loader,即加载器。是webpack用来解析加载某些格式的文件,转化为浏览器能够识别的格式。比如转化less/sass为css,转化JSX语法为JS,转化ES6为ES5。
1.安装
解析es6语法我们用到babel加载器,在webpack安装如下,其他构建工具的安装查看babel官网
npm install babel-loader babel-core --save-dev
npm install babel-preset-es2015 --save-dev
2.配置
在webpack的配置文件中加入如下配置:
module: {
loaders: [
{
test: /\.js$/,
exclude: path.resolve(__dirname,'/node_modules/'),
include: path.resolve(__dirname,'/src/'),
loader: "babel-loader",
options: {
"presets": ["es2015"]
}
}
]
}3.工程目录
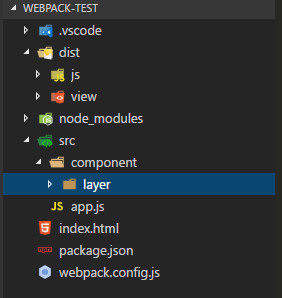
一般我们写SPA(单页面应用)都是组件开发方式,在src源文件下可以新建一个打包入口文件(比如app.js),然后有一个组件文件夹(如:componet),该文件夹下每个组件对应一个文件夹,可以把所有打包的文件放到dist目录下。目录结构如下:
在webpack的配置可以如下:
var path = require('path');
var HtmlwebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/app.js',
output: {
path: path.resolve(__dirname,'dist'),
filename: 'js/[name].bundle.js'
},
module: {
loaders: [
{
test: /\.js$/,
exclude: path.resolve(__dirname,'/node_modules/'),
include: path.resolve(__dirname,'/src/'),
loader: "babel-loader",
options: {
"presets": ["es2015"]
}
}
]
},
plugins:[
new HtmlwebpackPlugin({
filename: "view/index.html",
template: "index.html",
inject: 'body',
title: 'use loader'
}),
]
}






















 586
586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








