获取用户授权 wx.getUserInfo
在我们正常编写微信小程序时,可以直接使用微信文档中的wx.getUserInfo下给的例子来获取用户的授权信息。
wxml:
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录</button>
js:
bindGetUserInfo(e) {
console.log(e.detail.userInfo)
}
但是在mpvue中,不支持bind写法,要把bindgetuserinfo 改成 @getuserinfo
bindgetuserinfo="bindGetUserInfo"改成@getuserinfo=“bindGetUserInfo”
即:
<button open-type="getUserInfo" @getuserinfo="bindGetUserInfo">授权登录</button>
JS事件不变放在methods里即可调用用户授权窗口。
获取微信绑定的手机号 getphonenumber
在我们正常编写微信小程序时,可以直接使用微信文档中的"获取手机号"下给的例子来获取用户手机号。
wxml:
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
js:
Page({
getPhoneNumber(e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e.detail.encryptedData)
}
})
但是上面我也提到了,mpvue中是不支持bind写法的。同样要把bindgetphonenumber 改成 @getphonenumber
bindgetphonenumber="getPhoneNumber"改成@getphonenumber=“getPhoneNumber”
即
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">获取微信手机号</button>
但是,我们JS中的函数也是需要更改的,使用e.detail.errMsg / e.detail.iv / e.detail.encryptedData是无法获取到信息的。
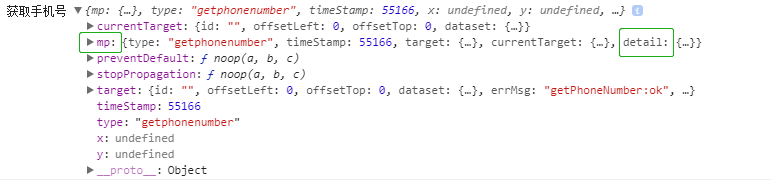
大家可以试着把这些注释掉,在函数中直接console.log(e),看下控制台中的信息。

这里相比原生微信小程序中,detail外层多了个mp。
所以我们要更改下函数的输出路径
Page({
getPhoneNumber(e) {
console.log(e.mp.detail.errMsg)
console.log(e.mp.detail.iv)
console.log(e.mp.detail.encryptedData)
}
})
这样就能获取到参数了。需要注意的是,此时返回的数据是加密的,需要服务器端的支持才可以解开变为我们正常的手机号数据






















 8177
8177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








