ButterKnife
这个开源库让我们从大量的findViewById()和setOnclickListerner()中无意义的工作中解放出来。
然后并不用担心使用会对性能影响
ButterKnife是编译时运行,在运行时不额外消耗性能,他是通过java注解自动生成java代码的形式来完成工作的。类比Xutils:它是在运行时注解,会对性能有一定的消耗
本文对文档进行了一些简单的翻译以及列出了一些常用的方法,如果想了解更多内容请阅读文档。
注意点:
- ButterKnife不能在你的library module中使用
下面是作者对此的解释
常见的使用方法:
1.绑定Activity
class ExampleActivity extends Activity {
@BindView(R.id.title) TextView title;
@BindView(R.id.subtitle) TextView subtitle;
@BindView(R.id.footer) TextView footer;
@Override public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simple_activity);
ButterKnife.bind(this);
// TODO Use fields...
}
}注意:绑定Activity 必须在setContentView之后,且父类bind绑定后,子类不需要再bind
2.绑定Fragment
public class FancyFragment extends Fragment {
@BindView(R.id.button1) Button button1;
@BindView(R.id.button2) Button button2;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fancy_fragment, container, false);
ButterKnife.bind(this, view);
// TODO Use fields...
return view;
}
@Override
public void onDestroyView() {
super.onDestroyView();
ButterKnife.unbind(this);//解绑
}
}注意:在Fragment生命周期中,onDestoryView也需要Butterknife.unbind(this)
3.绑定Adapter ViewHolder
public class MyAdapter extends BaseAdapter {
@Override public View getView(int position, View view, ViewGroup parent) {
ViewHolder holder;
if (view != null) {
holder = (ViewHolder) view.getTag();
} else {
view = inflater.inflate(R.layout.whatever, parent, false);
holder = new ViewHolder(view);
view.setTag(holder);
}
holder.name.setText("John Doe");
// etc...
return view;
}
static class ViewHolder {
@BindView(R.id.title) TextView name;
@BindView(R.id.job_title) TextView jobTitle;
public ViewHolder(View view) {
ButterKnife.bind(this, view);
}
}
}4.绑定资源
class ExampleActivity extends Activity {
@BindString(R.string.title) String title;
@BindDrawable(R.drawable.graphic) Drawable graphic;
@BindColor(R.color.red) int red; // int or ColorStateList field
@BindDimen(R.dimen.spacer) Float spacer; // int (for pixel size) or float (for exact value) field
// ...
}5.绑定点击事件:不用setOnClickLisener()就可以绑定点击事件
a.直接绑定一个方法
@OnClick(R.id.submit)
public void submit(View view) {
// TODO submit data to server...
} b.所有监听方法的参数是可选的
@OnClick(R.id.submit)
public void submit() {
// TODO submit data to server...
} c.定义一个特定类型,它将自动被转换
@OnClick(R.id.submit)
public void sayHi(Button button) {
button.setText("Hello!");
} d.多个view统一处理同一个点击事件,很方便,避免抽方法重复调用的麻烦
@OnClick({ R.id.door1, R.id.door2, R.id.door3 })
public void pickDoor(DoorView door) {
if (door.hasPrizeBehind()) {
Toast.makeText(this, "You win!", LENGTH_SHORT).show();
} else {
Toast.makeText(this, "Try again", LENGTH_SHORT).show();
}
} e.自定义view可以绑定自己的监听,不指定id
public class FancyButton extends Button {
@OnClick
public void onClick() {
// TODO do something!
