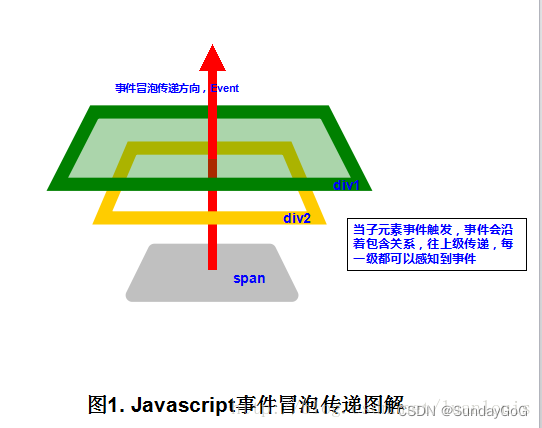
1.事件冒泡:
点击当前dom元素,触发当前dom元素的click事件,然后因为dom元素嵌套在父元素中,当前dom的click事件会传导触发父元素的click事件,事件冒泡就是事件从dom树的底部层层向上传递,直到dom的根节点。

解决方式:
1.原生js方法阻止事件冒泡:
this.$refs.xxxdom.click(event){
event.stopPropagation();
}
2.vue自带的方法阻止事件冒泡
<el-button @click.stop="handleClick"></el-button>
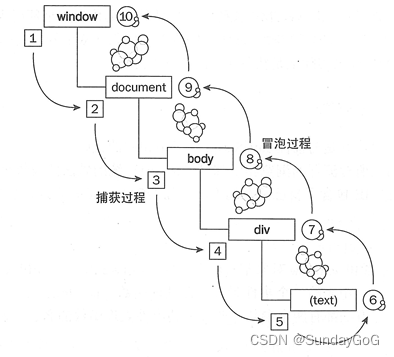
2.关于事件捕获:
事件冒泡是从最底层最初传递事件的dom节点开始,向外层dom节点传递,直到最外层的根节点。而事件捕获恰恰相反,从最外层的根节点开始,自外而内,捕获最初触发事件的那个dom节点。简而言之,事件会自内向外冒泡,而需要自外向内才能捕获。

参考链接:
1.https://blog.csdn.net/chenjuan1993/article/details/81347590?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165414046416780357283963%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=165414046416780357283963&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2blogfirst_rank_ecpm_v1~hot_rank-2-81347590-null-null.nonecase&utm_term=%E4%BA%8B%E4%BB%B6%E5%86%92%E6%B3%A1&spm=1018.2226.3001.4450
2.https://blog.csdn.net/luanlouis/article/details/23927347?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165414046416780357283963%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=165414046416780357283963&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2blogfirst_rank_ecpm_v1~hot_rank-3-23927347-null-null.nonecase&utm_term=%E4%BA%8B%E4%BB%B6%E5%86%92%E6%B3%A1&spm=1018.2226.3001.4450
























 787
787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








