依赖Node.js、npm(或 cnpm)
0、基础代码文件结构:

1、初始化 package.json 文件: cnpm init
(设置入口文件为 index.js)
package.json (文件部分内容):
...
"scripts": {
"start": "webpack-dev-server --inline --content-base ."
},
"dependencies": {
"react": "^0.14.7",
"react-dom": "^0.14.7",
"react-router": "^2.0.0"
},
"devDependencies": {
"babel-core": "^6.5.1",
"babel-loader": "^6.2.2",
"babel-preset-es2015": "^6.5.0",
"babel-preset-react": "^6.5.0",
"http-server": "^0.8.5",
"webpack": "^1.12.13",
"webpack-dev-server": "^1.14.1"
}
...科普:dependencies 与 devDependencies区别:
dependencies:代码运行所需依赖,cnpm install packageName --save
devDependencies:代码开发所需依赖, cnpm install packageName --save-dev
2、代码
index.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="index.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="app"></div>
<script src="bundle.js"></script>
</body>
</html>index.js :
import React from 'react'
import { render } from 'react-dom'
import { Router, Route, hashHistory } from 'react-router'
//import { Router, browserHistory} from 'react-router'
import App from './modules/App'
import About from './modules/About'
import Repos from './modules/Repos'
render((
<Router history={hashHistory}>
{/*<Router history={hashHistory}> 此处若写成browserHistory,则以路径方式填写路由*/}
<Route path="/" component={App}>
<Route path="/repos" component={Repos}/>
<Route path="/about" component={About}/>
</Route>
</Router>
), document.getElementById('app'))
modules/App.js :
import React from 'react'
import { Link } from 'react-router'
export default React.createClass({
render() {
return (
<div>
<h1>React Router Tutorial</h1>
<ul role="nav">
<li><Link to="/about">About</Link></li>
<li><Link to="/repos">Repos</Link></li>
</ul>
{this.props.children}
</div>
)
}
})
modules/About.js :
import React from 'react'
export default React.createClass({
render() {
return <div>About</div>
}
})
modules/Repos.js :
import React from 'react'
export default React.createClass({
render() {
return <div>Repos</div>
}
})
webpack.config.js :
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
publicPath: ''
},
module: {
loaders: [
{ test: /\.js$/, exclude: /node_modules/, loader: 'babel-loader?presets[]=es2015&presets[]=react' }
]
}
}
3、运行
cnpm install (没有下载依赖,执行此步,否则跳过)
cnpm start
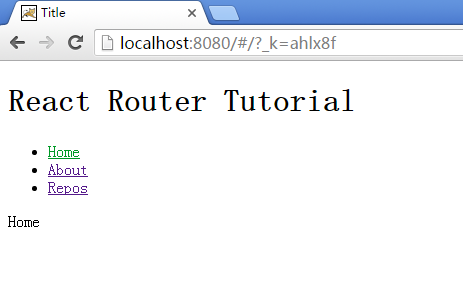
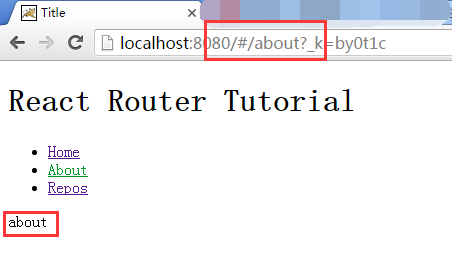
浏览器打开地址: http://localhost:8080 即可看到运行结果。
webpack-server默认开启8080端口
4、运行结果截图:
首页:

子页:
参考文献


























 643
643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








