模拟键盘
功能
1. 实现跑马灯效果
2.实现闪屏效果
3.按下按键,点亮对应按键;松开按键,熄灭对应按键
4.按下按键,输出其对应显示值、ASCII值、字符值及大写字符值
显示效果
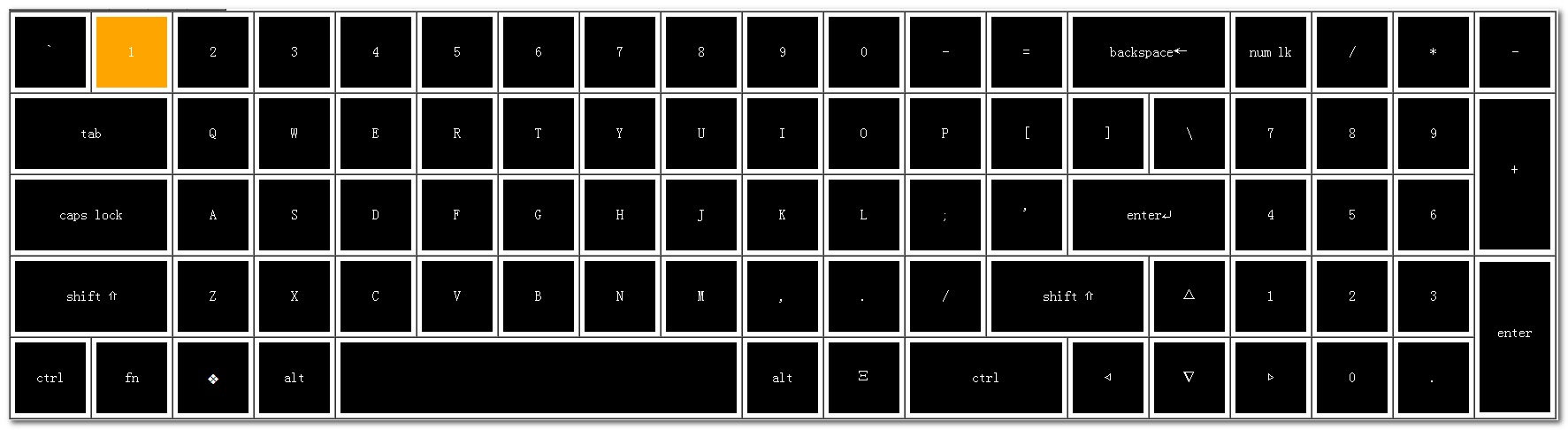
跑马灯

