1 问题
使用Xshell工具登录Linux时,常常会跳出如下界面
Connection established.
To escape to local shell, press 'Ctrl+Alt+]'.往往在等待很久后才能连接上...
2 原理
因为OpenSSH服务器中有一个DNS查找选项UseLogin是默认打开的,当用户试图连接Linux时,服务器会根据用户的IP地址反向查询出用户主机名,然后根据这个主机名查询PTR记录,验证该主机名与IP地址是否对应,这是为了防止客户端欺骗服务器的一种手段,但一般我们是采用动态IP,所以不会有PTR记录,如果打开UseLogin选项就会导致验证不通过,浪费时间,结果就是用户一直卡在登录点,需要很久才能重新和服务器连上
3 解决
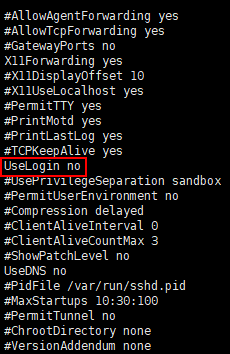
修改sshd_config文件:将#UseLogin yes改为UseLogin no(注意去掉前面的#)
vi /etc/ssh/sshd_config 
4 让修改生效
重启 OpenSSH服务:
systemctl status sshd.service





















 2574
2574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








