页面展示:

学成在线,是典型的企业级网站。
学习学成网的目的,是为了整体感知企业级网站布局流程
一、前期准备素材
- 学成在线PSD源文件
- 开发工具 = PS(切图) + sublime(代码) + chrome(测试)
二、 前期准备工作
先把前期准备工作做好, 采取结构与样式相分离思想。
1. 创建 study 目录文件夹 (用于存放我们这个页面的相关内容)。
2. 用vscode打开study目录文件夹.
3. study 目录内新建 images 文件夹,用于保存图片。
4. 新建首页文件 index.html(以后我们的网站**首页**统一命名规定为 **index.html** )。
5. 新建 style.css 样式文件。我们本次采用外链样式表。
6. 将样式引入到我们的 HTML 页面文件中。
7. 样式表写入清除内外边距的样式,来检测样式表是否引入成功。

三、页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路,具体如下:
1.必须确定页面的“版心”(可视区),我们测量可得知。
2.分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则.
3.一行中的列模块经常浮动布局, 先确定每个列的大小,之后确定列的位置. 页面布局第二准则
4.制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要.
5.所以, 先理清楚**布局结构**,再写代码尤为重要. 这需要我们多写多积累.
四、页面制作
确定版心:
页面的版心是 1200像素 ,每个版心都要水平居中对齐,所以,我们可以定义版心为公共类:
.w {
width: 1200px;
margin: auto;
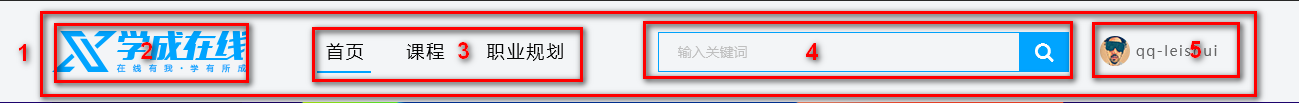
}1. header头部制作
结构图如下:

- 1号是版心盒子 header 1200 42 的盒子水平居中对齐, 上下给一个margin值就好了。
- 版心盒子 里面包含 2号盒子logo 图标
- 版心盒子 里面包含 3号盒子nav导航栏
- 版心盒子 里面包含 4号盒子 search搜索框
- 版心盒子 里面包含 5号盒子 user个人信息
- 注意,要求里面的 4个子盒子 必须都浮动
导航栏注意点:
实际开发中,重要的导航栏,我们不会直接用链接a ,而是用 li 包含链接(li+a)的做法
1.li+a 语义更清晰,一看这就是有条理的列表型内容。
2.如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
注意:
1.让导航栏一行显示, 给 li 加浮动, 因为 li 是块级元素, 需要一行显示.
2.这个nav导航栏可以不给宽度,将来可以继续添加其余文字
3.因为导航栏里面文字不一样多,所以最好给链接 a 左右padding 撑开盒子,而不是指定宽度
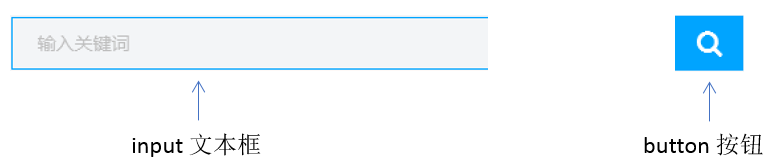
4.号盒子search的细节:
search 搜索框的意思: 一个 search 大盒子里面包含 2个 表单
技巧:input和button都,属于行内块元素,会有缝隙,使用浮动,可以去缝隙。

2. banner制作
结构图如下:


- 1号盒子是通栏的大盒子banner, 不给宽度,给高度,给一个蓝色背景。
- 2号盒子是版心 w, 要水平居中对齐。
- 3号盒子版心内,左对齐 subnav侧导航栏。
- 4号盒子版心内,右对齐 course课程。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5429
5429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








