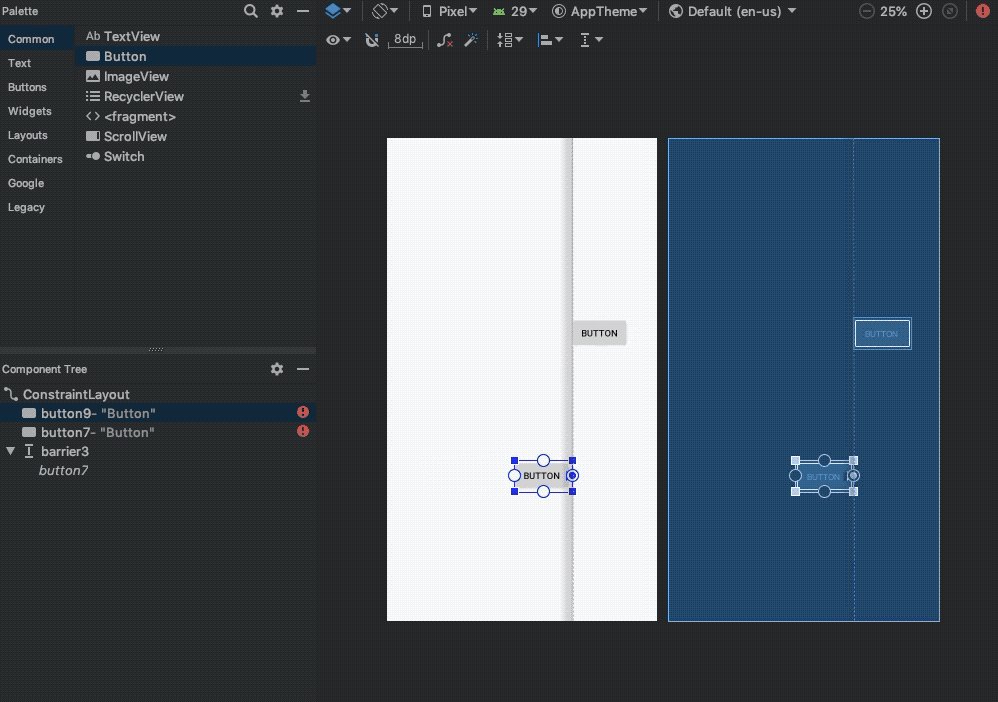
原来是需要添加id,Barrier会根据多个view作为限制源,Barrier 将会使用ids中最大的一个的宽(高)作为自己的位置。注意这里的Ids不需要==@+id/==只需要填写名称,用逗号(,)隔开就可以,这点跟Group一样,下面会介绍到!
