- DOM对象
- 1认识DOM
- 2getElementByName方法
- 3getElementByTagName方法
- 4区别getElementByIdgetElementByNamegetElementByTagName
- 5getAttribute方法
- 6setAttrubute方法
- 7节点属性
- 8访问子节点childNodes
- 9访问子节点的第一个最后项
- 10访问父节点parentNode
- 11访问兄弟节点
- 12插入节点appendChild
- 13插入节点insertBefore
- 14删除节点removeChild
- 15替换元素节点replaceChild
- 16创建元素节点createElement
- 17创建文本节点createTextNode
- 18浏览器窗口可视区域大小
- 19网页尺寸scrollHeight
- 20网页尺寸offsetHeight
- 21网页卷去的距离与偏移量
- 关于DOM与BOM
之前做完学校的项目,想系统地基础地学习一下JavaScript,在慕课网(http://www.imooc.com/)上先后学写了JavaScript基础和JavaScript进阶课程,现将JavaScript进阶课程笔记,以备后查。
DOM对象
1、认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
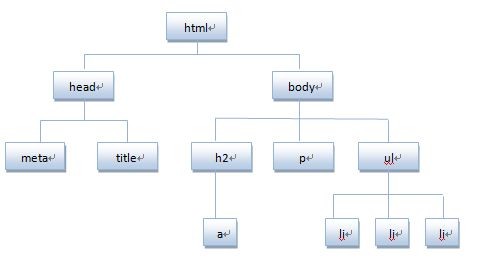
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,DOM节点有:
- 元素节点:上图中< html >、< body >、< p >等都是元素节点,即标签。
- 文本节点:向用户展示的内容,如< li >…< /li >中的JavaScript、DOM、CSS等文本。
- 属性节点:元素属性,如< a >标签的链接属性 href=”http://www.imooc.com”。
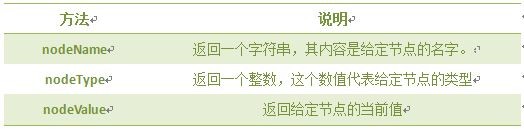
节点属性:
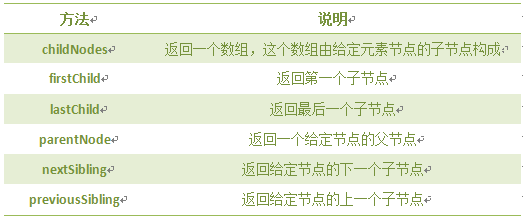
遍历节点数树:
以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
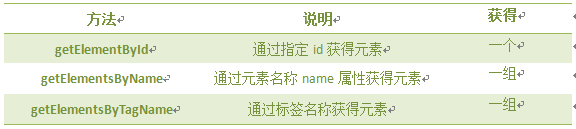
DOM操作:
注意:
前两个是document方法。
2、getElementByName()方法
返回带有指定名称的节点对象的集合。
语法:
document.getElementsByName(“name”)与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
- 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
- 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
3、getElementByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:
getElementsByTagName(Tagname)说明:
- Tagname是标签的名称,如p、a、img等标签名。
- 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
4、区别getElementById,getElementByName,getElementByTagName
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
- ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
- Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
- TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName(“小孩”)。
把上面的例子转换到HTML中,如下:
<!--
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
-->
<input type="checkbox" name="hobby" id="hobby1"> 音乐方法列表:
注意:
方法区分大小写
5、getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(“name”)说明:
- elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
- name:要想查询的元素节点的属性名字
6、setAttrubute()方法
etAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(“name”,value)说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
7、节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1.nodeName : 节点的名称
2.nodeValue :节点的值
3.nodeType :节点的类型
1.nodeName 属性: 节点的名称,是只读的。
1). 元素节点的 nodeName 与标签名相同
2). 属性节点的 nodeName 是属性的名称
3). 文本节点的 nodeName 永远是 #text
4). 文档节点的 nodeName 永远是 #document
2.nodeValue 属性:节点的值
1). 元素节点的 nodeValue 是 undefined 或 null
2). 文本节点的 nodeValue 是文本自身
3). 属性节点的 nodeValue 是属性的值
3.nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
8、访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:
elementNode.childNodes注意:
1.如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
2. IE全系列、firefox、chrome、opera、safari兼容问题
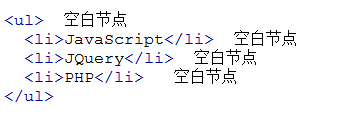
3. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:
如果把代码改成这样:
<ul>
<li>javascript</li>
<li>PHP</li>
</ul>运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3
节点类型:19、访问子节点的第一个最后项
1.firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild说明:
与elementNode.childNodes[0]是同样的效果。
2.lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild说明:
与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意:
上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。
00
10、访问父节点parentNode
获取指定节点的父节点
语法:
elementNode.parentNode注意:
父节点只能有一个。
访问祖节点:
elementNode.parentNode.parentNode注意:
浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点。
11、访问兄弟节点
1.nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling说明:
如果无此节点,则该属性返回 null。
2.previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling 说明:
如果无此节点,则该属性返回 null。
注意:
两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:
判断节点nodeType是否为1, 如是为元素节点,不是则跳过。如下:
function get_nextSibling(n){
var x=n.nextSibling;
while (x && x.nodeType!=1){
