1.先创建一个html的网页,用div来完成网页的框架
代码如下:
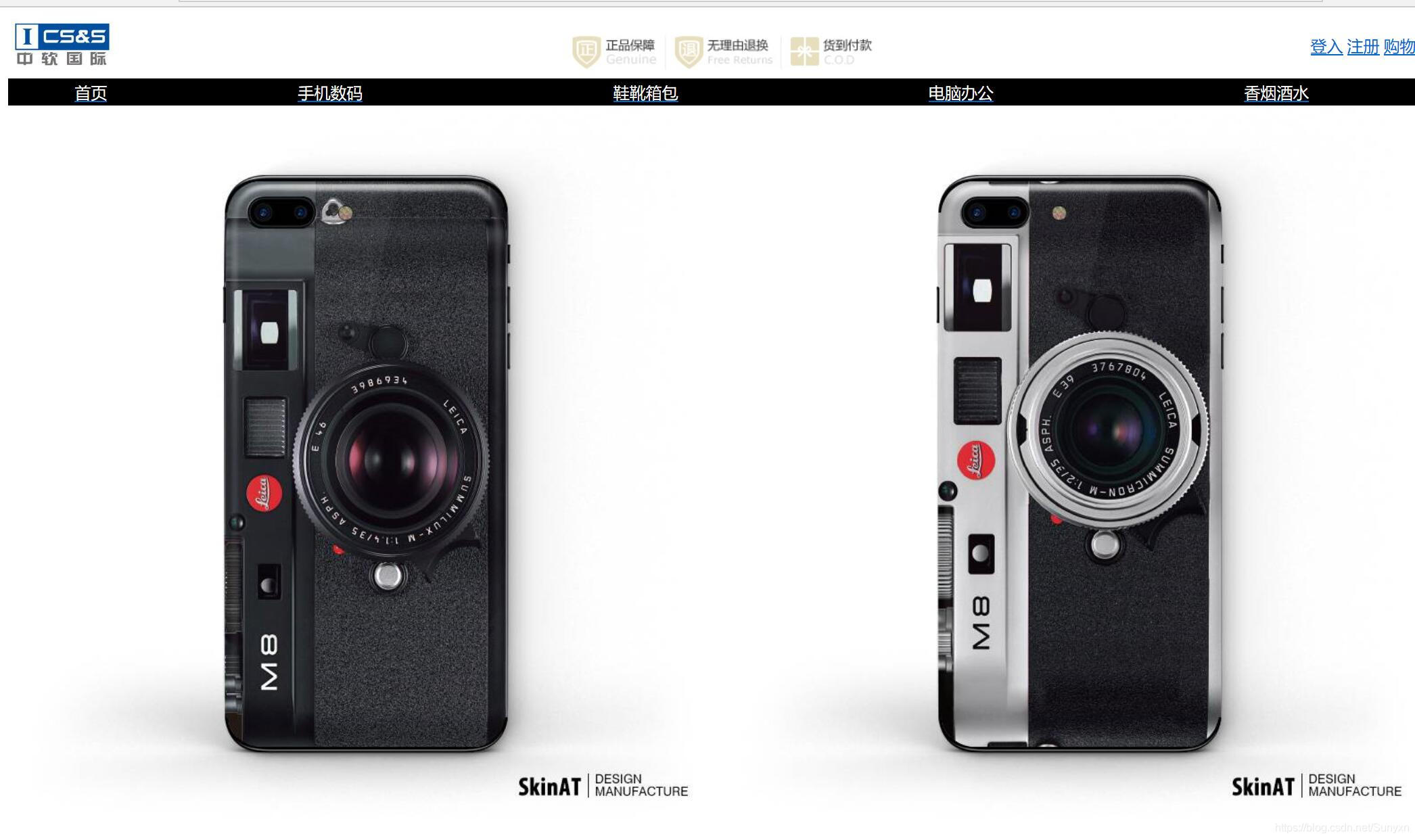
<div style="background-color: black;height: 50px;">
<a href="#" class="menu"><font color="white">首页</font> </a>
<a href="#" class="menu"><font color="white">手机数码</font> </a>
<a href="#" class="menu"><font color="white">鞋靴箱包</font> </a>
<a href="#" class="menu"><font color="white">电脑办公</font> </a>
<a href="#" class="menu"><font color="white">香烟酒水</font> </a>
</div>