Barrier跟Guideline一样,也有2种,一个是竖着的,一个是横着的,这里不多解释。
Barrier需要注意的只有1点,就是他的属性。还是直接看图

这个barrierDirection属性一共有6种,如上图:== top left bottom start end right == 具体可以自己体会
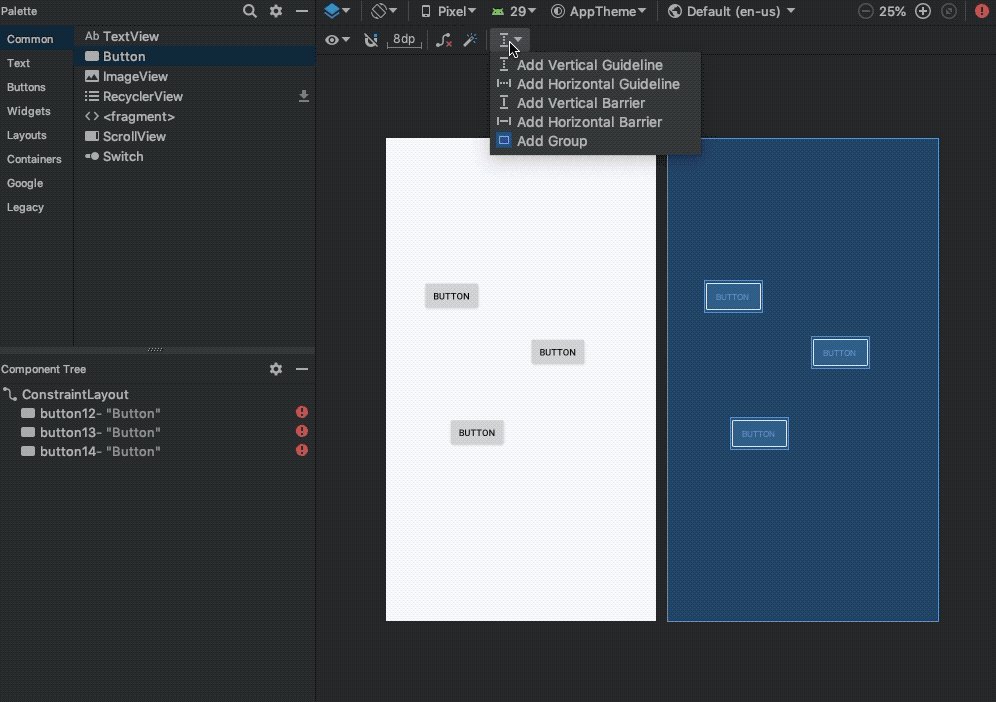
