import UIKit
class drawView: UIView {
//定义一个画两条边的方法,传入中心点和线的连接方式。
func drawTwoLines (point:CGPoint,lineJoin:CGLineJoin){
//获取用于绘制图形的上下文
let context = UIGraphicsGetCurrentContext()
//设置连接点类型
CGContextSetLineJoin(context, lineJoin)
//设置边的宽度
CGContextSetLineWidth(context, 10)
//绘制直线
CGContextMoveToPoint(context, point.x - 160 , point.y + 100)
CGContextAddLineToPoint(context, point.x, point.y)
CGContextAddLineToPoint(context, point.x + 160, point.y + 100)
//填充路径
CGContextStrokePath(context)
}
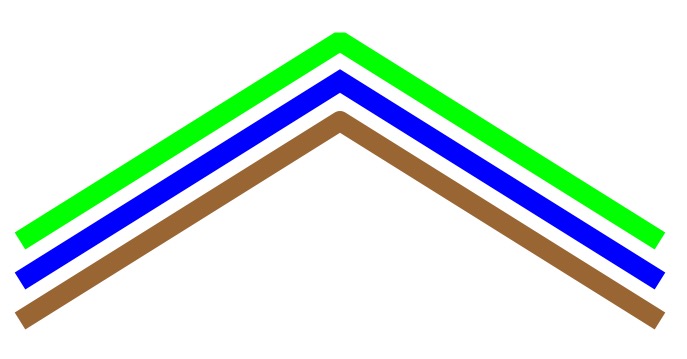
override func drawRect(rect: CGRect) {
UIColor.greenColor().set()
drawTwoLines(CGPoint(x: 180, y: 200), lineJoin: kCGLineJoinBevel)
UIColor.blueColor().set()
drawTwoLines(CGPoint(x: 180, y: 220), lineJoin: kCGLineJoinMiter)
UIColor.brownColor().set()
drawTwoLines(CGPoint(x: 180, y: 240), lineJoin: kCGLineJoinRound)
}
}
//运行效果
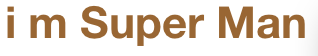
2.绘制文本
let string1 = "I m Super Man" as NSString
let fontname = "HelveticaNeue-Bold"
let bold = UIFont(name: fontname, size: 22)
string1.drawAtPoint(CGPoint(x: 20, y: 20), withAttributes: [NSForegroundColorAttributeName:UIColor.brownColor(),NSFontAttributeName:bold!])
//运行效果
























 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