}
} 6.对一组View进行统一操作
a.你可以组合多个View装入一个List或者Array
@BindViews({ R.id.first_name, R.id.middle_name, R.id.last_name })
List<EditText> nameViews;
b.apply方法允许你对一组View进行操作
ButterKnife.apply(nameViews, DISABLE);
ButterKnife.apply(nameViews, ENABLED, false);c.Action 和Setter接口允许指定特定的行为
static final ButterKnife.Action<View> DISABLE = new ButterKnife.Action<View>() {
@Override public void apply(View view, int index) {
view.setEnabled(false);
}
};
static final ButterKnife.Setter<View, Boolean> ENABLED = new ButterKnife.Setter<View, Boolean>() {
@Override public void set(View view, Boolean value, int index) {
view.setEnabled(value);
}
};ButterKnife插件
作用:一键从布局文件中生成View的声明和ButterKnife注解
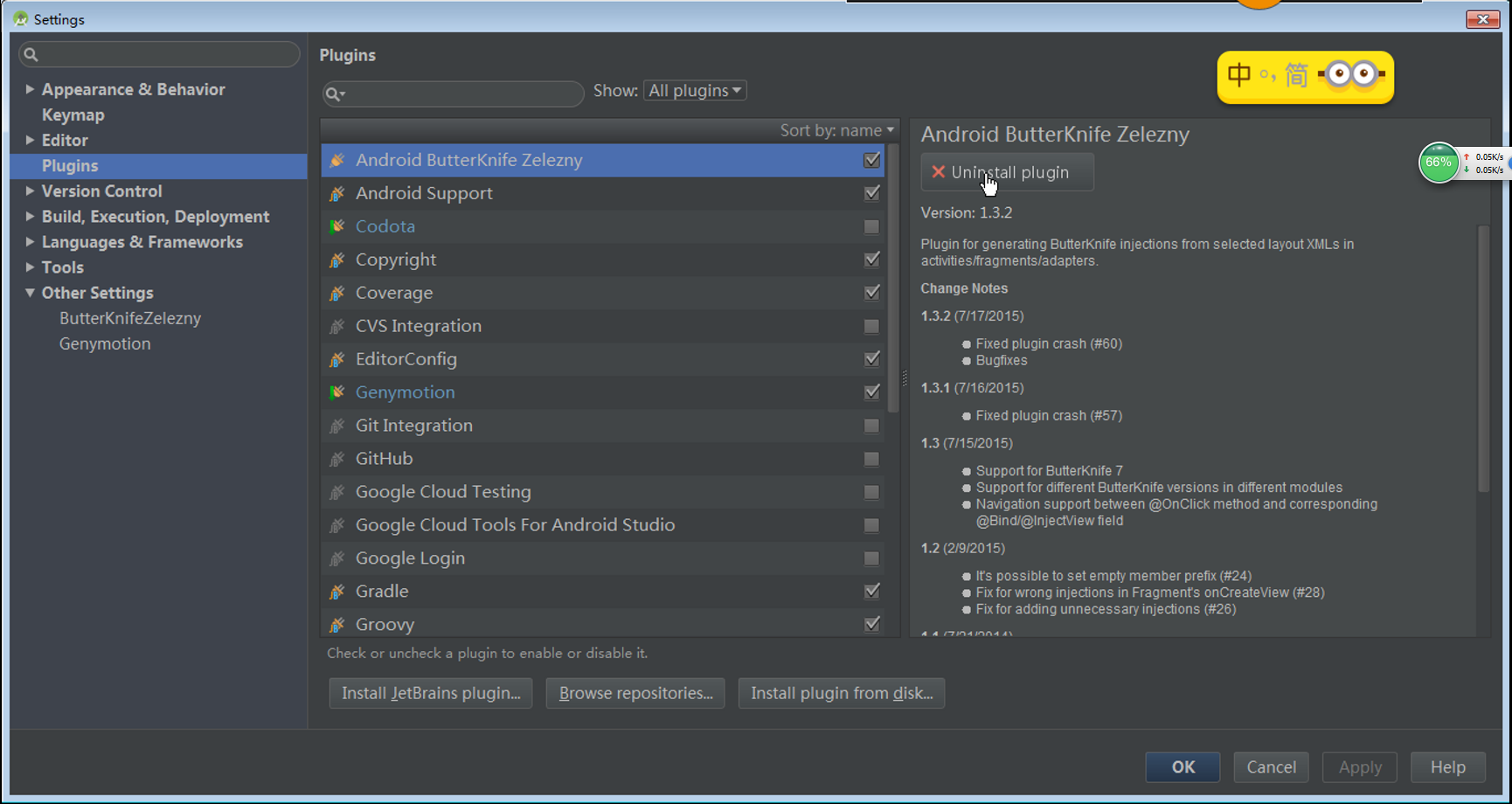
安装方法:AS中Setting–>Plugins–>搜索 Android ButterKnife Zelezny
如图:
使用方法:
光标移到view布局后面
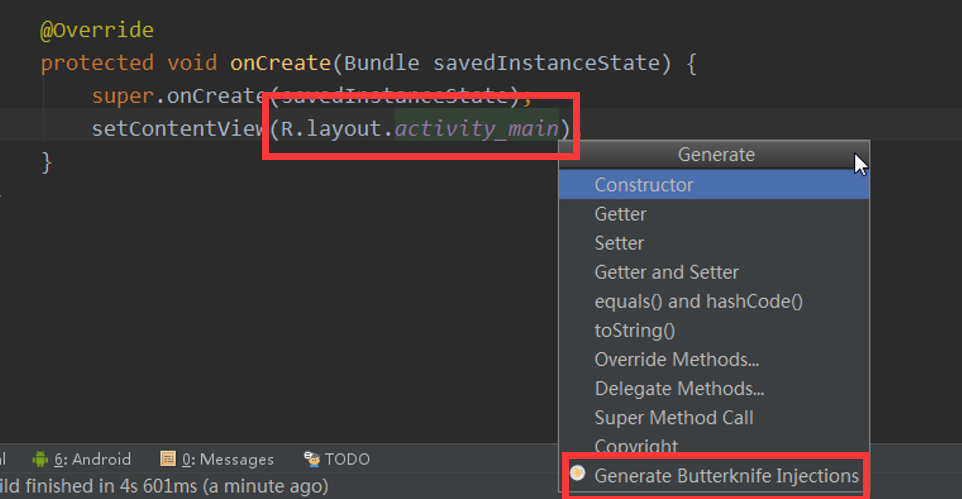
A/t + Insert 选择最后一项 Generate ButterKnife Injections
如图:


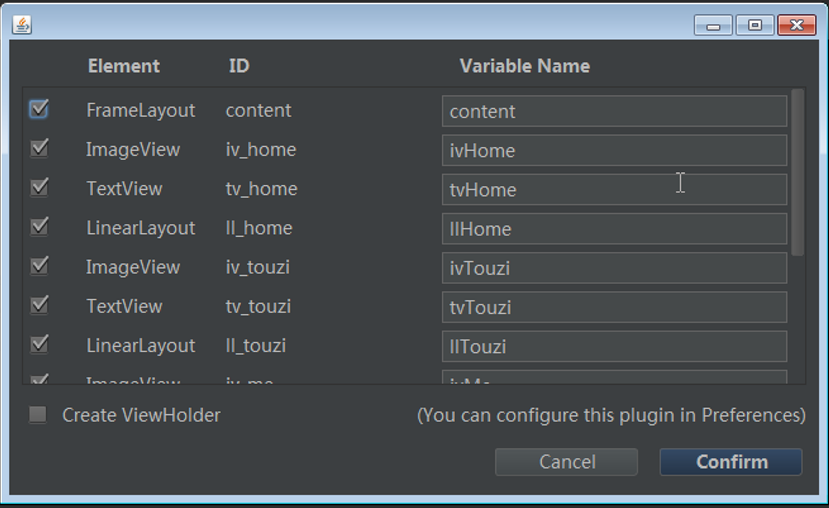
效果图:
























 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