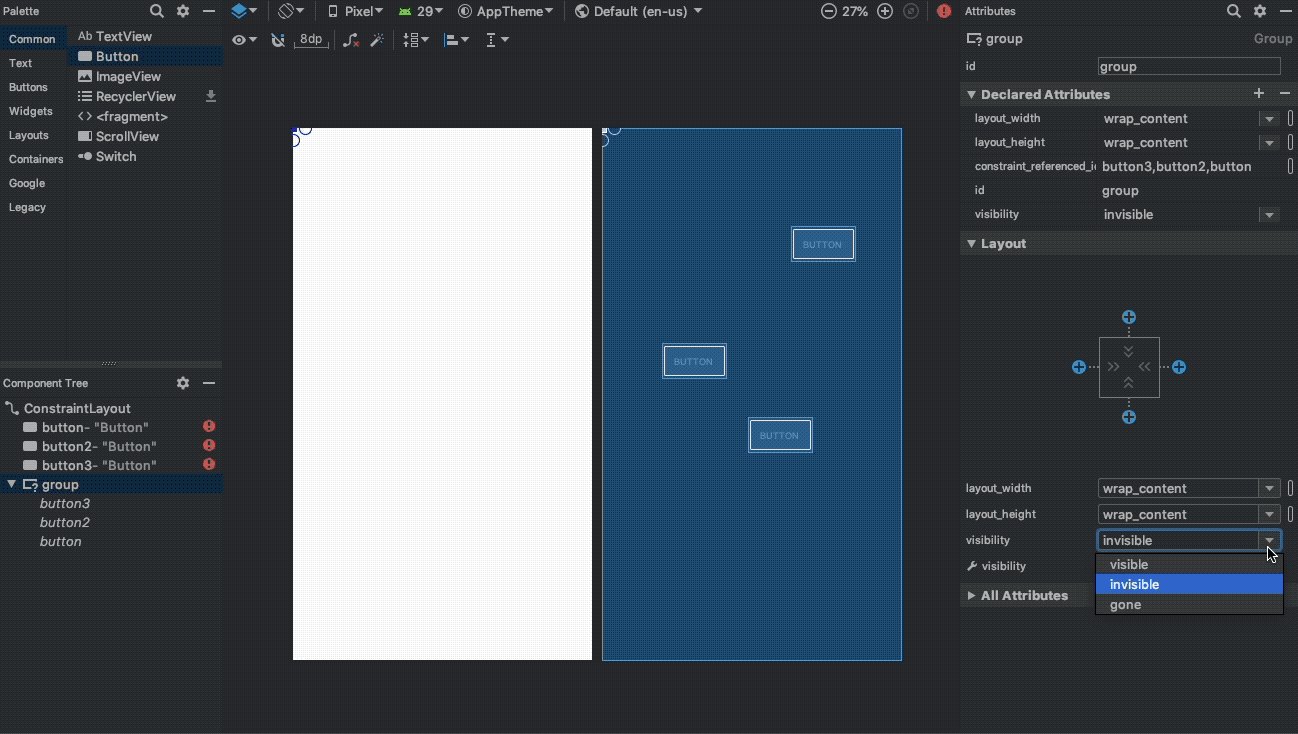
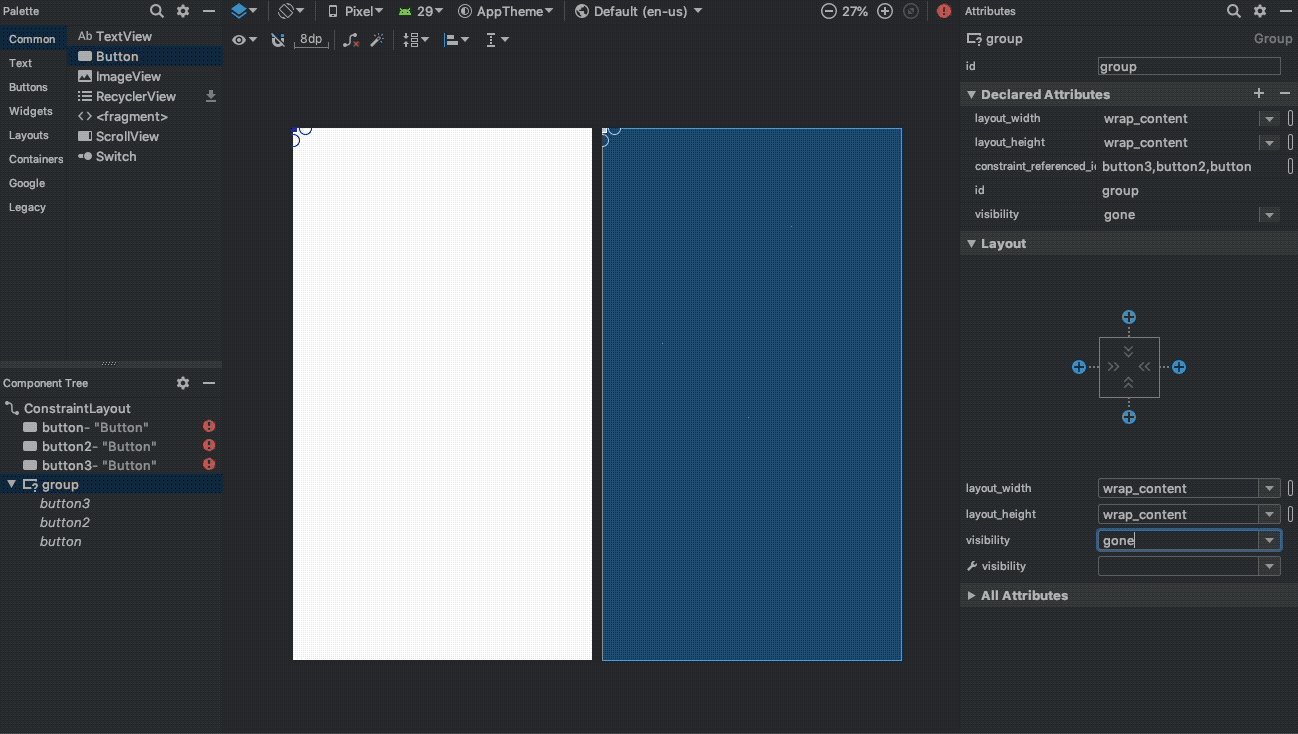
4.Group使用
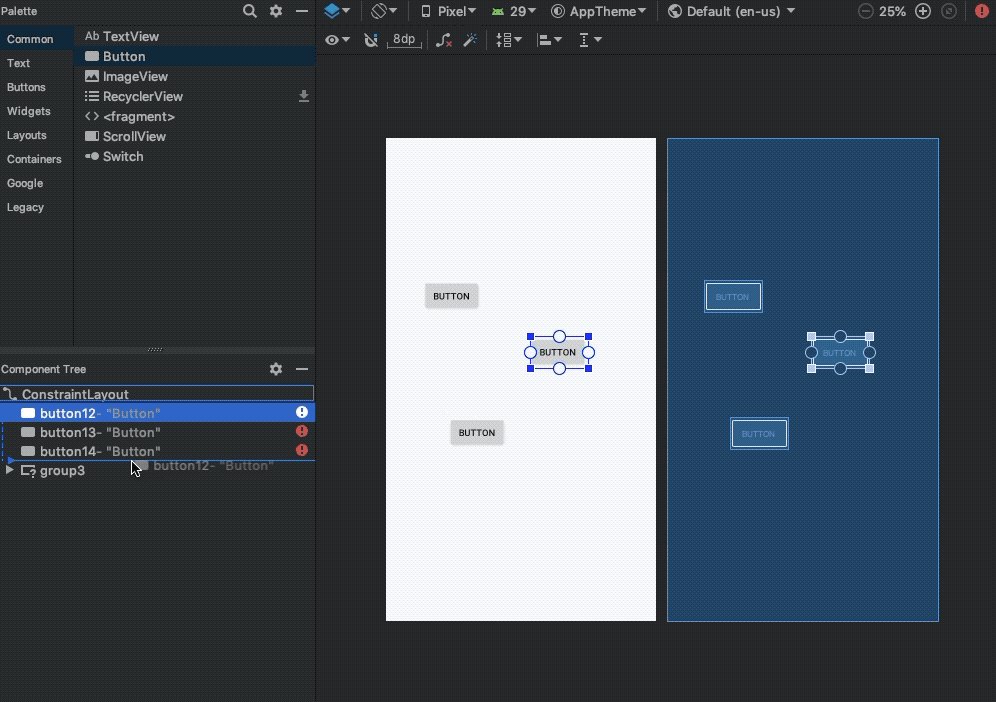
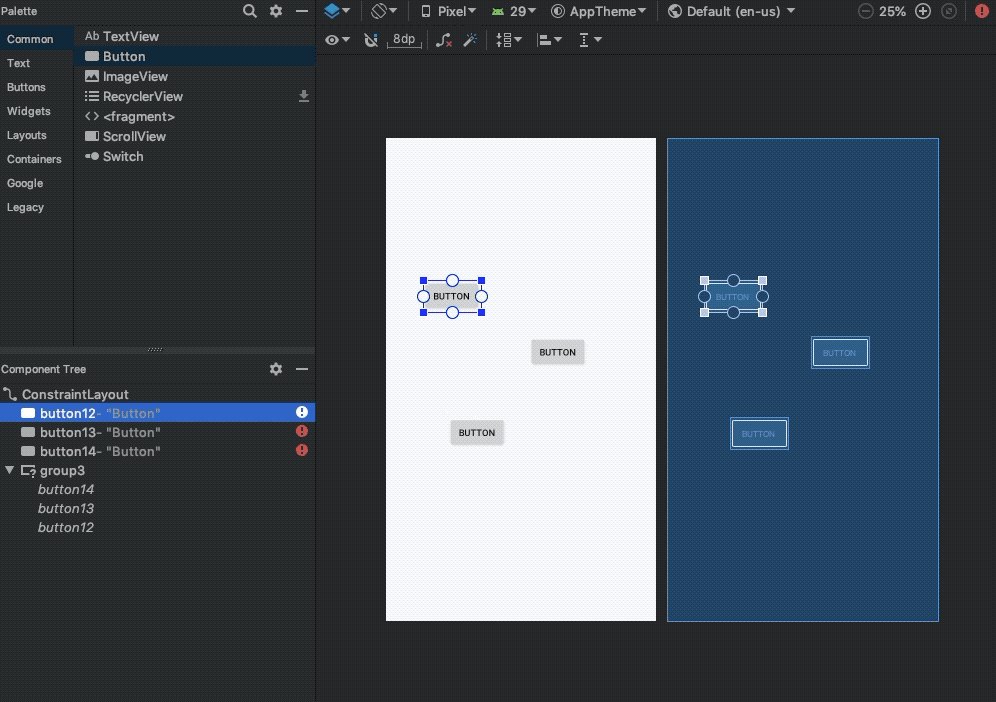
