介绍
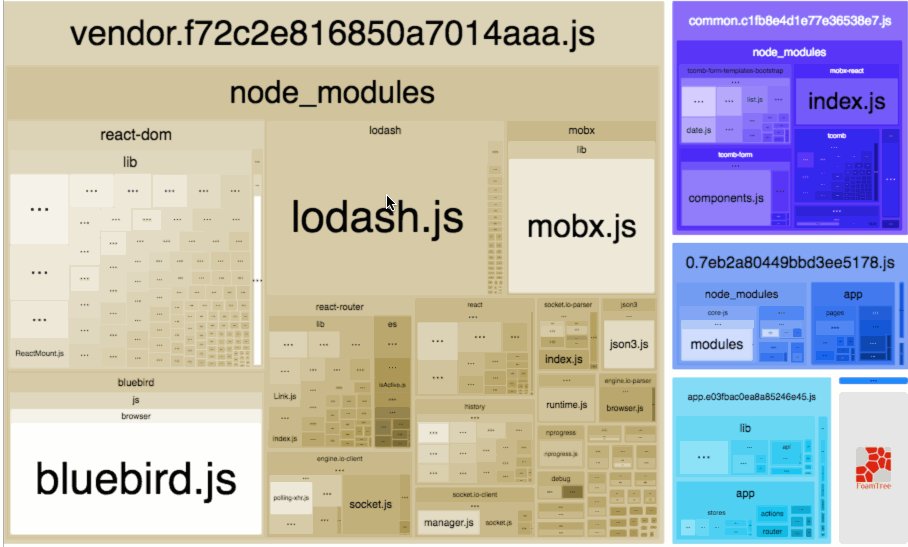
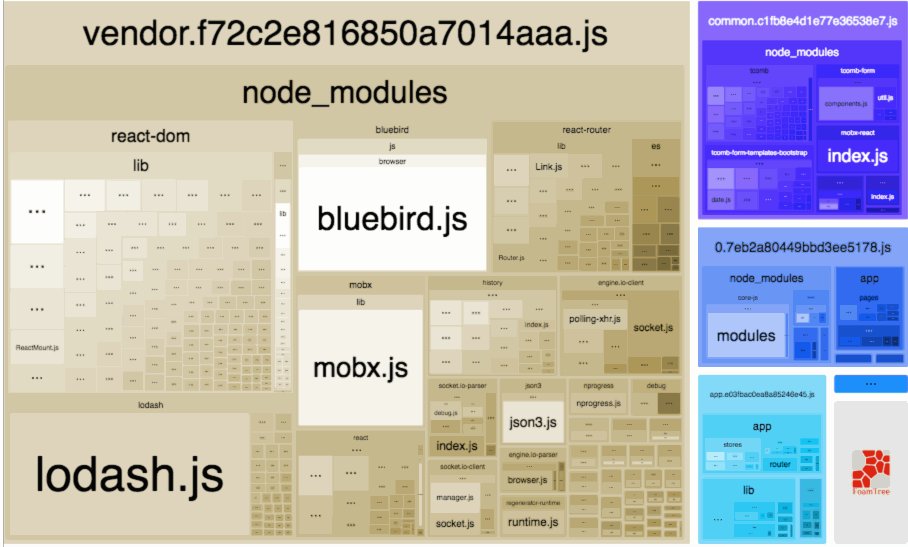
最近学习webpack的时候发现了一个好用的插件——webpack-bundle-analyzer,这个插件可以在代码运行或者打包的时候,清晰的用图展示出打包情况:
- bundle 的具体打包了什么
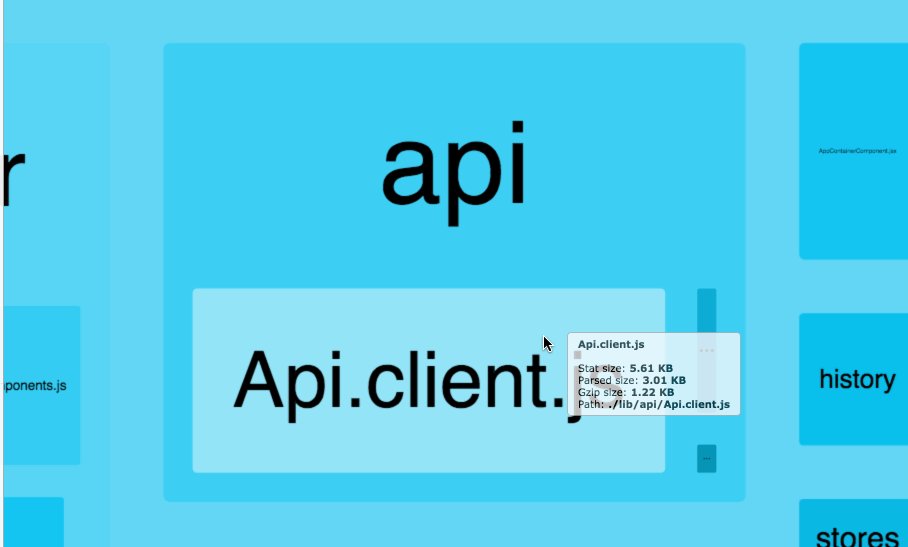
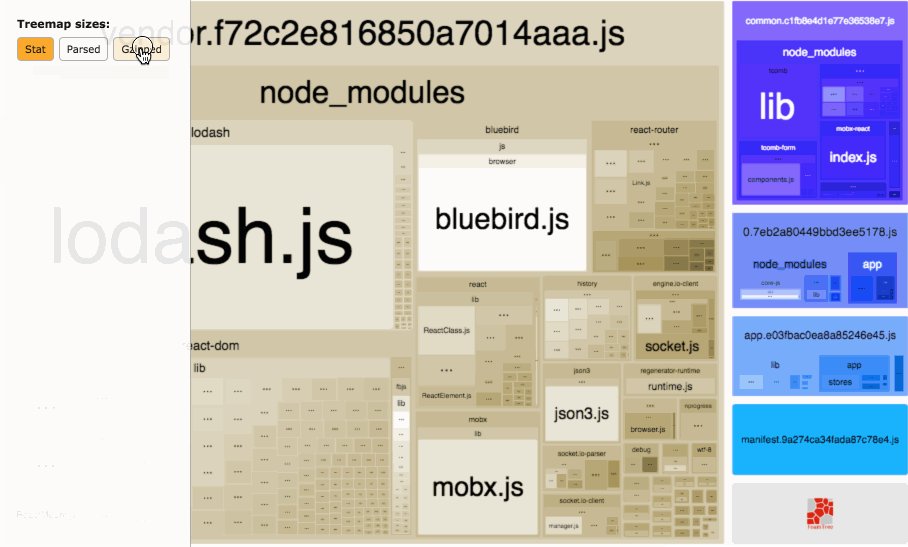
- 展示包以及文件的打包前、后、Gzip体积
- 找到哪些模块导致了bundle的体积过大(包的体积越大占据图示方块的面积越大)
- 进行优化

配置
安装:
# NPM
npm install --save-dev webpack-bundle-analyzer
# Yarn
yarn add -D webpack-bundle-analyzer
vue.config.js配置:
module.exports = {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6436
6436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








