在线调查问卷在我们的生活中应用的非常广泛,能够非常方便快捷的获取到我们需要的信息,统计分析出相关核心的数据,方便我们的决策。在微信发展迅速的时代,覆盖面非常的大,那么基于微信公众号去推送我们的在线问卷调查,这个就是一个相当方便、有价值的系统。那么,今天我就来大概讲一讲利用我们起步公司研发的WeX5平台快速开发出一款在线调查问卷的系统,我们主要分以下几个步骤讲解,如有纰漏,还望及时指出,谢谢
一、效果图展示
效果图展示主要分为后台的数据管理及前端的调查问卷:
后台管理系统效果图如下所示:
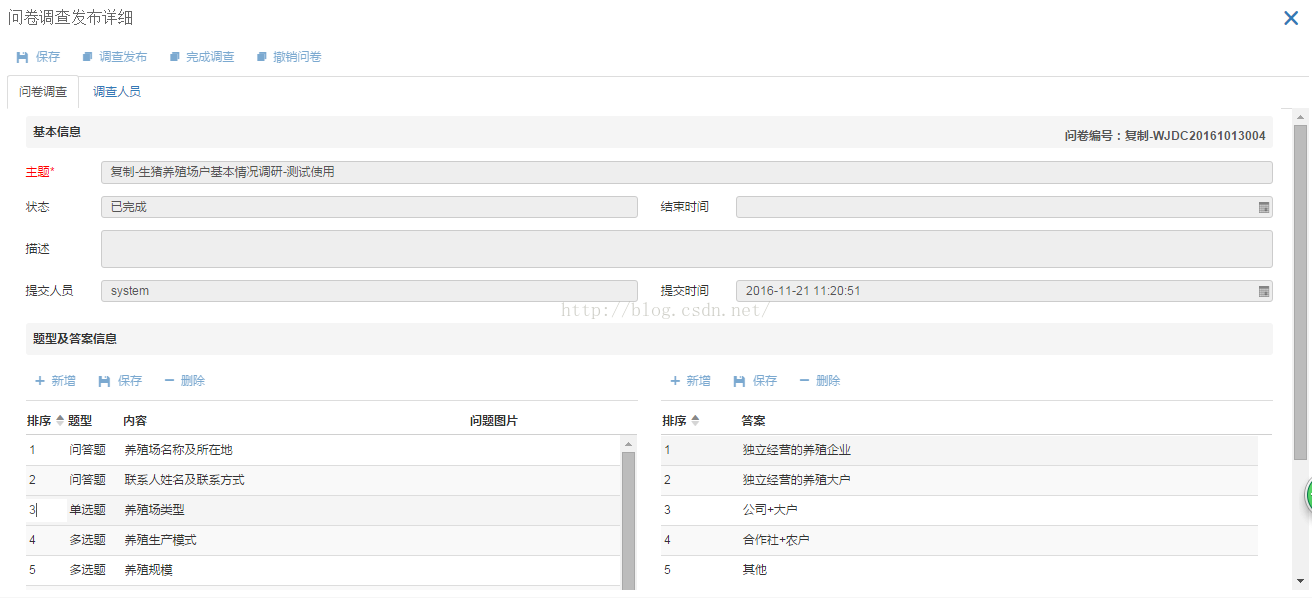
问卷调查发布页面:
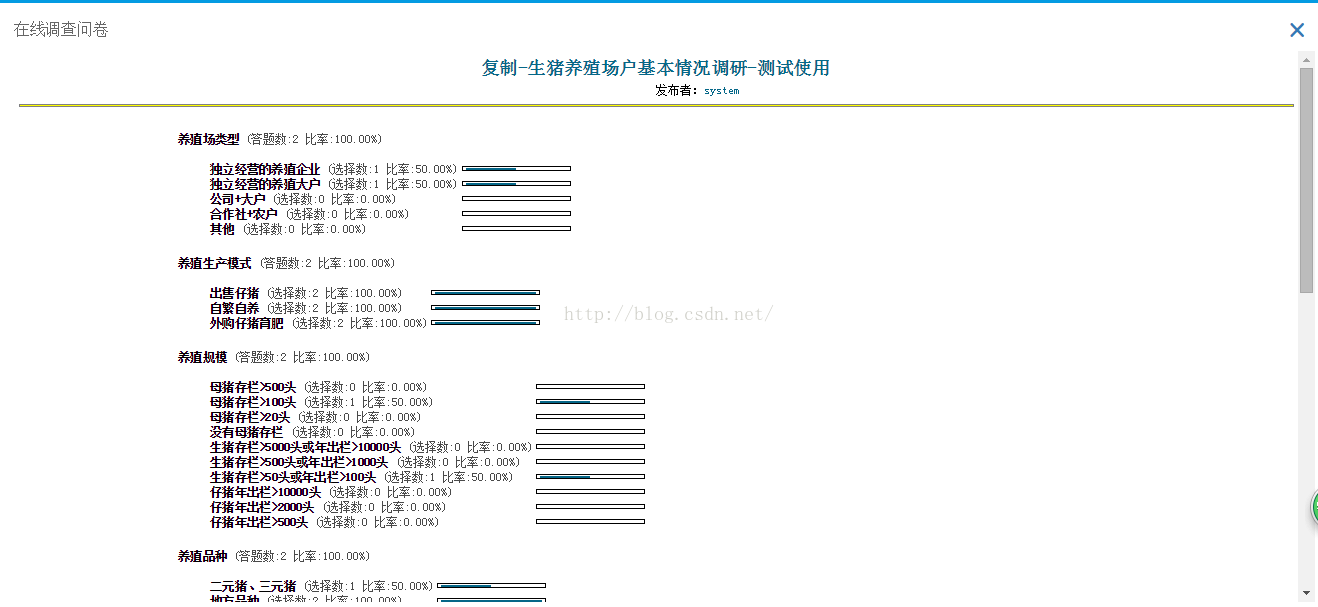
问卷调查统计页面:
问卷调查汇总页面:
问卷调查详情页面:
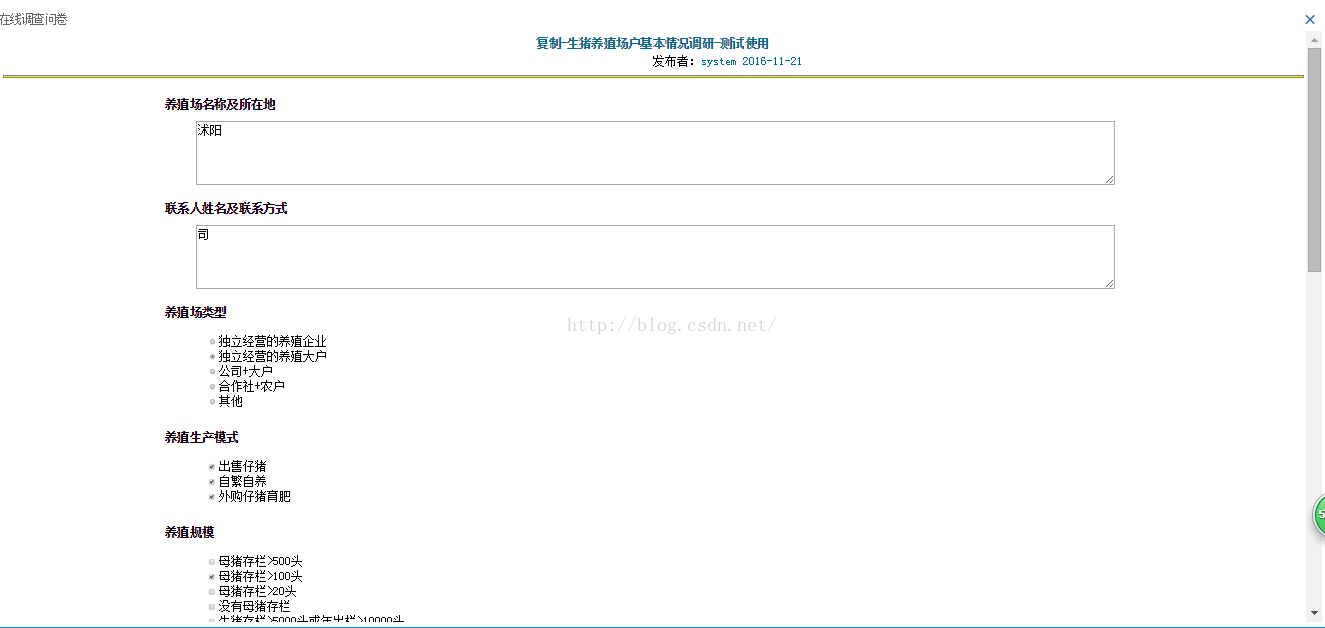
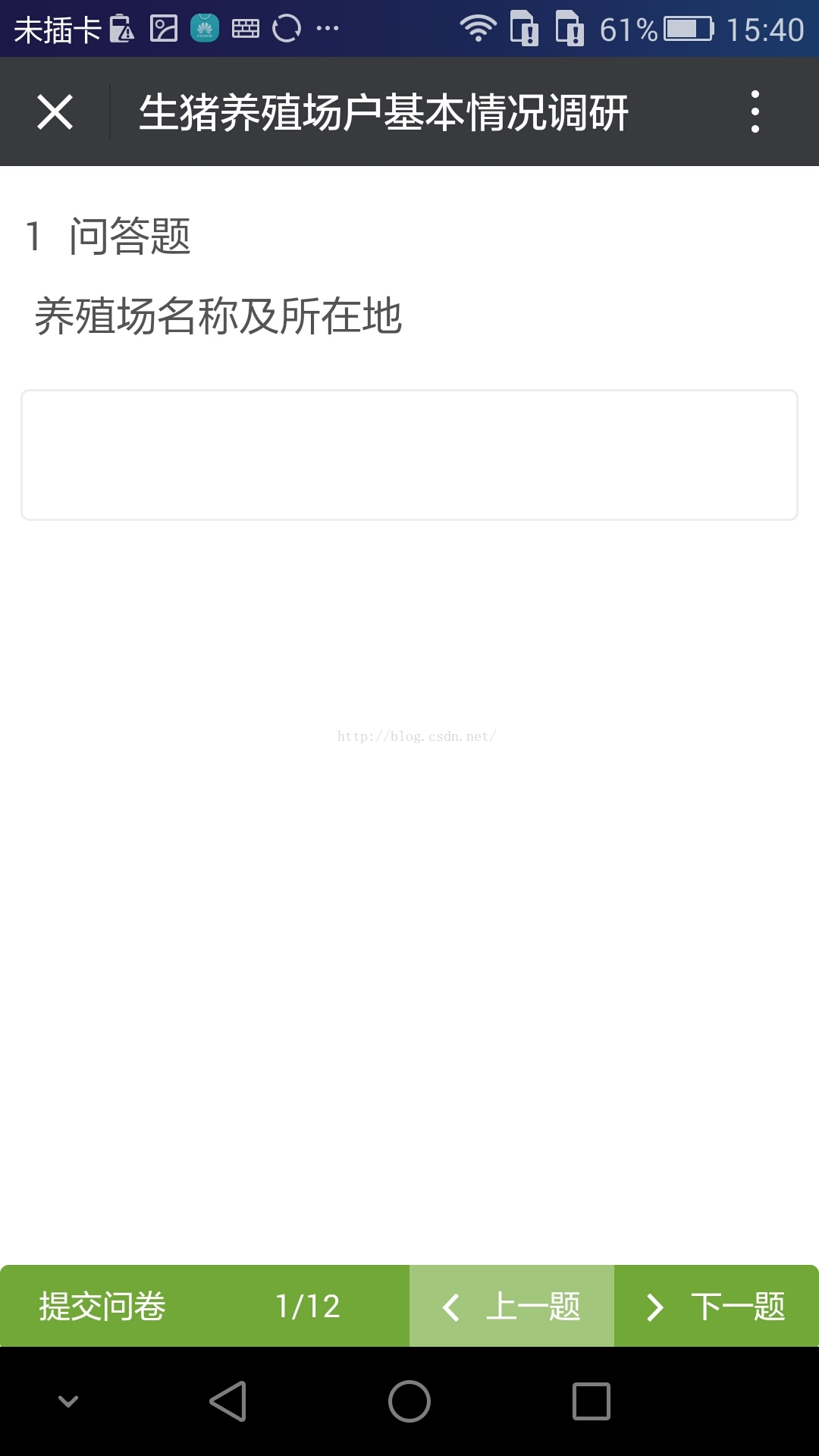
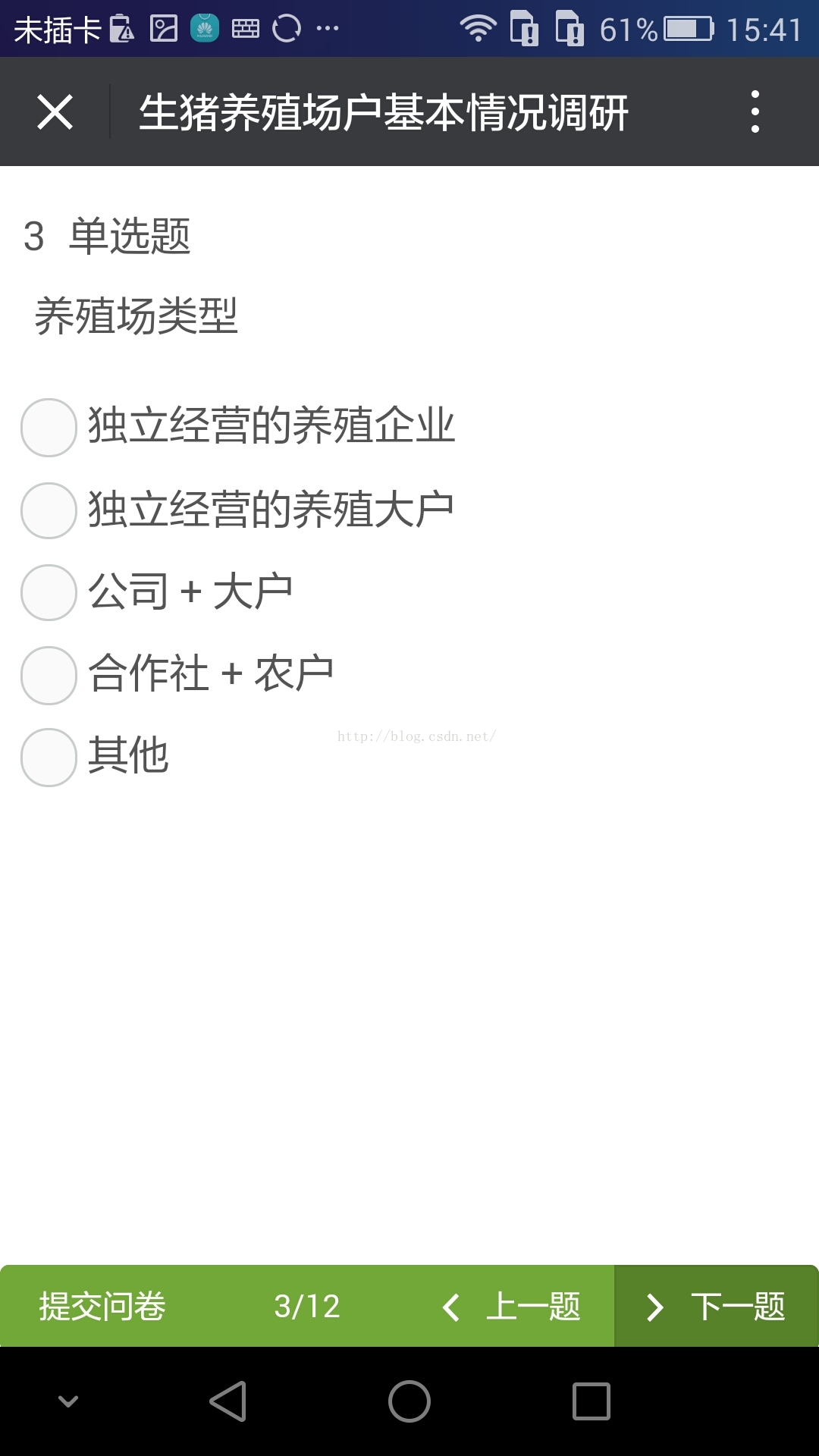
