http://getbootstrap.com/components/#navbar
<header role="banner">
<nav role="navigation" class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
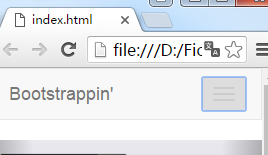
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
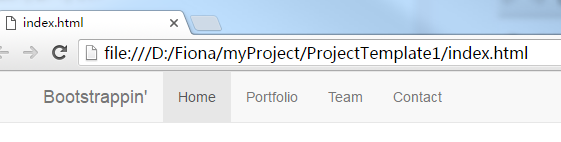
<a class="navbar-brand" href="index.html">Bootstrappin'</a>
</div>
<div class="navbar-collapse collapse">
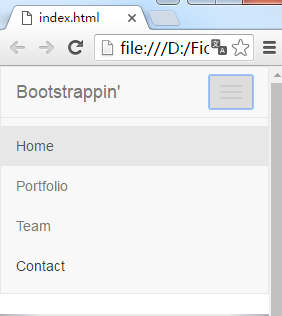
<ul class="nav navbar-nav">
<li class="active"><a href="index.html">Home</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container -->
</nav>
</header>data-toggle=”collapse” 预期行为

























 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








