- 给它加一个类名 center-table 如下
<el-table :data="tableData" border style="width: 100%" class="center-table">
<el-table-column prop="n_time" label="发布时间" width="180">
</el-table-column>
<el-table-column prop="n_type" label="类型" width="180">
</el-table-column>
<el-table-column prop="n_title" label="标题">
</el-table-column>
<el-table-column prop="n_markdown" label="内容" >
</el-table-column>
<el-table-column prop="n_author" label="作者">
</el-table-column>
</el-table>然后
:deep(.center-table td),
:deep(.center-table th) {
text-align: center !important;
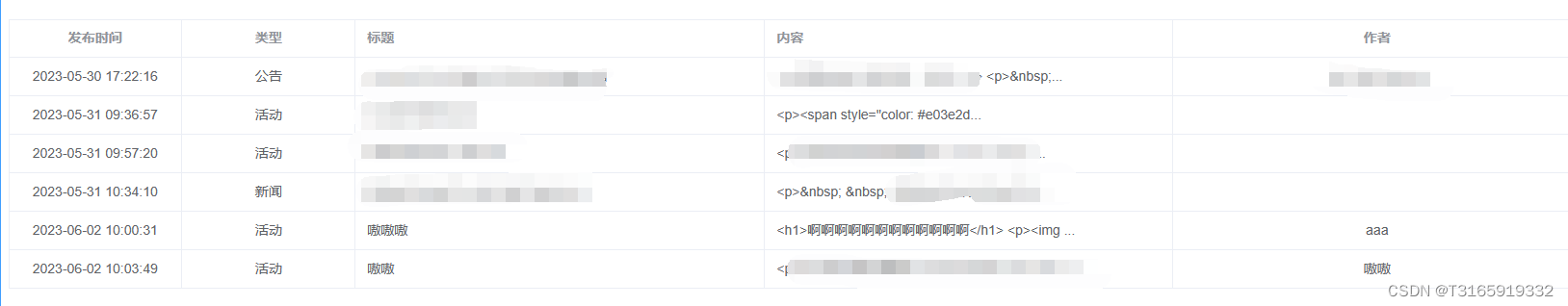
}就得到了如下

2、直接使用 align="center" 让你想要居中的列居中
<el-table :data="tableData" border style="width: 100%" class="center-table">
<el-table-column prop="n_time" label="发布时间" width="180" align="center">
</el-table-column>
<el-table-column prop="n_type" label="类型" width="180" align="center">
</el-table-column>
<el-table-column prop="n_title" label="标题">
</el-table-column>
<el-table-column prop="n_markdown" label="内容" >
</el-table-column>
<el-table-column prop="n_author" label="作者" align="center">
</el-table-column>
</el-table>
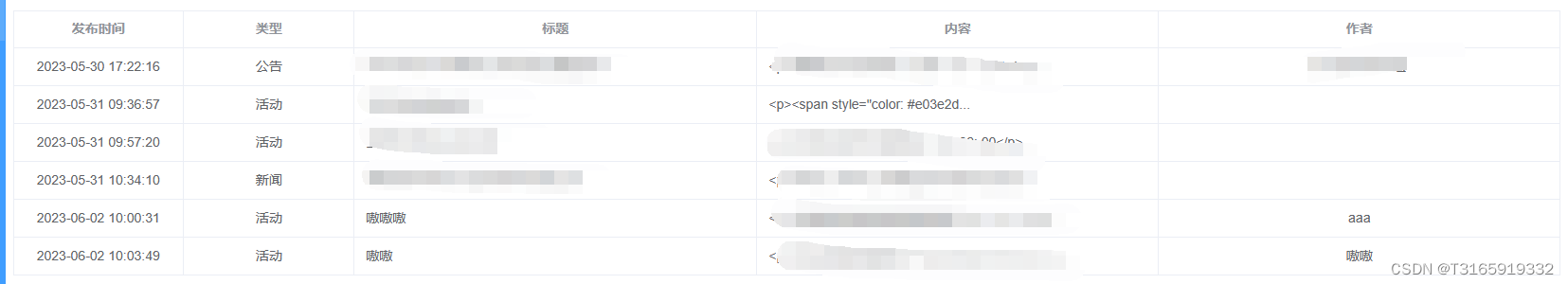
效果如下

3、上述第二种方法只能实现表头的th和内容td都居中或者都不居中,结合第一种和第二种可以实现 指定列表头居中 内容不居中
html
<el-table :data="tableData" border style="width: 100%" class="center-table">
<el-table-column prop="n_time" label="发布时间" width="180" align="center">
</el-table-column>
<el-table-column prop="n_type" label="类型" width="180" align="center">
</el-table-column>
<el-table-column prop="n_title" label="标题">
</el-table-column>
<el-table-column prop="n_markdown" label="内容" >
</el-table-column>
<el-table-column prop="n_author" label="作者" align="center">
</el-table-column>
</el-table>css
:deep(.center-table th) {
text-align: center !important;
}效果如下





















 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








