前端css基础知识点之BFC——块格式化上下文,清除浮动
块格式化上下文(Block Formatting Context,BFC)
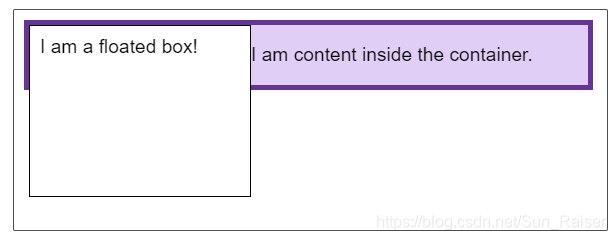
清除浮动前:

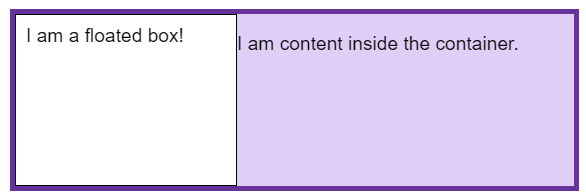
清除浮动后:

通常的做法是设置父元素 overflow: auto 或者设置其他的非默认的 overflow: visible 的值。
| BFC特点 |
|---|
| 1.内部标签会在垂直方向一个接一个放置 |
| 2.垂直方向的距离由margin决定,属于同一个BFC的两个相邻标签会发生重叠 |
| 3.每个标签的左外边距与包含块的左边界相接触,从左到右,即便浮动也如此 |
| 4.BFC的高度,浮动的子元素参与计算 |
| 5.BFC是一个隔离的独立容器,容器里面的子元素不会影响外面标签 |
| BFC作用 |
|---|
| 1.可以避免margin值叠加问题 |
| 2.清除浮动 |
| 3.避免文字环绕 |
| 4.实现两列、三列布局(后面讲) |























 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