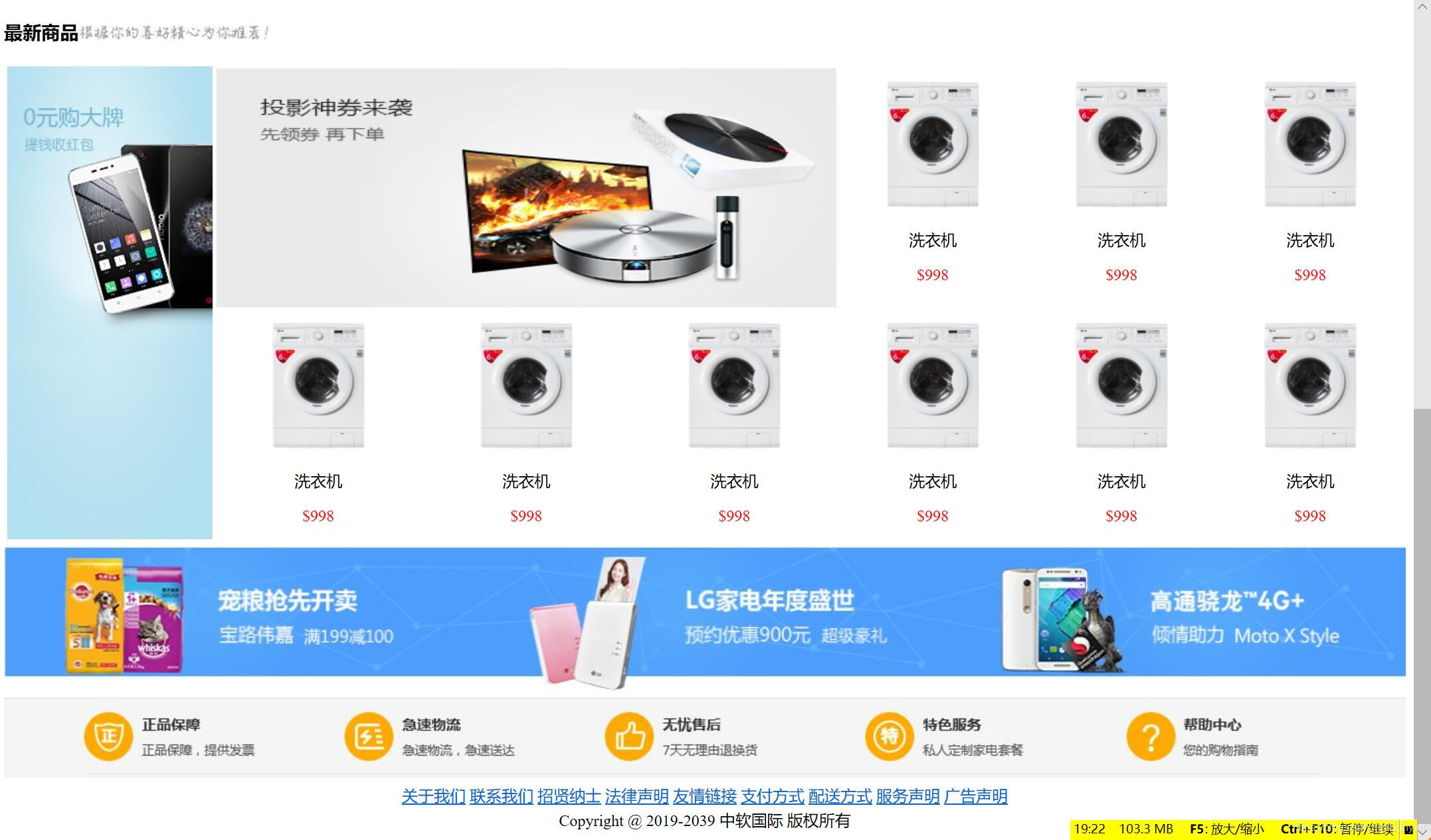
最新商品
<div style="float: left;height: 480px">
<img src="../products/hao/big01.jpg">
</div>
<div style="float: left;height: 480px;width: 80%">
<div style="float: left;width: 50%;height: 240px">
<img src="../products/hao/middle01.jpg" width="100%" height="100%">
</div>
<div class="product">
<img src="../products/hao/small06.jpg">
<p>洗衣机</p>
<p style="color: red;">$999</p>
</div>
<div class="product">
<img src="../products/hao/small06.jpg">
<p>洗衣机</p>
<p style="color: red;">$999</p>
</div>
<div class="product">
<img src="../products/hao/small06.jpg">
<p>洗衣机</p>
<p style="color: red;">$999</p>
</div>
<div class="product">
<img src="../products/hao/small06.jpg">
<p>洗衣机</p>
<p style="color: red;">$999</p>
</div>
<div class="product">
<img src="../products/hao/small06.jpg">
<p>洗衣机</p>
<p style="color: red;">$999</p>
</div>
<div class="product">
<img src="../products/hao/small06.jpg">
<p>洗衣机</p>
<p style="color: red;">$999</p>
</div>
<div class="product">
<img src="../products/hao/small06.jpg">
<p>洗衣机</p>
<p style="color: red;">$999</p>
</div>
<div class="product">
<img src="../products/hao/small06.jpg">
<p>洗衣机</p>
<p style="color: red;">$999</p>
</div>
<div class="product">
<img src="../products/hao/small06.jpg">
<p>洗衣机</p>
<p style="color: red;">$999</p>
</div>
</div>


Copyright @ 2019-2039 中软国际 版权所有
结果如图:  























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