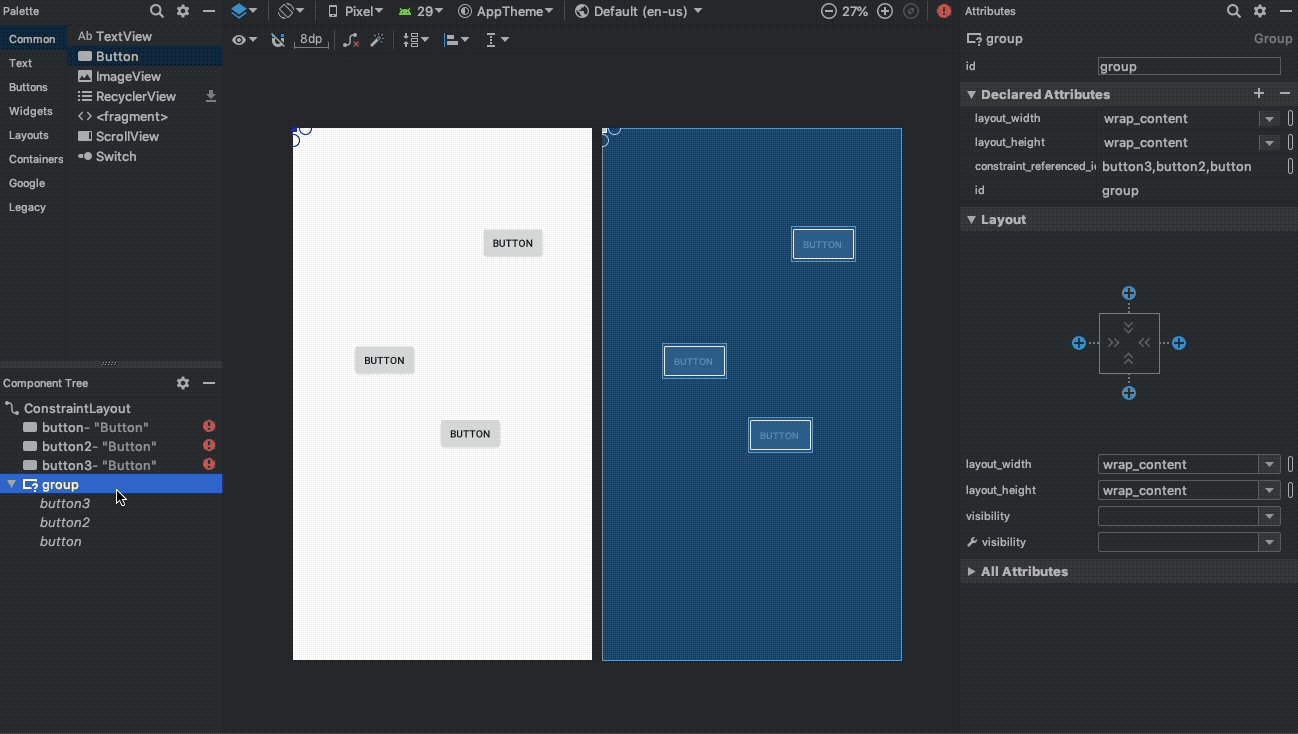
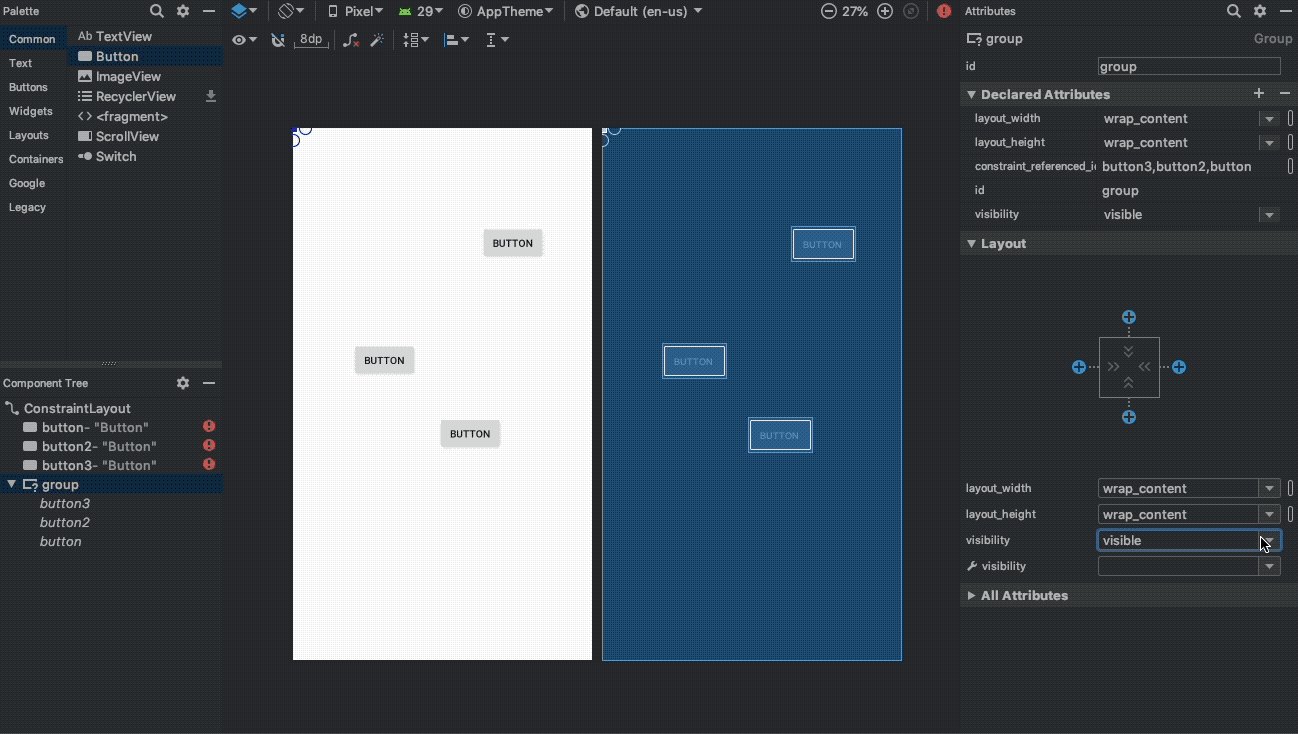
group 顾名思义,对view进行编组,当多层布局嵌套的时候,如果想控制一个view的现实隐藏,一般只需要控制最外层的父级就可以了,但是constraintLayout切减少了层级结构,你会发现经常很