之前在做项目的时候遇到需要生成图表的需求,这里选用了FusionCharts完成。 FusionCharts free 是一个跨平台,跨浏览器的flash图表组件解决方案,能够被 ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单 HTML页面甚至PPT调用。你不需要知道任何关于flash编程的知识,你只需要知道你所用的编程语言就可以了。
下面介绍他的简单使用,以备后查。
1.建立一个WEB Project
2.下载,FusionCharts包
Charts:里面包含所有的SWF文件,如果要在项目里创建图表则需要导入相应的SWF文件
Code:示例代码
Contents:API文档,FusionCharts使用方法
JSClass:js文件,创建图表时需要引入
3.安装使用FusionCharts插件
(1)Src下建立一个包,并新建一个class,起名FusionChartsServlet,该类extends HttpServlet。(通过该类跳转,并拼凑一个xml文件,来传递数据,前台拿到xml文件,并解析)类中书写如下方法,并抛出异常
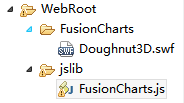
(2)导入创建图表的文件(swf,js):WebRoot下建foldder,起名FusionCharts,导入创建图表的文件(swf),建立foldder,起名jslib,导入Fusioncharts.js文件。
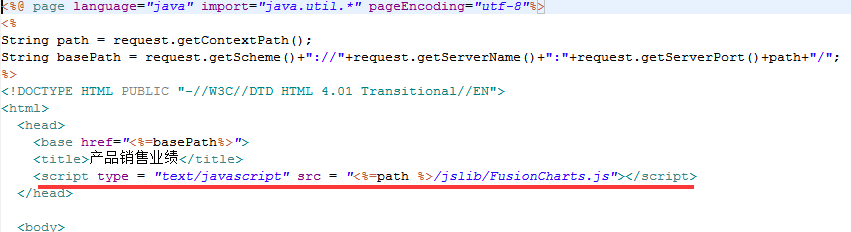
(3)在页面引用FusionCharts.js文件:新建jsp页面,在该页面中引用。
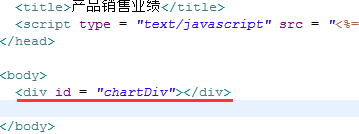
(4)定义一个div,他必须具备一个元素id
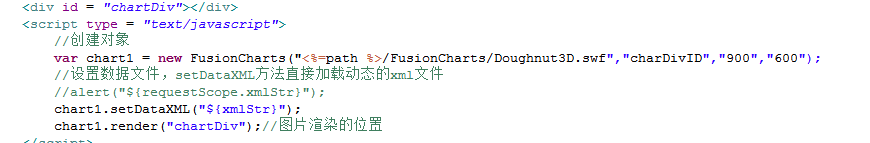
(5)创建一个FusionCharts对象,并设置数据文件,指定图形渲染的位置。
综上而言:
1、要在工程合适的包内导入swf文件和js文件;
2、引用js文件,如:
<script type = "text/javascript"
src = "<%=path %>/jslib/FusionCharts.js"> </script>3、定义一个标签div,用来标识图表的位置,该div必须具备一个id
<div id = “XXX”,align = “YYY”> </div>4、最后是构图的最核心的三步
(1)new一个FusionCharts的对象,如:
var chart1 = new FusionCharts("<%=path %>/FusionCharts/Doughnut3D.swf","charDivID","900","600");他有四个参数
Para1:表示的是SWF文件的地址
Para2:该图形的ID(可以认为是图形的名字),这个可以随便命名,但是需要保证它的唯一性
Para3:图形的高度。
Para4:图形的长度。
(2)设置数据文件
对象.setDataXXX(“YYY”);
(3)指定图形渲染的位置
对象.render(“标签id”);


























 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








