DWZ简介:
DWZ富客户端框架(jQuery RIA framework),是中国人自己开发的基于jQuery实现的Ajax RIA开源框架。 DWZ富客户端框架设计目标是简单实用、扩展方便、快速开发、RIA思路、轻量级。
DWZ框架支持用HTML扩展的方式来代替JavaScript代码,只要懂HTML语法, 再参考DWZ使用手册就可以做Ajax开发。
开发人员不写JavaScript的情况下,也能用Ajax做项目和使用各种UI组件。 基本可以保证程序员不懂JavaScript, 也能使用各种页面组件和Ajax技术。 如果有特定需求也可以扩展DWZ做定制化开化。
做Ajax项目时需要写大量的JavaScript才能达到满意的效果, 国内很多程序员javascript不熟, 大大影响了开发速度。使用DWZ框架自动邦定JavaScript效果, 不需要开发人员去关心JavaScript怎么写,只要写标准HTML就可以了。DWZ简单扩展了HTML标准,给HTML定义了一些特别的class和attribute。 DWZ框架会找到当前请求结果中的那些特别的class和attribute, 并自动关联上相应的js处理事件和效果。
DWZ基于jQuery,可以非常方便的定制特定需求的UI组件, 并以jQuery插件的形式发布出来,如有需要也可做定制化开发。
DWZ下载地址:http://code.google.com/p/dwz/downloads/list
DWZ的使用:
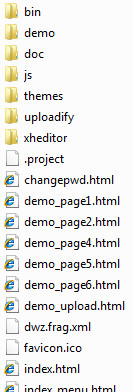
1、下载完DWZ可以看到:


第一次打开页面时载入界面到客户端, 之后和服务器的交互只是数据交互, 不占用界面相关的网络流量.
支持HTML扩展方式来调用DWZ组件.
标准化Ajax开发, 降低Ajax开发成本.
也就是说,只需要在一个页面(通常是起始页,如index.aspx/index.php)包含框架,这里的框架是指demo中index.html页面的所有元素(<div class=”page”可自定义),完整的html结构。其它的页面只需要页面碎片,就是<body></body>中的部分。
4、根据上述提示,具体的将DWZ使用在项目中首先得将DWZ解压后的文件夹复制进工程中,后台要使用的主页面则参照demo中的index.html进行构造即可,以下为具体使用过程:
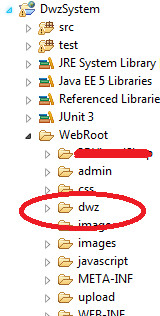
1)在myeclipse中新建一个web工程,在WebRoot下,建立一个文件夹dwz,将下载解压后的dwz文件夹中的内容复制进去:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=7" /> <title>简单实用国产jQuery UI框架 - DWZ富客户端框架(J-UI.com)</title>
<link href="../dwz/themes/default/style.css" rel="stylesheet" type="text/css" media="screen"/> <link href="../dwz/themes/css/core.css" rel="stylesheet" type="text/css" media="screen"/> <link href="../dwz/themes/css/print.css" rel="stylesheet" type="text/css" media="print"/> <link href="../dwz/uploadify/css/uploadify.css" rel="stylesheet" type="text/css" media="screen"/> <!--[if IE]> <link href="../dwz/themes/css/ieHack.css" rel="stylesheet" type="text/css" media="screen"/> <![endif]-->
<script src="../dwz/js/speedup.js" type="text/javascript"></script> <script src="../dwz/js/jquery-1.7.1.js" type="text/javascript"></script> <script src="../dwz/js/jquery.cookie.js" type="text/javascript"></script> <script src="../dwz/js/jquery.validate.js" type="text/javascript"></script> <script src="../dwz/js/jquery.bgiframe.js" type="text/javascript"></script> <script src="../dwz/xheditor/xheditor-1.1.12-zh-cn.min.js" type="text/javascript"></script> <script src="../dwz/uploadify/scripts/swfobject.js" type="text/javascript"></script> <script src="../dwz/uploadify/scripts/jquery.uploadify.v2.1.0.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.core.js" type="text/javascript"></script> <script src="../dwz/js/dwz.util.date.js" type="text/javascript"></script> <script src="../dwz/js/dwz.validate.method.js" type="text/javascript"></script> <script src="../dwz/js/dwz.regional.zh.js" type="text/javascript"></script> <script src="../dwz/js/dwz.barDrag.js" type="text/javascript"></script> <script src="../dwz/js/dwz.drag.js" type="text/javascript"></script> <script src="../dwz/js/dwz.tree.js" type="text/javascript"></script> <script src="../dwz/js/dwz.accordion.js" type="text/javascript"></script> <script src="../dwz/js/dwz.ui.js" type="text/javascript"></script> <script