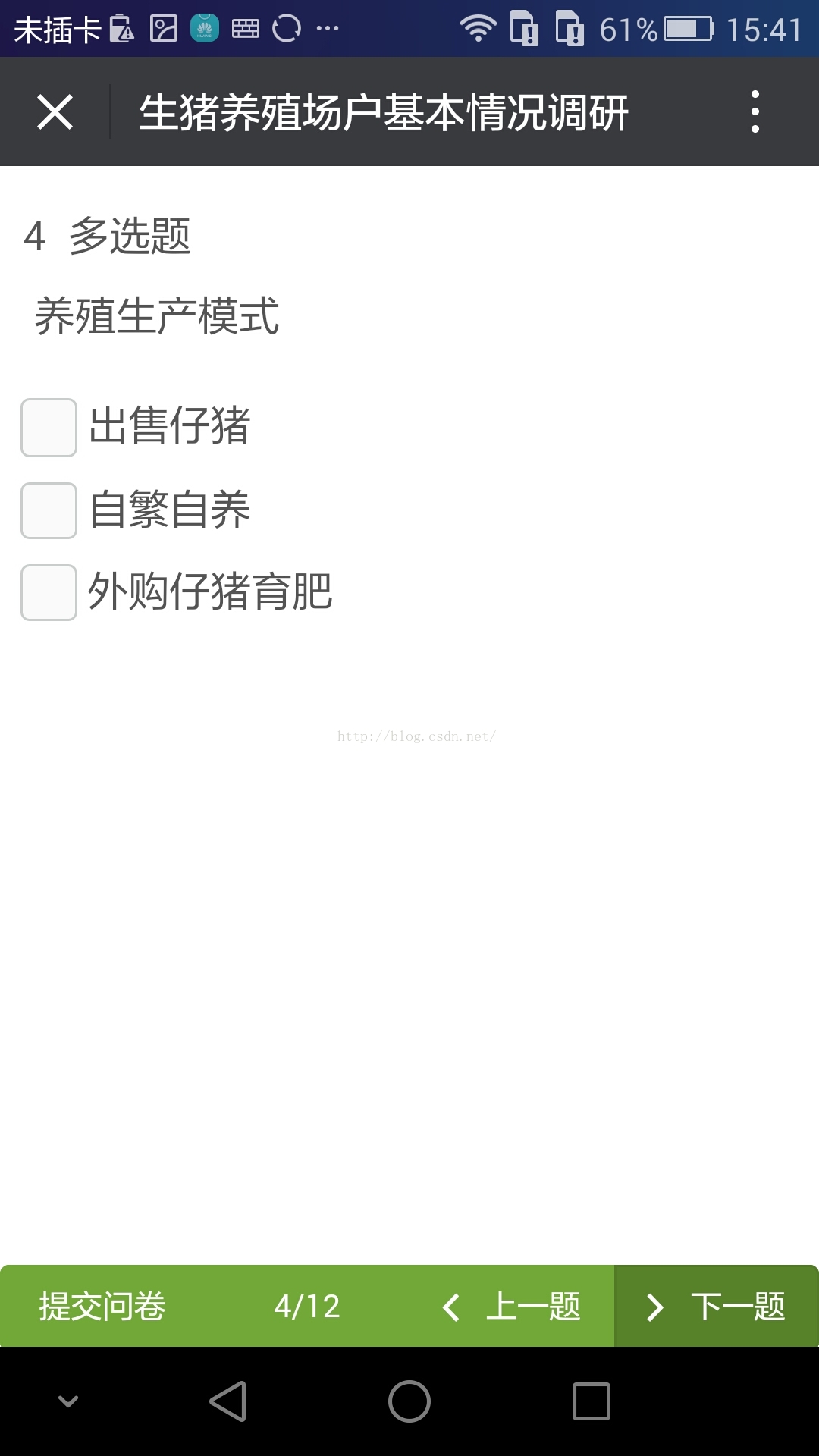
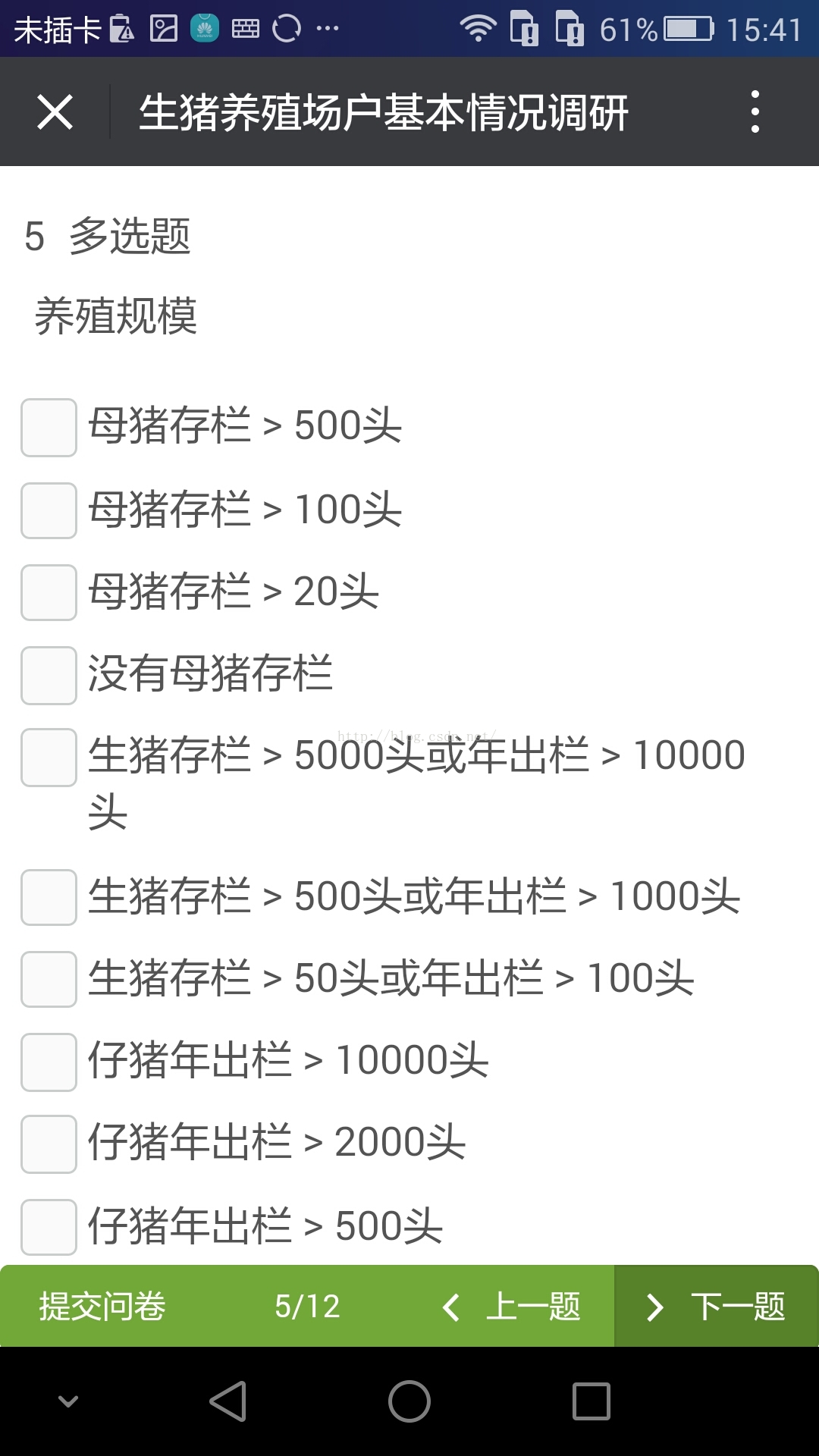
微信公众号中的前端效果图:
二、在线调查后台管理
在线调查后台管理系统主要用于对调查问卷的发布及统计信息进行管理,方便管理人员对所有发布信息的管控,以及对调查的问卷进行汇总统计,总结出有利于生产的有价值的数据。我们在项目选型之前,考虑了java框架的后台以及BeX5的平台,分析评估后一致觉得BeX5平台在开发效率和后期维护、性能稳定方面都有非常大的优势,所以我们使用该平台作为我们后台管理系统的主选开发平台。在项目开发过程中也确实体现了该平台强大的优势:上手快、开发效率高、维护成本低、性能稳定。详细的后台管理系统的界面见上面的后台效果图。
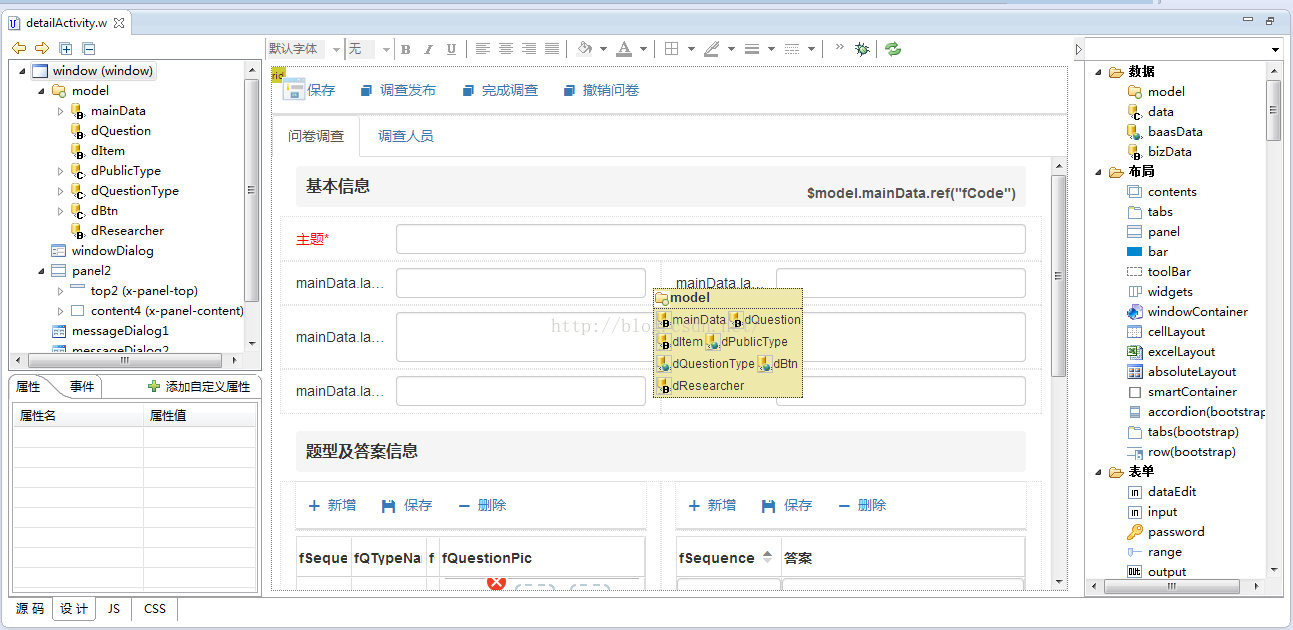
废话不多说了,看看后台的开发界面吧,感受一下BeX5开发平台带给我们的快感
 :
:
是不是很壮观的页面啊,包括了源码、设计、JS、CSS,还有一系列的封装好的组件可供使用。其中设计页面,可实现拖拽布局、js页面实现前端逻辑处理、css实现样式。好了,贴些代码感受一下js的强大吧:
