需求
- 修改input组件的placeholder的颜色
- 修改editor的placeholder的默认样式
input组件的placeholder样式修改
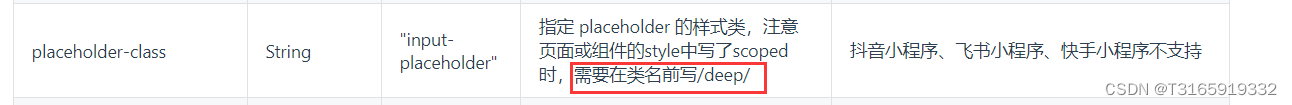
使用 placeholder-class,官网(input | uni-app官网)说明如下:

html
<input type="text" placeholder="输入标题" placeholder-class="title_input">css
/deep/.title_input{
color: red;
}效果

editor组件的placeholder样式修改
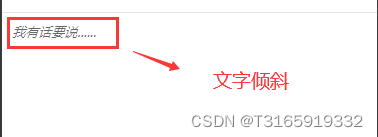
先来看看原本的editor的placeholder默认样式。如下,我现在把它改成红色字体取消倾斜

代码
html
<editor placeholder='我有话要说......'></editor>css
/deep/ .ql-blank::before {
color: red;
font-style: normal;//让文字不倾斜
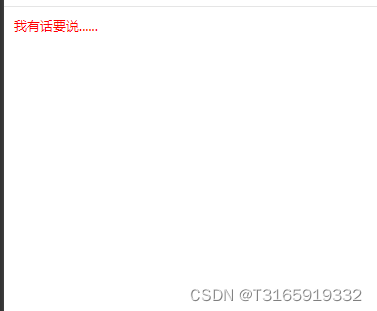
}效果






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








