jQuery项目编写分页
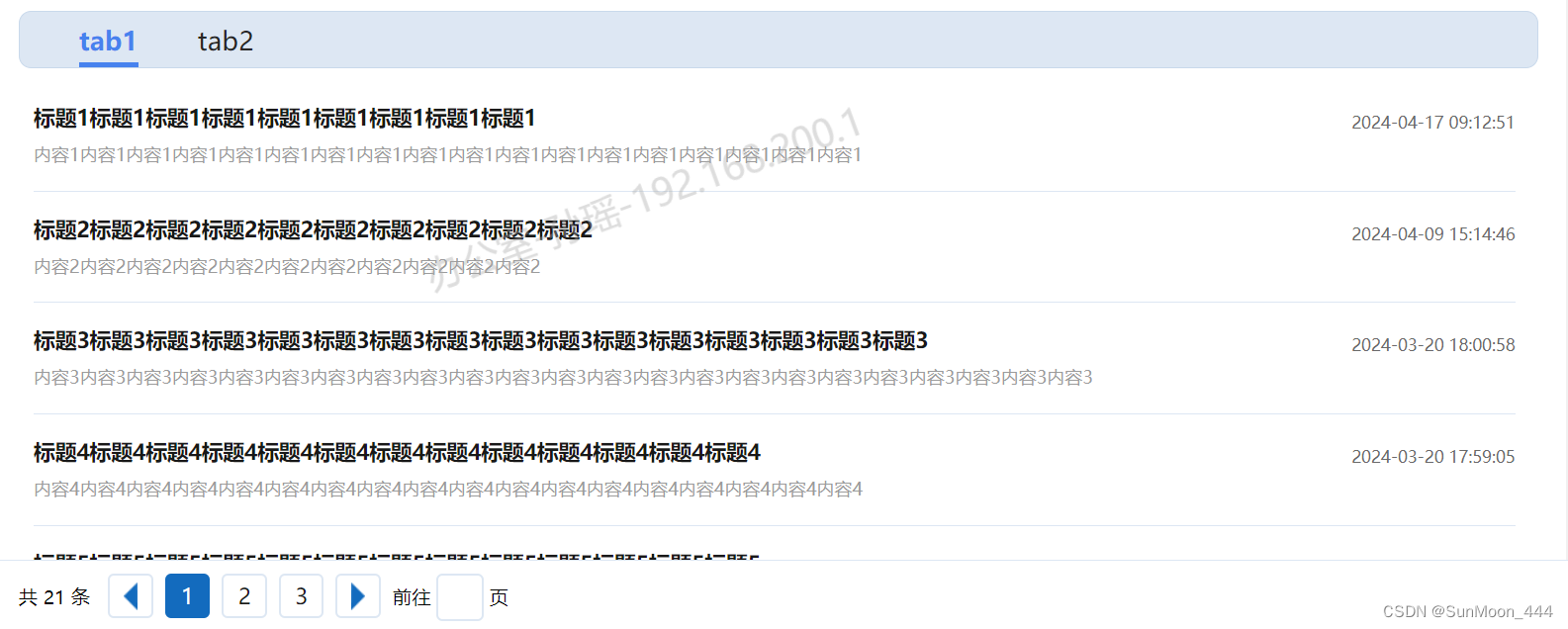
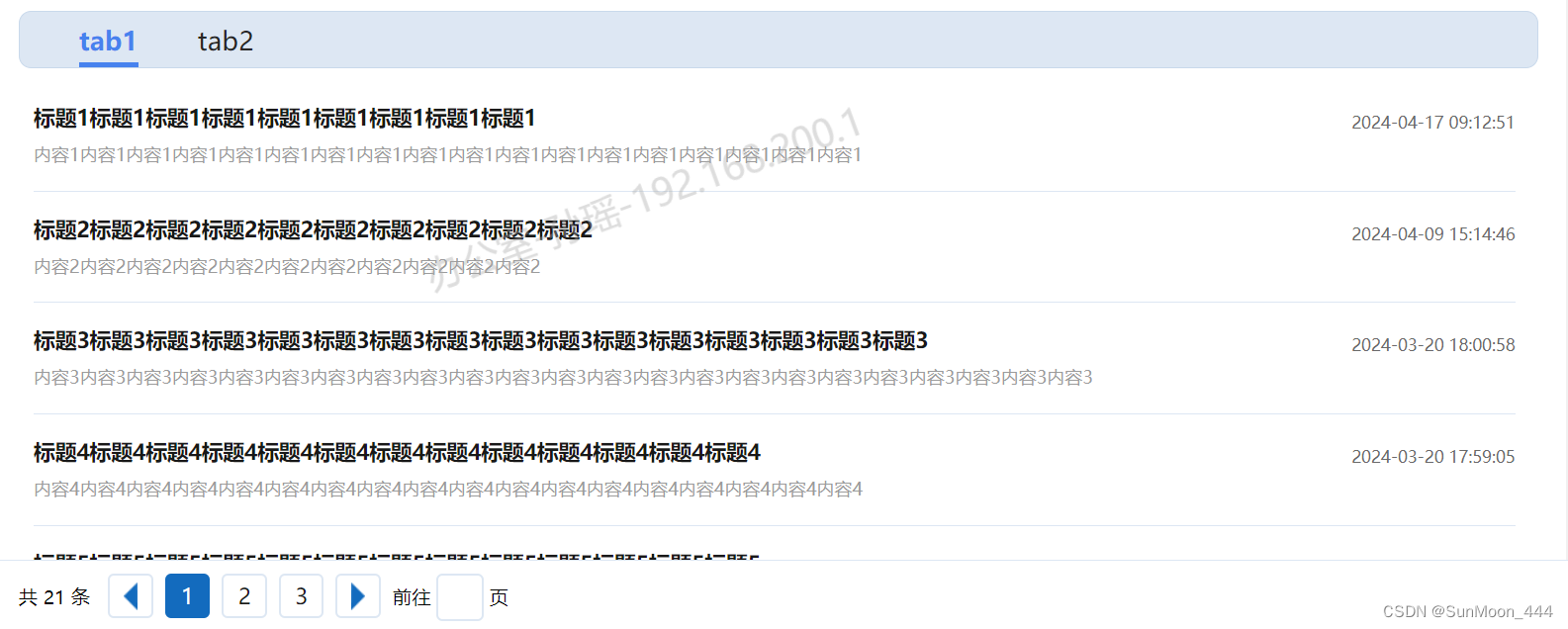
效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
html{
font-size: 96px;
}
*{-webkit-text-size-adjust: none;text-size-adjust: none;}
body{margin-top:0;font-family:PingFangSC-Regular,Helvetica,Arial,Microsoft Yahei,sans-serif; height: 100vh; width: 100vw; overflow: hidden; }
body, div, p, ul, ol, dl, dt, dd, li, form, input, table, img, h1, h2, h3, h4, h5, h6{margin:0;padding:0;}
body{color:#333;font-style:normal;font-weight:normal; min-width: 1200px; background-color: #e1e9f2; }
em, b, i{font-style:normal;}
p{line-height:1.25em;}
a{color:#474747;text-decoration:none;}
a:hover, a:active{ text-decoration:none;}
a.on:hover, a.cur:hover, .on a:hover, .cur a:hover{text-decoration:none;}
img, a img{border:0 none; display: block;}
ul, ol{list-style-type:none;}
ul:after, ol:after{clear:both;content:".";display:block;font-size:0;height:0;line-height:0;visibility:hidden;}
.clear_float, .clear{clear:both;font-size:1px;line-height:1px;height:1px;overflow:hidden;}
.content{ width: 99%; margin: 0 auto; height:100%; }
.content .container{ width: 84%; margin-right: 1.2%; float: right; height:93vh; padding-right: 0.03rem;}
.conTab01 .details{ background-color: #fff; border-radius: 13px; padding: .3rem; height:auto; box-sizing: border-box;padding-top: .2rem; }
.conTab01 .details .titleTab{padding: 0 0.3rem;font-size: .25rem; line-height:7vh; color: #191919; height:7vh; }
.conTab01 .details .titleTab span{ margin-right: .5rem; cursor: pointer; }
.conTab01 .details .titleTab span.cur{ font-weight: bold; }
.conTab01 .details .titleTab span i{ font-size: .16rem; line-height: .3rem; color:#ffffff; background-color: #4782ee; padding:0 .04rem; border-radius: .03rem; margin-left:.1rem; vertical-align: middle;}
.conTab01 .details .titleCon .titleCon-box .titleConTab{display: flex;align-items: left;padding: 0 0.5rem;font-size: .22rem;color: #272727; line-height: 6.6vh; height:6.6vh;width: 100%;border: 1px solid #c9d9eb;background-color: #dde7f3;border-radius: 10px;overflow: hidden;;box-sizing: border-box;margin-bottom: .1rem;}
.conTab01 .details .titleCon .titleCon-box .titleConTab span{ margin-right: .5rem; cursor: pointer; }
