首先下载nginx
找到 conf文件夹下面的 nginx.conf 如下

然后开始配置 nginx.conf
这里是为了解决 本机前后端跨域的问题 前端端口 8080 后端端口8886
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:8080; # 前端服务器域名和端口
}
location /api/ {
proxy_pass http://localhost:8886/; # 后端服务器域名和端口
proxy_set_header Host $proxy_host;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
重点配置
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:8080; # 前端服务器域名和端口
}
location /api/ {
proxy_pass http://localhost:8886/; # 后端服务器域名和端口
proxy_set_header Host $proxy_host;
}
}这里的 api 配置的 proxy_pass 记得 后面的端口后面不要忘记加斜杠 不然容易报404错误

配置好了之后 在nginx目录下cmd进入命令窗口 如下 然后 nginx -t 查看配置有没有错误 如果没有会出现如下 successful 如果之前启动了的 使用nginx -s reload 杀死之前的进程并启动 如果之前没有启动过 使用 start nginx

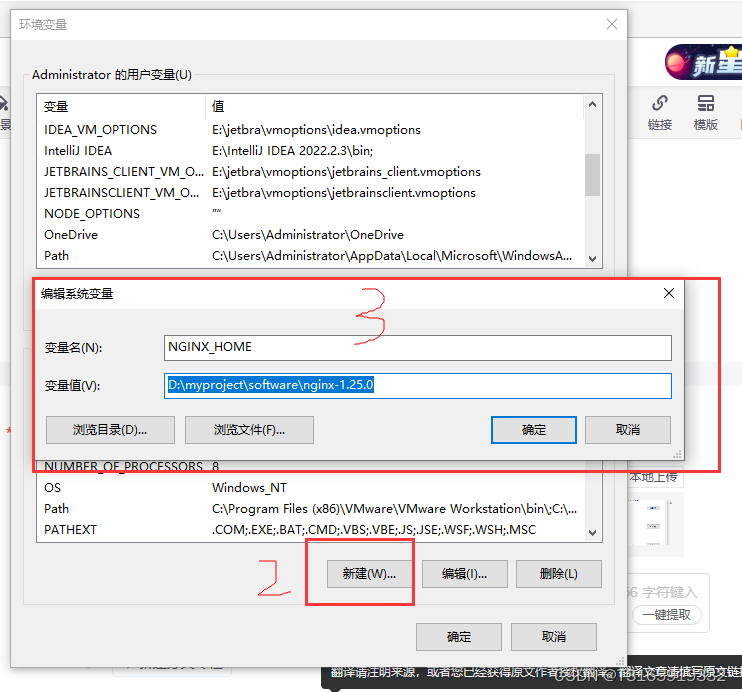
这里小编 还顺带配置了环境变量 配置方式如下




然后测试一下
前端发请求
login() {
this.$axios({
method: 'post',
url: '/api/login',
data: {
userName: this.userName,
passWord: this.passWord
}
})
.then((res) => {
console.log(res);
if (res.status == 200 && res.data == '用户名正确') {
this.open2()
this.$router.push({
name: 'index'
})
} else {
this.open4()
}
})
},后端接口 (以下省略了controller的内容)
//登录
router.post('/login', userController.checkUser)结果





















 3017
3017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