define(function(require) {
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var biz = require("$UI/system/lib/biz");
var Model = function() {
this.callParent();
};
var mainData = "";
Model.prototype.modelLoad = function(event) {
mainData = this.comp("mainData");
var type = this.getContext().getRequestParameter("type");
if (type == "new") {
mainData.newData();
} else if (type == "edit") {
var data = this.getContext().getRequestParameter("data");
if (data) {
var filter = "RM_VS_Paper='" + data + "'";
mainData.setFilter("____dataFilter_", filter);
mainData.refreshData();
}
if (mainData.getValue("fPState") == "已完成"
|| mainData.getValue("fPState") == "已终止") {
this.comp("trgFinish").set({
"disabled" : "true"
});
this.comp("trgAbort").set({
"disabled" : "true"
});
this.comp("saveBtn").set({
"disabled" : "true"
});
this.comp("surveyBtn").set({
"disabled" : "true"
});
this.comp("button6").set({
"disabled" : "true"
});
this.comp("button4").set({
"disabled" : "true"
});
this.comp("button5").set({
"disabled" : "true"
});
this.comp("button9").set({
"disabled" : "true"
});
this.comp("button7").set({
"disabled" : "true"
});
this.comp("button8").set({
"disabled" : "true"
});
this.comp("addBtn").set({
"disabled" : "true"
});
this.comp("button11").set({
"disabled" : "true"
});
}
}
var uploader = this.comp("attachmentSimple1").uploader;
var data = this.comp("dQuestion");
uploader.on('onFileSelected', function(event) {
var fileName = event.file.name;
fileName.lastIndexOf(".")