.conTab01 .details .titleCon .titleCon-box .titleConTab span.cur{font-weight: bold;color: #4782ee;border-bottom: 4px solid #4782ee;padding-bottom: 0.2rem;vertical-align: bottom;}
.listTabCon ul{ margin-bottom: .2rem;margin-top: 0;}
.listTabCon ul li{width: 98%; margin: 0 auto; border-bottom: 1px solid #dde7f3;display: flex;flex-direction: column;justify-content: center; overflow: hidden; padding-bottom: .18rem;padding-top: .1rem;}
.listTabCon ul li .title{ overflow: hidden;height: .4rem; }
.listTabCon ul li h3{ float: left; font-size: .18rem; line-height:.44rem; color:#181818; }
.listTabCon ul li h3 span{font-weight: normal; height: .22rem; padding: 0 .1rem; margin-left: .1rem; font-size: .13rem; line-height: .22rem; vertical-align: middle; border-radius: .27rem; display: inline-block; }
.listTabCon ul li h3 span.a1{color: #4684ef; background-color: #e9eef8;}
.listTabCon ul li h3 span.a2{color: #ef4646; background-color: #ffeded;}
.listTabCon ul li b{ float: right; font-size: .14rem; line-height:.50rem; color:#696969; font-weight: inherit;}
.listTabCon ul li p{font-size: .15rem;line-height:.25rem; color:#9b9b9b}
.paging{display: block;overflow: hidden;clear: both;height: 0.5rem;}
.paging a{vertical-align: top; cursor: pointer; border-radius: .05rem; border:2px solid #dde7f3;color: #181818; font-size: .18rem; text-align: center; line-height: .38rem; width: .38rem; height: .38rem; display: inline-block; margin-right:.1rem;}
.paging a.cur{ background-color: #136bbe;border:2px solid #136bbe; color: #fff; }
.paging a:hover{border:2px solid #136bbe; }
.paging a.more{border:1px solid transparent;}
.paging a.more:hover{background: none;color: #181818;cursor: auto;}
.pre{background: url(../style/img/1.png) no-repeat;background-position: center;}
.next{background: url(../style/img/2.png) no-repeat;background-position: center;}
</style>
<body>
<div class="content">
<div class="container">
<div class="conTab01" style="display: block;margin-top: .5rem;">
<div class="details">
<div class="titleCon">
<div class="titleCon-box">
<div class="titleConTab"><span class="cur">tab1</span><span>tab2</span></div>
<div class="list">
<div class="listTabCon">
