
<el-table
:data="tableData"
border
style="width: 100%"
>
<el-table-column
type="index"
label="序号"
width="180"
/>
<el-table-column
prop="name"
label="角色"
width="180"
/>
<el-table-column
prop="state"
label="启用"
>
<template slot-scope="scope">
==={{ scope.row }}
<span v-if="scope.row.state === 1">已启用</span>
<span v-if="scope.row.state === 0">未启用</span>
</template>
</el-table-column>
<el-table-column
prop="description"
label="描述"
/>
<el-table-column
label="操作"
>
<template v-slot="scope">
<el-button type="text" @click="getAction(scope)">分配权限</el-button>
<el-button type="text">编辑</el-button>
<el-button type="text">删除</el-button>
</template>
</el-table-column>
</el-table>
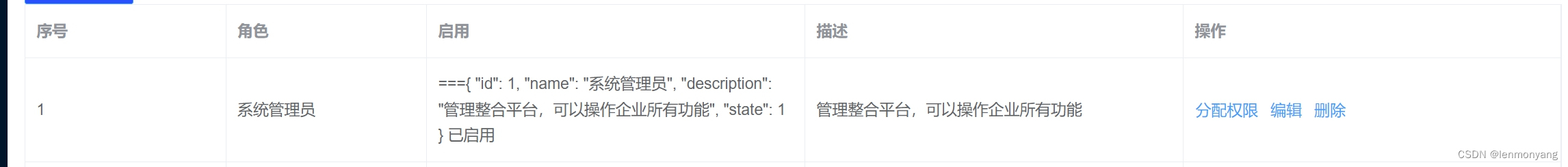
需求:想要实现状态一栏,动态显示state的效果
在template标签上用插槽:v-slot="scope"
scope.row这个对象里面可以得到这一行的每个属性和对应的值







 本文介绍了如何在Vue项目中,利用ElementUI的el-table组件,通过v-slot:scope实现表格中状态栏的动态显示,并提供了操作列的按钮功能,如分配权限、编辑和删除。
本文介绍了如何在Vue项目中,利用ElementUI的el-table组件,通过v-slot:scope实现表格中状态栏的动态显示,并提供了操作列的按钮功能,如分配权限、编辑和删除。














 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