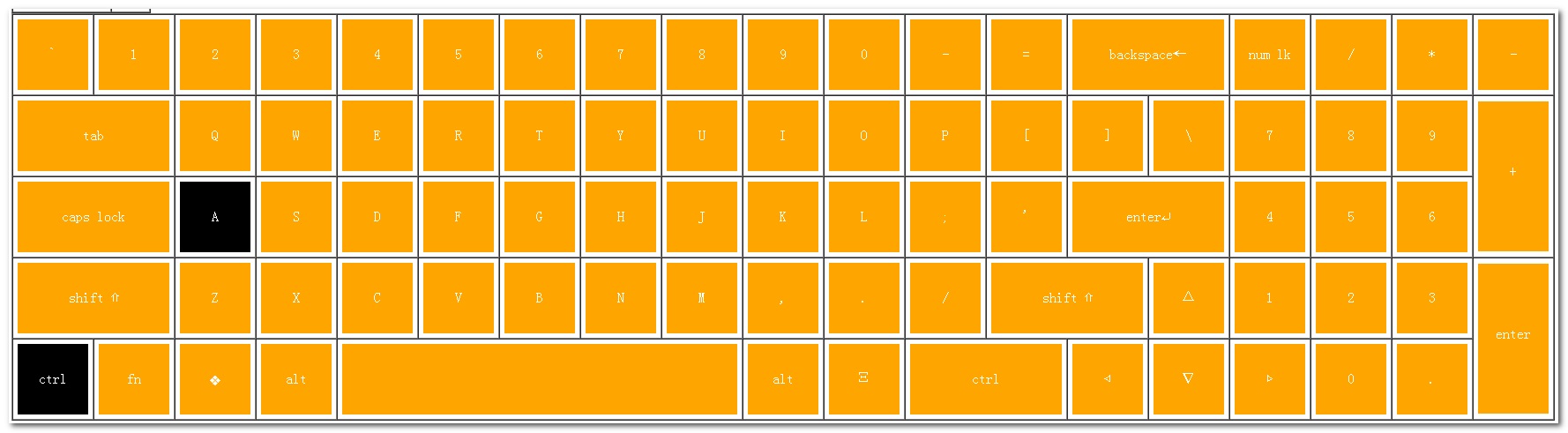
闪屏

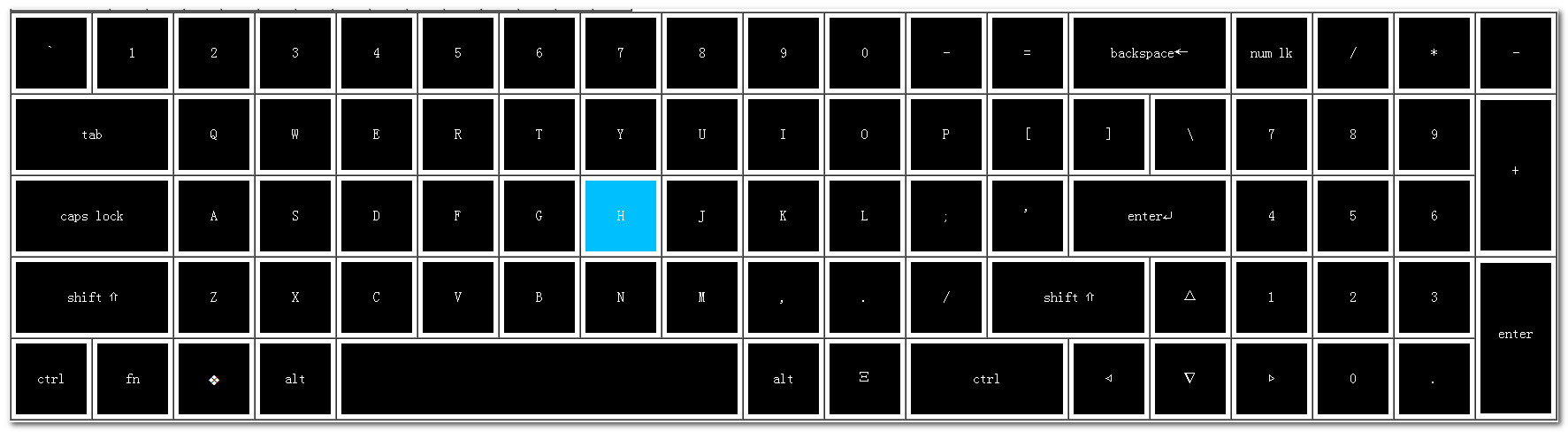
点亮按键

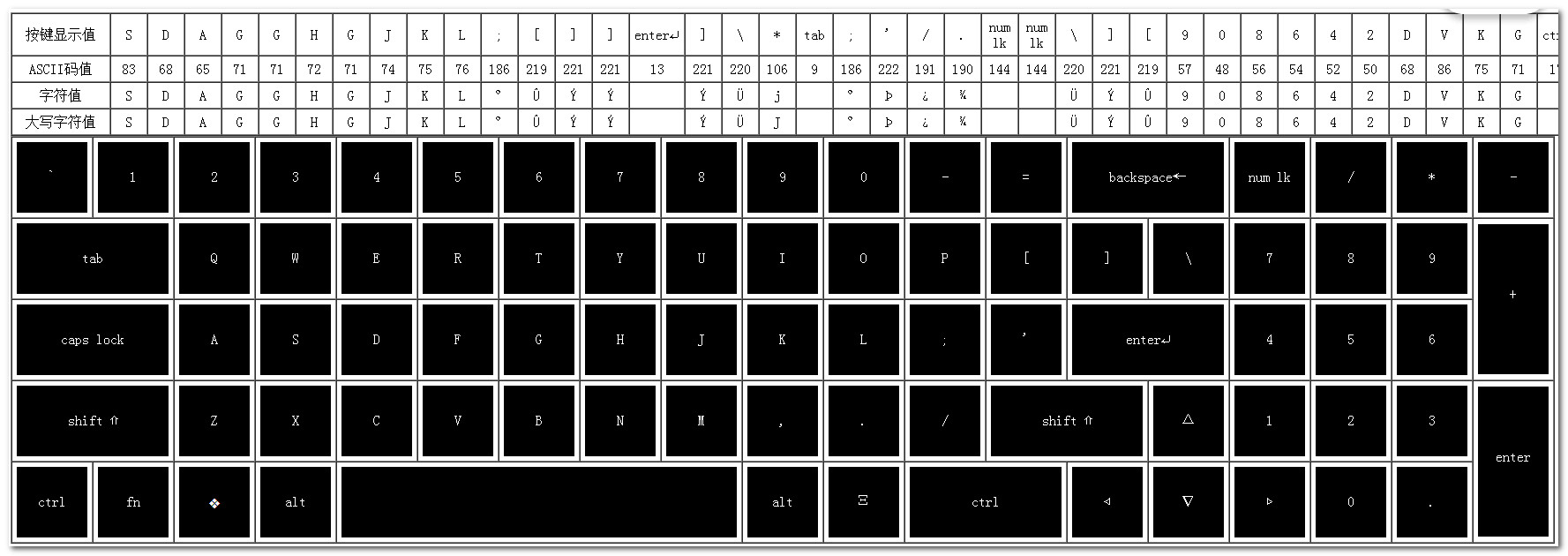
输出按键显示值、ASCII值等
技术点
- html—动态生成表格
- css—选择器
- js—定时器及onkeydown和onkeyup事件
- 数组及数组指针
代码
1.html代码
<html>
<head>
<title>模拟键盘</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="../css/key.css"/>
</head>
<body onkeydown="getKey(event);" onkeyup="getKey2(event);">
<table id="tableid1" border="1" cellspacing="0" cellpadding="5">
<tr id="showkeyvalueid" align="center"></tr>
<tr id="showasciitrid" align="center"></tr>
<tr id="showchartrid" align="center"></tr>
<tr id="showdchartrid" align="center"></tr>
</table>
</body>
<script src="../js/DefineArray.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/DynamicCreateTable.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/MarqueeAndSplash.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/LightKeys.js" type="text/javascript" charset="utf-8"></script>
2.css代码
/*设置普通按键的样式*/
.divclass{
width: 80;
height: 50;
background-color: black;
color: white;
text-align: center;
padding-top: 30;
}
/*设置占两列的按键的样式*








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








