一.概述
懒加载:主要目的是作为服务器前端的优化,减少请求数或延迟请求数,一些图片非常多的网站中非常有用,在浏览器可视区域外的图片不会被载入,直到用户将页面滚动到它们所在的位置才加载,这样对于含有很多 图片的比较长的网页来说,可以加载的更快,并且还能节省服务器带宽。
二.实现方式
- 第一种是纯粹的延迟加载,使用setTimeOut或setInterval进行加载延迟。
- 第二种是条件加载,符合某些条件,或触发了某些事件才开始异步下载。
- 第三种是可视区加载,即仅加载用户可以看到的区域,这个主要由监控滚动条来实现,一般会在距用户看到某图片前一定距离遍开始加载,这样能保证用户拉下时正好能看到图片。jquery的lazyload.js正式实现了这个功能!
三.lazyload.js插件
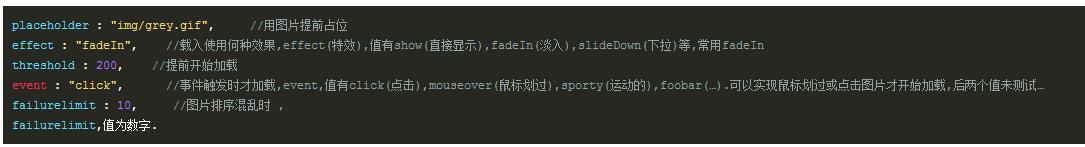
1.参数信息:
2.样例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery-2.2.1.min.js"></script>
<script src="js/jquery.lazyload.min.js"></script>
<script>
$(function(){
$('#img_box img').lazyload({
effect: "fadeIn",
threshold: 200
})
})
</script>
</head>
<body>
<div id="img_box">
<img class="lazy" data-original="http://wozien.com/img/1.jpg" alt="">
<img class="lazy" data-original="http://wozien.com/img/2.jpg" alt="">
<img class="lazy" data-original="http://wozien.com/img/3.jpg" alt="">
</div>
</body>
</html>






















 3613
3613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








