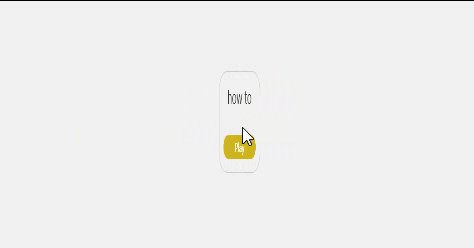
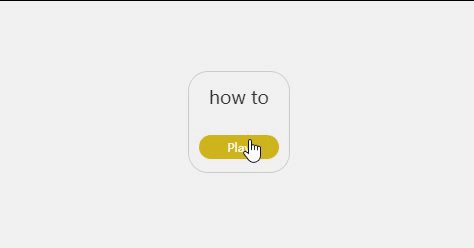
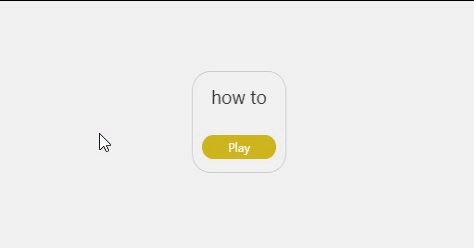
效果图:

代码:(vue)
<template>
<div>
<el-button @click="getData">请求数据</el-button>
<div class="box_wrap">
<div
class="box"
@mouseenter="todo=!todo;"
@mouseleave="todo=!todo;"
:class="todo?'flipped':''"
>
<img class="card front" src="https://ts1.cn.mm.bing.net/th?id=OIP-C.8iy_FBNEl-s5exK8PdtpYgAAAA&w=100&h=106&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2" alt="" srcset=""/>
<div class="card back">
<div class="text_wrap">
<span class="text">how to</span>
<span class="btn">Play</span>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
todo:false,
};
},
methods:{
}
}
</script>
<style scoped>
.box_wrap{
margin: 20px;
}
.box{
margin: 50px auto;
width: 100px;
height: 100px;
transform-style: preserve-3d;
transition: transform 1s;
}
.card{
position: absolute;
width: 100%;
height: 100%;
backface-visibility: hidden; /*后面的藏起来, 不然会叠加..*/
border-radius: 20px;
}
.front{
background-color: #ffc0cb;
}
.back{
transform: rotateY(180deg);
border: 1px solid #ccc;
font-size: 12px;
text-align: center;
}
.text_wrap{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.flipped{
transform: rotateY(180deg);
}
.btn{
display: block;
width: 80px;
height: 24px;
font-size: 12px;
line-height: 24px;
text-align: center;
color: #fff;
background-color: #cfb51e;
border-radius: 12px;
cursor: pointer;
}
</style>>
























 1326
1326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