<ul>
<li>
<div class="title"><h3>标题1标题1标题1标题1标题1标题1标题1标题1标题1标题1标题1标题1</h3><b>2022-2-3 20:15:20</b></div>
<p>内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1</p>
</li>
<li>
<div class="title"><h3>标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2</h3><b>2022-2-3 20:15:20</b></div>
<p>内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1</p>
</li>
<li>
<div class="title"><h3>标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2</h3><b>2022-2-3 20:15:20</b></div>
<p>内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1</p>
</li>
<li>
<div class="title"><h3>标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2</h3><b>2022-2-3 20:15:20</b></div>
<p>内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1</p>
</li>
<li>
<div class="title"><h3>标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2标题2</h3><b>2022-2-3 20:15:20</b></div>
<p>内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1</p>
</li>
</ul>
<div class="paging"><a class="pre"></a><a class="cur">1</a><a>2</a><a>3</a><a class="more">...</a><a>50</a><a>51</a><a>52</a><a class="next"></a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
$(document).ready(function(){
getTableList(1,10);
$('#pagination').on('click', 'a.page', function(e) {
e.preventDefault();
var $pagination = $("#pagination");
var totalPages = $pagination .find(".page").length;
var page = $(this).html();
if (!isNaN(page) && page > 0) {
getTableList(page,10);
}
if (page == 1) {
$pagination .find(".pre").addClass("disabled")
}
if (page == totalPages) {
$pagination .find(".next").addClass("disabled")
}
});
$('#pagination').on('click', 'a.pre', function(e) {
e.preventDefault();
var $pagination = $("#pagination");
var page = $pagination.find(".cur").html();
var totalPages = $pagination.find(".page").length;
if (page > 1) {
page--;
getTableList(page,10);
}
if (page == 1) {
$pagination.find(".pre").addClass("disabled")
}
if (page == totalPages) {
$pagination.find(".next").addClass("disabled")
}
});
$('#pagination').on('click','a.next', function(e) {
e.preventDefault();
var $pagination = $("#pagination");
var totalPages = $pagination.find(".page").length;
var page = $pagination.find(".cur").html();
if (page < totalPages) {