x=x.nextSibling;
}
return x;
}12、插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)参数:
newnode:指定追加的节点。
13、插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
onenode.insertBefore(newnode,node);参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。(他应该是onenode的一个子节点)
14、删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)参数:
node :必需,指定需要删除的节点。
注意:
把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null ,代码如下:
var otest = document.getElementById("div1");
var x = otest.removeChild(otest.childNodes[1]);
x = null;15、替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew ) 参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
注意:
- 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
- newnode 必须先被建立。
- node为oldnew的父节点。
16、创建元素节点createElement()
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:
要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
17、创建文本节点createTextNode()
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)参数:
data : 字符串值,可规定此节点的文本。
18、浏览器窗口可视区域大小()
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
1. 对于IE9+、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight //浏览器窗口的内部高度
window.innerWidth //浏览器窗口的内部宽度2. 对于 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight //HTML文档所在窗口的当前高度。
document.documentElement.clientWidth //HTML文档所在窗口的当前宽度。
//或者
//Document对象的body属性对应HTML文档的<body>标签
document.body.clientHeight
document.body.clientWidth在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth || document.body.clientWidth;
var h= document.documentElement.clientHeight || document.body.clientHeight;19、网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
1. 针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
2. 针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
3. 浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth; var h=document.documentElement.scrollHeight || document.body.scrollHeight;注意:
区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
20、网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
1. 值
offsetHeight = clientHeight + 滚动条 + 边框2. 浏览器兼容性
var w= document.documentElement.offsetWidth || document.body.offsetWidth
var h= document.documentElement.offsetHeight || document.body.offsetHeight21、网页卷去的距离与偏移量
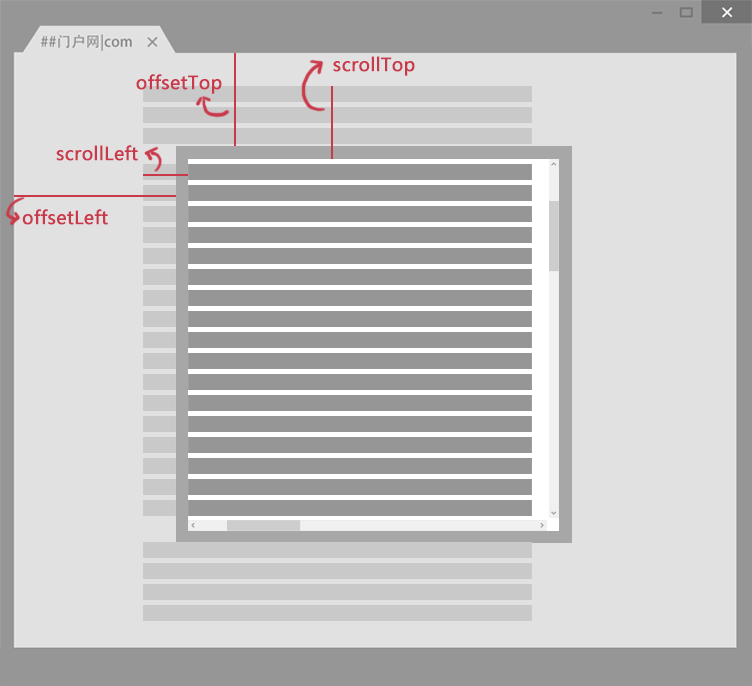
scrollLeft:
设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:
设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:
获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:
获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1.区分大小写
2.offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
一个例子:
<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript">
function req(){
var div = document.getElementById("div1");
document.getElementById("li1").innerHTML = (div.offsetTop)+"px"; //div1距离屏幕顶部的距离
document.getElementById("li2").innerHTML = (div.offsetLeft)+"px"; //div1距离屏幕左部的距离
document.getElementById("li3").innerHTML = (div.scrollTop)+"px"; //div1纵向滚动条滚动的距离
document.getElementById("li4").innerHTML = (div.scrollLeft)+"px"; //div1横向滚动条滚动的距离
}
</script>
</head>
<body style="border:10px solid #ccc;padding:0px 0px;margin:5px 10px">
<div style="width:60%;border-right:1px dashed red;float:left;">
<div style="float:left;">
<div id="div1" style="border:5px blue solid;height:300px;width:200px;overflow:auto">
<div style="height:500px;width:400px">请调整横竖滚动条后,点击按钮后查看offsetTop、offsetLeft、scrollTop、scrollLeft值。</div>
</div>
<input type="button" value="点击我!" onclick="req()" style="border: 1px solid purple;height: 25px;"/>
</div>
</div>
<div style="width:30%;float:left;">
<ul style="list-style-type: none; line-height:30px;">结果:
<li>offsetTop : <span id="li1"></span></li>
<li>offsetLeft : <span id="li2"></span></li>
<li> scrollTop : <span id="li3"></span></li>
<li>scrollLeft : <span id="li4"></span></li>
</ul>
</div>
<div style="clear:both;"></div>
</body>
</html>





























 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








