一、如何区分深拷贝和浅拷贝
- 内在的区别:浅拷贝就是简单的把指向别人的值的一个指针给复制过来,深拷贝就是实实在在的把别人的值给复制过来。
- 直接显示出来的区别:浅拷贝就是双方不是独立的,还会互相影响;深拷贝是不会影响到彼此,是独立的个体。
深拷贝与浅拷贝的存在主要还是受拷贝的数据类型所影响的。当拷贝的是js基本数据类型时,都会是深拷贝;如果拷贝的是js引用数据类型时,简单的赋值过来的时候就是浅拷贝,需要做一些特殊处理让它变成深拷贝。
如果不理解上面所说的就需要先好好理解下什么是基本数据类型,什么是引用数据类型,可以先看看下面这篇博客https://blog.csdn.net/Sunday97/article/details/84869727
二、举例加深理解深拷贝和浅拷贝
首先了解下js的数据类型:
- js的六大数据类型:Number, String, Boolean, Undefined , Null , Object
- 基本数据类型:Number,String,Boolean,Undefined, Null
- 引用数据类型:Object , Array, Function
//当拷贝的是基本数据类型时
var a = 1;
var b = a;
a = 2;
console.log(a,b);//2 1
//当拷贝的是引用数据类型时
var a = [1,2,3];
var b = a;
a[0] = 2;
console.log(a,b);//[2,2,3] [2,2,3]
三、图文理解
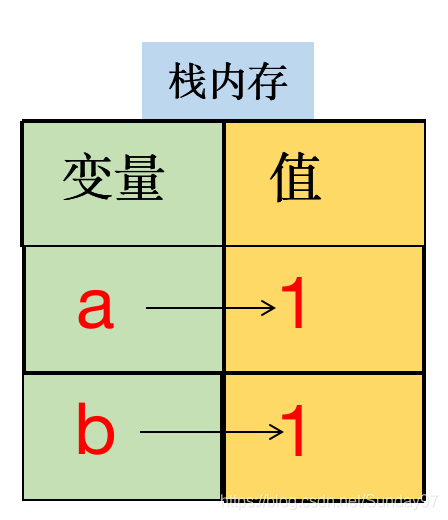
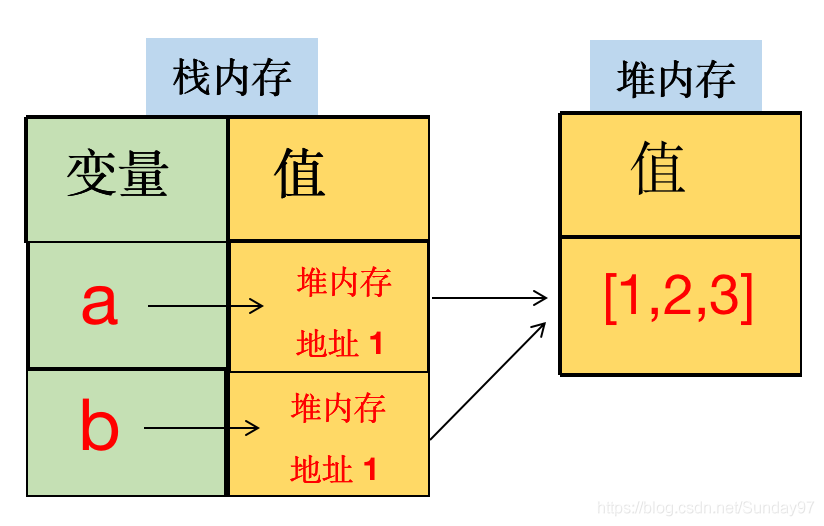
基本类型的值存储在栈内存中,引用类型的值存储在堆内存中。
如果不理解栈内存和堆内存,可以先看下面这篇文章:
https://blog.csdn.net/Sunday97/article/details/108485921
- 当b拷贝a,a是基本类型的值时,给a与b分配的是独立的空间,互不影响

- 当b拷贝a,a是引用类型的值时,b拷贝过来的是一个指针,这个指针指向a的值。当改变a的值时,改变的是堆内存中的值,栈内存中的指针指向并没有改变,都指向的是同一个值,所以改变某个变量的值时,对另一个复制了它的变量也会产生影响。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