src="../dwz/js/dwz.theme.js" type="text/javascript"></script> <script src="../dwz/js/dwz.switchEnv.js" type="text/javascript"></script> <script src="../dwz/js/dwz.alertMsg.js" type="text/javascript"></script> <script src="../dwz/js/dwz.contextmenu.js" type="text/javascript"></script> <script src="../dwz/js/dwz.navTab.js" type="text/javascript"></script> <script src="../dwz/js/dwz.tab.js" type="text/javascript"></script> <script src="../dwz/js/dwz.resize.js" type="text/javascript"></script> <script src="../dwz/js/dwz.dialog.js" type="text/javascript"></script> <script src="../dwz/js/dwz.dialogDrag.js" type="text/javascript"></script> <script src="../dwz/js/dwz.sortDrag.js" type="text/javascript"></script> <script src="../dwz/js/dwz.cssTable.js" type="text/javascript"></script> <script src="../dwz/js/dwz.stable.js" type="text/javascript"></script> <script src="../dwz/js/dwz.taskBar.js" type="text/javascript"></script> <script src="../dwz/js/dwz.ajax.js" type="text/javascript"></script> <script src="../dwz/js/dwz.pagination.js" type="text/javascript"></script> <script src="../dwz/js/dwz.database.js" type="text/javascript"></script> <script src="../dwz/js/dwz.datepicker.js" type="text/javascript"></script> <script src="../dwz/js/dwz.effects.js" type="text/javascript"></script> <script src="../dwz/js/dwz.panel.js" type="text/javascript"></script> <script src="../dwz/js/dwz.checkbox.js" type="text/javascript"></script> <script src="../dwz/js/dwz.history.js" type="text/javascript"></script> <script src="../dwz/js/dwz.combox.js" type="text/javascript"></script> <script src="../dwz/js/dwz.print.js" type="text/javascript"></script> <!-- <script src="../dwz/bin/dwz.min.js" type="text/javascript"></script> --> <script src="../dwz/js/dwz.regional.zh.js" type="text/javascript"></script>
<script type="text/javascript"> $(function(){ DWZ.init("../dwz/dwz.frag.xml", { loginUrl:"login_dialog.html", loginTitle:"登录",// 弹出登录对话框 //loginUrl:"login.html",// 跳到登录页面 statusCode:{ok:200, error:300, timeout:301}, //【可选】 pageInfo:{pageNum:"pageNum", numPerPage:"numPerPage", orderField:"orderField", orderDirection:"orderDirection"}, //【可选】 debug:false,// 调试模式 【true|false】 callback:function(){ initEnv(); $("#themeList").theme({themeBase:"themes"}); // themeBase 相对于index页面的主题base路径 } }); }); </script> </head>
需要注意的是初始化的配置及路径是不可或缺的:
<script type="text/javascript">
$(function(){
DWZ.init("../dwz/dwz.frag.xml", {
loginUrl:"login_dialog.html", loginTitle:"登录",// 弹出登录对话框
//loginUrl:"login.html",// 跳到登录页面
statusCode:{ok:200, error:300, timeout:301}, //【可选】
pageInfo:{pageNum:"pageNum", numPerPage:"numPerPage", orderField:"orderField", orderDirection:"orderDirection"}, //【可选】
debug:false,// 调试模式 【true|false】
callback:function(){
initEnv();
$("#themeList").theme({themeBase:"themes"}); // themeBase 相对于index页面的主题base路径
}
});
});
</script>
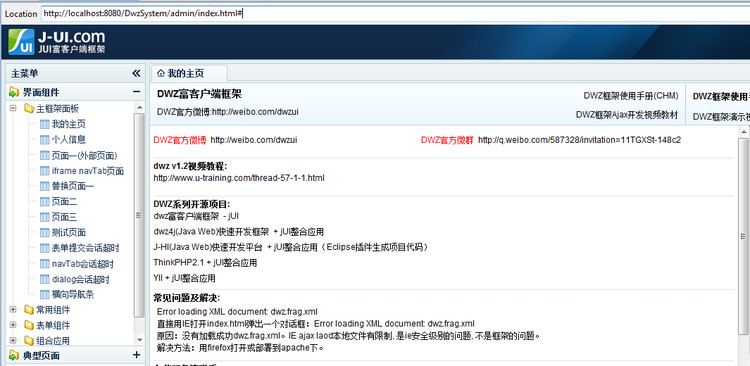
以上文件配置好后就可以,启动服务器,运行admin文件夹下的index.html文件:





















 6667
6667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