var fileType = fileName.substr(fileName.lastIndexOf(".") + 1,
fileName.length).toLowerCase();
// alert(fileType);
if (fileType != "jpg" && fileType != "png") {
alert("请选择jpg或者png格式文件!");
event.cancel = true;
return;
}
// 只能上传一张,再次上传则替换
var img = data.val("fQuestionPic");// 要在这里取值
if (img !== null && img != "" && img !== "[]"
&& typeof (img) !== "undefined") {
data.setValue("fQuestionPic", "");
}
});
};
// 新增
Model.prototype.newBtnClick = function(event) {
var url = "$UI/riskMonitor/survey/process/surveySend/detailActivity.w?process=/riskMonitor/survey/process/surveySend/surveySendProcess&activity=surveySendActivity&type=new&data="
+ mainData.getCurrentRowID();
justep.Portal.openWindow(url, {
title : "问卷调查发布"
});
};
// 完成调查
Model.prototype.trgFinishDOMActivate = function(event) {
var messageDialog2 = this.comp("messageDialog2");
messageDialog2.show();
messageDialog2.on("onOk", function(event) {
var paperID = mainData.getCurrentRowID();
mainData.setValue("fPState", "已完成");
mainData.setValue("fFinishTime", new Date());
mainData.saveData();
mainData.filters.setFilter("paperFilter", "RM_VS_Paper='" + paperID
+ "'");
mainData.refreshData();
this.callBackFun();
}, this);
};
// 撤销问卷
Model.prototype.trgAbortDOMActivate = function(event) {
var messageDialog3 = this.comp("messageDialog3");
messageDialog3.show();
messageDialog3.on("onOk", function(event) {
var paperID = mainData.getCurrentRowID();
mainData.setValue("fPState", "已终止");
mainData.saveData();
mainData.filters.setFilter("paperFilter", "RM_VS_Paper='" + paperID
+ "'");
mainData.refreshData();
this.callBackFun();
}, this);
};
// 回调函数?????????????????????????
Model.prototype.callBackFun = function(event) {
this.comp("trgFinish").set({
"disabled" : "true"
});
this.comp("trgAbort").set({
"disabled" : "true"
});
this.comp("saveBtn").set({
"disabled" : "true"
});
this.comp("deleteBtn").set({
"disabled" : "true"
});
this.comp("surveyBtn").set({
"disabled" : "true"
});
this.comp("button6").set({
"disabled" : "true"
});
this.comp("button4").set({
"disabled" : "true"
});
this.comp("button5").set({
"disabled" : "true"
});
this.comp("button9").set({
"disabled" : "true"
});
this.comp("button7").set({
"disabled" : "true"
});
this.comp("button8").set({
"disabled" : "true"
});
/*
* var caller = null; var callerName =
* justep.Request.URLParams.callerName; if(callerName && (callerName !=
* '')) { var frames = window.parent.frames; for(var i=0; i<frames.length;
* i++) { if(frames[i].name == callerName) { caller = frames[i]; break; } } }
* if(caller) { if(caller.dataChangeCallBackFun) { //var data =
* justep.xbl('dPaper'); var id = mainData.getCurrentRowID();
* caller.dataChangeCallBackFun(id); } }
*/
};
// 调查发布
Model.prototype.button1Click = function(event) {
var mainData = this.comp('mainData');
var paperID = mainData.getCurrentRowID();
if (mainData.getCount() == 0) {
alert("请选择要发布的问卷信息!");
return;
}
var fPState = mainData.getValue("fPState");
if (fPState == "编制中") {
var messageDialog1 = this.comp("messageDialog1");
messageDialog1.show();
messageDialog1.on("onOk", function(event) {
mainData.setValue("fPState", "已发布");
mainData.setValue("fSendTime", new Date());
mainData.saveData();
mainData.filters.setFilter("paperFilter", "RM_VS_Paper='"
+ paperID + "'");
mainData.refreshData();
}, this);
} else if (fPState == "已发布") {
alert("本次调查已发布,不能再进行发布!");
} else if (fPState == "已终止") {
alert("本次在线调查已终止,不能再进行问卷发布!");
} else {
alert("本次在线调查已完成,不能再进行问卷发布!");
}
};
// 问卷调查预览
Model.prototype.trgPreviewDOMActivate = function(event) {
var process = this.getContext().getCurrentProcess();// justep.Context.getCurrentProcess();
