可以利用css伪类:hover就可以写出二级导航
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<header>
<nav class="nav">
<ul>
<li><a href="#">HOME</a>
<ul>
<li><a href="#">test1</a></li>
<li><a href="#">test2</a></li>
</ul>
</li>
<li><a href="#">HOBBY</a>
<ul>
<li><a href="#">test1</a></li>
<li><a href="#">test2</a></li>
</ul>
</li>
</ul>
</nav>
</header>
</body>
</html>
/*prepare*/
body{ padding: 0;margin: 0;font-family: "微软雅黑",Arial,Helvetica,sans-serif;font-size: 16px;}
h1,h2,h3,h4,h5,h6,div,p,form,input,table,td,ul,ol,header,article,section,footer,nav{ padding: 0px;margin: 0px;}
ul,ol{ list-style: none}
a{ text-decoration: none}
/*first navbar*/
.nav {
width: 210px;margin: 0 auto;
}
.nav li{ float: left;}
.nav li a{ color: white;width: 100px;height: 40px;line-height: 40px;
text-align: center;display:block;background-color: skyblue;border-right: 1px solid white ;
border-bottom: 1px solid white}
/*second navber*/
.nav ul li ul{ position:absolute;display: none}
.nav ul li ul li{float: none}
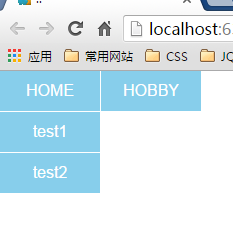
.nav ul li:hover ul{display: block;}截图:























 3212
3212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








