原文链接,此处是对该文章遗留问题的补充
最终实现方式也是根据单元格背景色判断是否只读。
那么问题来了: 把大象装冰箱一共要几步?
第一步:设置某些单元格只读时,调用这个方法:
luckysheet.setRangeFormat("bg", "#f5f6f7", {range:["A1:B2"]})
第二步: 修改双击鼠标事件,文件位置 src/controllers/handlers.js
...
// 记得在上方引入getRangeValue方法
import { getRangeValue } from '../global/api'
// 备注:在mousedown中发送光标信息会漏处理部分(选区)范围
server.saveParam("mv", Store.currentSheetIndex, Store.luckysheet_select_save);
}).dblclick(function (event) {
if($(event.target).hasClass('luckysheet-mousedown-cancel')){
return;
}
//禁止前台编辑(只可 框选单元格、滚动查看表格)
if (!Store.allowEdit) {
return;
}
// 根据单元格背景色,判断是否禁止单元格编辑---start---
const rangeValue = getRangeValue()[0][0];
if(rangeValue != null) {
if(rangeValue.bg == '#f5f6f7') {
return;
}
}
// 根据单元格背景色,判断是否禁止单元格编辑---end---
if (parseInt($("#luckysheet-input-box").css("top")) > 0) {
return;
}
...
第三步: 修改回车事件,文件位置 src/controllers/keyboard.js
...
// 记得在上方引入getRangeValue方法
import { getRangeValue } from '../global/api'
export function keyboardInitial(){
const _locale = locale();
const locale_drag = _locale.drag;
//单元格编辑输入
$("#luckysheet-input-box").click(function () {
formula.rangeHightlightselected($("#luckysheet-rich-text-editor"));
}).add("#" + Store.container).on("keydown", function (event) {
// 根据单元格背景色,判断是否禁止单元格编辑---start---
const rangeValue = getRangeValue()[0][0];
if(rangeValue != null) {
if(rangeValue.bg == '#f5f6f7') {
return;
}
}
// 根据单元格背景色,判断是否禁止单元格编辑---end---
let ctrlKey = event.ctrlKey;
let altKey = event.altKey;
let shiftKey = event.shiftKey;
let kcode = event.keyCode;
...
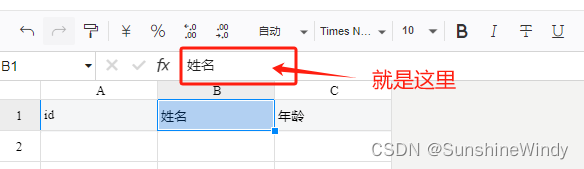
做完这三步,本来以为任务完成了,但是回项目上一操作,发现通过公式栏还能改只读数据


于是,就有了第四步:
第四步: 修改公式栏处理事件,文件位置 src/controllers/formulaBar.js
// 记得在上方引入getRangeValue方法
import { getRangeValue } from '../global/api'
export function formulaBarInitial(){
//公式栏处理
const _locale = locale();
const locale_formula= _locale.formula;
$("#luckysheet-functionbox-cell").focus(function () {
if(isEditMode()){//此模式下禁用公式栏
return;
}
// 根据单元格背景色,判断是否禁止单元格编辑---start---
const rangeValue = getRangeValue()[0][0];
if(rangeValue != null) {
if(rangeValue.bg == '#f5f6f7') {
return;
}
}
// 根据单元格背景色,判断是否禁止单元格编辑---end---
if(Store.luckysheet_select_save.length > 0){
...
最后就完成了!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