var activity = this.getContext().getCurrentActivity();// justep.Context.getCurrentActivity();
var mainData = this.comp("mainData");
var paperid = mainData.getCurrentRowID();
// var url =
// "/riskMonitor/survey/process/surveyPaper/surveyPaper.j?process=" +
// process + "&activity=" + activity + "&paperID=" + paperid;
var url = "$UI/riskMonitor/survey/process/surveyPaper/surveyPaper.j?process="
+ process + "&activity=" + activity + "&paperID=" + paperid;
justep.Portal.openWindow(url, {
title : "调查问卷预览"
});
};
Model.prototype.addBtnClick = function(event) {
// 添加调查员
this.comp("windowDialog").open();
};
return Model;
});三、前端开发
前面我们讲解了后台管理系统的开发,那么还有一个最重要的前端展示,我们选择了WeX5平台,WeX5平台封装了相当多的H5组件,方便我们开发人员的拖拽,只要熟悉h5、js、css就可以完全胜任前端的开发了。
前端UI:完全恪守html5+css3+js,干净纯洁
设备api:采用业界主流Phonegap/Cordova
后端:标准协议,支持所有主流技术和平台
(java、node、php、.net等)
向导、模板:简单定义,即可轻松制作向导和模板
主题、样式:海量bootstrap资源引入和定制
UI组件:纯H5+CSS3,轻松引入第三方UI组件
插件:轻松对接即时通讯、推送、支付等各类插件
后端:轻松调用后端组件和api,并实现可视化
各种应用打包:无任何限制和费用,打包多种应用
(Android apk,ios ipa、微信和其他轻应用)
各种打包模式:快捷打包、远程服务打包、原生环境打包,
给你所有的打包方式和方便性
我们可以使用WeX5平台开发出安卓、苹果手机App,也可以开发出基于微信的项目,非常的方便。
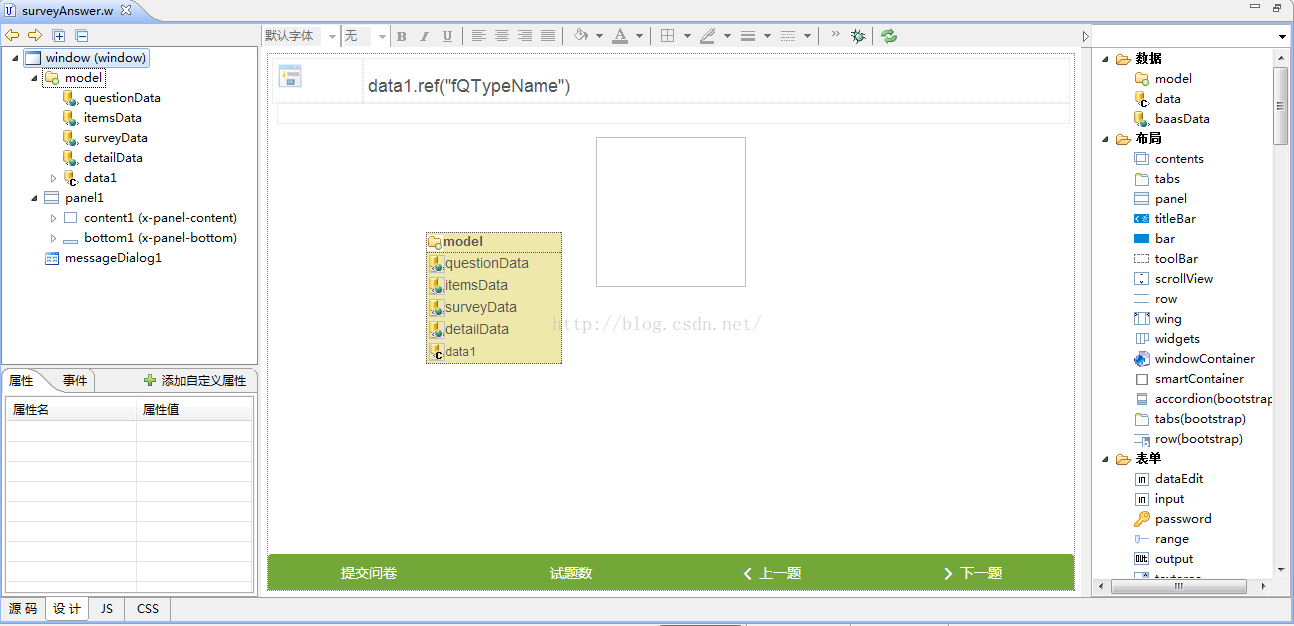
前端开发页面类似于BeX5的开发页面,可以对问答题、单选题、多选题、判断题进行控制显示,涵盖了大多数的调查问卷格式,可以应用于多个行业。
看下在线调查的前端js代码:
define(function(require) {
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var Baas = justep.Baas;
var Model = function() {
this.callParent();
this._userID = "";
this._userNickName = "";
this._userAdrress = "";
this._longtitude = "";
this._latitude = "";
};
// 获取页面索引
Model.prototype.MyGetIndex = function(event) {
return this.comp("data1").getRowIndex(this.comp("data1").getCurrentRow()) + 1;
};
Model.prototype.modelParamsReceive = function(event) {
var paperID = this.getContext().getRequestParameter("paperID");
var data1 = this.comp("data1");
var surveyData = this.comp("surveyData");
surveyData.setFilter("surveyFilter0", "fPaperID = '" + paperID + "' and fPerID = '" + this.getContext().getRequestParameter("openID") + "'");
surveyData.refreshData();
if (surveyData.getCount() > 0 && surveyData.getFirstRow().val("fSState") == "已完成") {
this.setPropReadonly();
}
;
Baas.sendRequest({
"url" : "/riskMonitor/riskMonitor",
"action" : "queryQuestion",
"async" : false,
"params" : {
paperID : paperID,
openID : this.getContext().getRequestParameter("openID")
},
"success" : function(data) {
data1.loadData(data);
data1.refreshData();
},
"error" : function(msg) {
justep.Util.hint("获取调查问题失败", {
"type" : "danger"
});
}
});
};
// 转换动态图片URL
Model.prototype.transURL = function(picture, rowID) {
if (!picture)
return null;
var src = null;
if (picture !== null && picture !== "" && picture !== "[]") {
var imageJson = eval("(" + picture + ")");
var realFileName = imageJson[0].realFileName;
var storeFileName = imageJson[0].storeFileName;
var operateType = "browse";
var url = '/baas/justep/attachment/simpleFileStore?realFileName=' + realFileName + '&storeFileName=' + storeFileName + '&ownerID=' + rowID + '&operateType=' + operateType;
src = require.toUrl(url);
}
return src;
};
Model.prototype.setPropReadonly = function(event) {
this.comp("button1").set({
disabled : true
});
this.comp("textarea1").set({
disabled : true
});
this.comp("checkboxGroup1").set({
disabled : true
});
this.comp("radioGroup1").set({
disabled : true
});
};
Model.prototype.getWeixinUser = function(event) {
// 获取url上的code参数 - 微信授权code,用于获取微信用户信息
var weixinCode = this.getContext().getRequestParameter("code");
var self = this;
if (weixinCode !== "") {
justep.Baas.sendRequest({
"url" : "/riskMonitor/weixin",
"action" : "userinfo",
"async" : false,
"params" : {
code : weixinCode
},
"success" : function(weixinUser) {
self._userID = weixinUser.openid;