page++;
getTableList(page,10);
}
if (page == 1) {
$pagination.find(".pre").addClass("disabled")
}
if (page == totalPages) {
$pagination.find(".next").addClass("disabled")
}
});
$('#pagination').on('keypress','span input.jump', function(e) {
var $pagination = $("#pagination");
if (e.which == 13) {
e.preventDefault();
var totalPages = $pagination.find(".page").length;
var page = $pagination.find(".jump").val();
if (!isNaN(page) && page > 0 && page <= totalPages) {
getTableList(page,10);
if (page == totalPages){
$paginationfind(".next").addClass("disabled")
}
if (page == 1){
$pagination.find(".pre").addClass("disabled")
}
}else {
}
}
});
})
getTableList(){
$.ajax({
async: false,
cache: false,
type: "POST",
dataType:'json',
data:{'currentPage':currentPage,'pageSize':pageSize},
url: url,
success: function(res) {
pageData = res.pageData;
updateContent(pageData);
renderPagination(currentPage, pageSize, res.totalPages, res.totalCount);
}
});
}
function updateContent(data) {
$('#list').empty();
$.each(data, function(index, value) {
$('#list').append('<li><div class="title" data-id="'+value.id+'">' +
'<h3 οnclick="showDetails(\''+value.id+'\',\''+value.title+'\')">'+value.title+'<span class="a1">'+value.status+'</span></h3>' +
'<b>'+value.time+'</b></div><p>'+value.content+'</p></li>');
});
}
function renderPagination(currentPage, pageSize, totalPages,totalCount) {
var $pagination = $('#pagination ');
$pagination.empty();
if (totalPages === 0){
$pagination.append("<span>暂无数据</span>")
} else if (totalPages === 1) {
$pagination.append("<span>共 "+totalCount+" 条</span><a class='page cur'>" + 1 + "</a><span>");
}else {
for (var i=1; i<=totalPages; i++){
if (i == currentPage){
$pagination.append("<a class='page cur'>" + i + "</a>");
}
else {
$pagination.append("<a class='page'>" + i + "</a>");
}
}
$pagination.children().first().before("<span>共 "+totalCount+" 条</span><a class='pre'></a>")
$pagination.children().last().after("<a class='next'></a><span>前往 <input class='jump' type='text' value=''/> 页</span>")
if (currentPage == 1){
$pagination.find('.pre').addClass("disabled")
}
}
};
function showDetails(id,title){
}






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