复杂的界面往往只需要1到2级,原本需要大量嵌套的界面不在需要了,想控制不能一个个来吧。Google早就想到了这点,所以Group出来了。
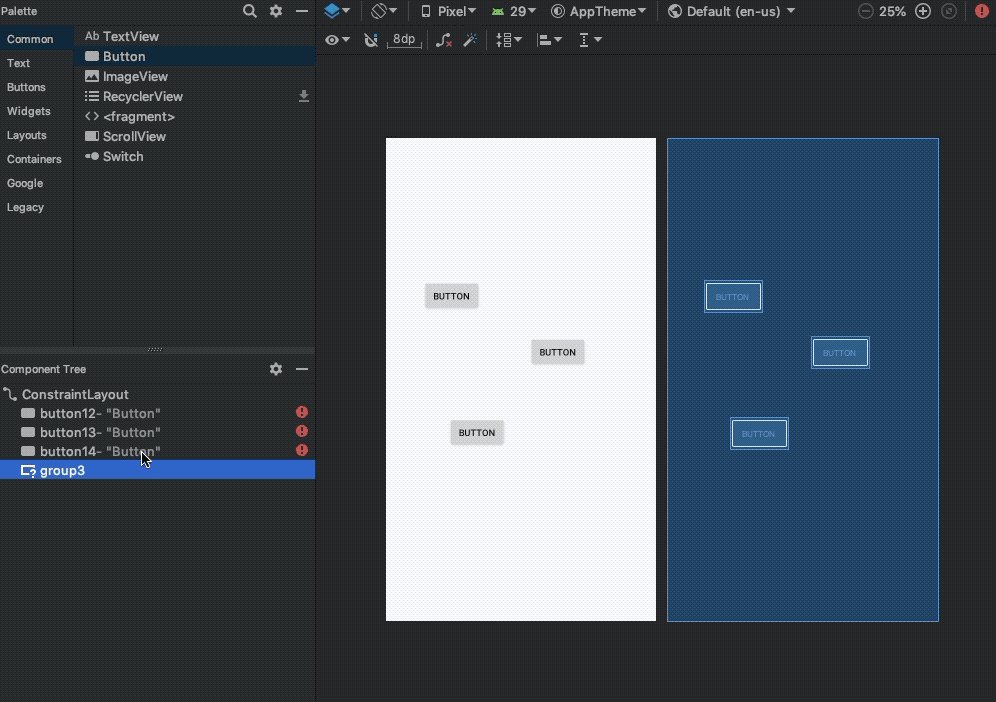
下面介绍下基本使用,先是导入,跟Barrier一样,规则也一样,需要放入管理的ID,规则也一样

再来看下使用

基础基本介绍完了,如果有漏的可以评论下方留言,我会补上的!
以上感觉都会了?那就看看第二篇进阶指南吧: 5分钟上手之ConstraintLayou使用进阶篇(二)
觉得有用或者喜欢的给个赞,加个关注,转载请标明出处。






















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