self._userNickName = weixinUser.nickname;
},
"error" : function(msg) {
justep.Util.hint("获取用户信息失败", {
"type" : "danger"
});
}
});
}
};
// 提交问卷
Model.prototype.button1Click = function(event) {
// 需将参与调查的人员信息插入到survey表中。回答的内容插入到details表中
// 提交调查问卷
var surveyData = this.comp("surveyData");
var detailData = this.comp("detailData");
var data1 = this.comp("data1");
var self = this;
// 插入回答此问卷人的信息
var surveyID = justep.UUID.createUUID();
var openID = this.getContext().getRequestParameter("openID");
var nickName = this.getContext().getRequestParameter("nickName");
var surveyType = this.getContext().getRequestParameter("surveyType");
// 如果openID为空,默认是临时用户
if (openID === "") {
openID = "temp_" + justep.UUID.createUUID();
}
if (nickName === "") {
nickName = "temp";
}
var surveyRows = surveyData.newData({
index : 0,
defaultValues : [ {
"fID" : surveyID,
"fPaperID" : this.getContext().getRequestParameter("paperID"),
"fPerID" : openID,
"fPerName" : nickName,
"fSState" : "已完成",
"fFinishTime" : justep.Date.toString(new Date(), justep.Date.STANDART_FORMAT),
"fAddress" : this._userAddress,
"flongitude" : this._longtitude,
"fLatitude" : this._latitude
} ]
});
var detailRows = null;
var success = function(resultData) {
var tempdefaultValues = [];
// 开始插入答卷人答卷答案
data1.each(function(param) {
var tempAnswerJson = {
"fID" : justep.UUID.createUUID(),
"fSurveyID" : surveyID,
"fQuestionID" : param.row.val("fID"),
"fAnswer" : param.row.val("fAnswer")
};
tempdefaultValues.push(tempAnswerJson);
});
detailData.newData({
index : 0,
defaultValues : tempdefaultValues,
});
detailRows = detailData.saveData({
"onSuccess" : function(resultData) {
// justep.Util.hint("交卷成功!");
if (surveyType == "qrcode") {
justep.Util.hint("提交成功!");
if (self.wxApi) {
self.wxApi.exec().done(function(wx) {
wx.closeWindow();
});
}
} else {
justep.Shell.showPage(require.toUrl("./paper.w?_userID=" + self.getContext().getRequestParameter("openID") + "&_userNickName="
+ self.getContext().getRequestParameter("nickName")));
}
},
"onError" : function(msg) {
detailData.deleteData(detailRows);
justep.Baas.showError(msg);
}
});
};
var error = function(msg) {
// 保存失败后清除数据
surveyData.deleteData(surveyRows);
justep.Baas.showError(msg);
};
surveyData.saveData({
"onSuccess" : success,
"onError" : error
});
// }, this);
};
Model.prototype.data1IndexChanged = function(event) {
var rowID = event.source.getCurrentRowID();
var itemsData = this.comp("itemsData");
itemsData.setFilter("itemFilter0", "fQuestionID = '" + rowID + "'");
itemsData.refreshData();
};
// 设置微信标题
Model.prototype.modelModelConstruct = function(event) {
document.title = this.getContext().getRequestParameter("paperName");
};
Model.prototype.modelLoad = function(event) {
if (justep.Browser.isWeChat) {
this.wxApi = new navigator.WxApi("wxcc420846eb481632");
}
// var self = this;
// // 获取url上的code参数 - 微信授权code,用于获取微信用户信息
// var weixinCode = this.getContext().getRequestParameter("openID");
// // 判断运行环境是否在X5移动客户端中,如果在移动客户端中,则当deviceready后取手机设备uuid作为用户唯一标识
// if (weixinCode !== "") {
// if (justep.Browser.isWeChat) {
// self.wxApi = new navigator.WxApi("wxcc420846eb481632");
// }
// }
};
return Model;
});四、WeX5平台介绍
wex5平台是北京起步公司开发的面向移动应用的开源平台
-
定位:开发面向消费者和公众的开放应用系统
-
适用:一般app、电商app、客服app、会员app、微店微商等
-
前端:安卓app/苹果app/微信服务号/PC web app
-
后端:后端数据处理组件,对接各主流技术平台
-
费用:完全开源,彻底免费,无任何限制
五、总结
1.选择一个好的平台非常的重要,可以减轻开发的压力,对于后期的维护成本也可以控制。
2.该微信调查问卷可以应用于多个行业,方便获取用户对于某个产品的看法,以分析出对市场有利的价值信息。
3.农业养殖是个未来的大趋势,随着国家对农业的重视,将来这块的市场将会越来越大,欢迎有需要的朋友联系我们,我们目前积累了大量的农业项目,包括养殖行业的风险评估平台、农产品的溯源系统,可以方便的管控农产品流入市场的监管。联系QQ:764510182。




































 3606
3606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








