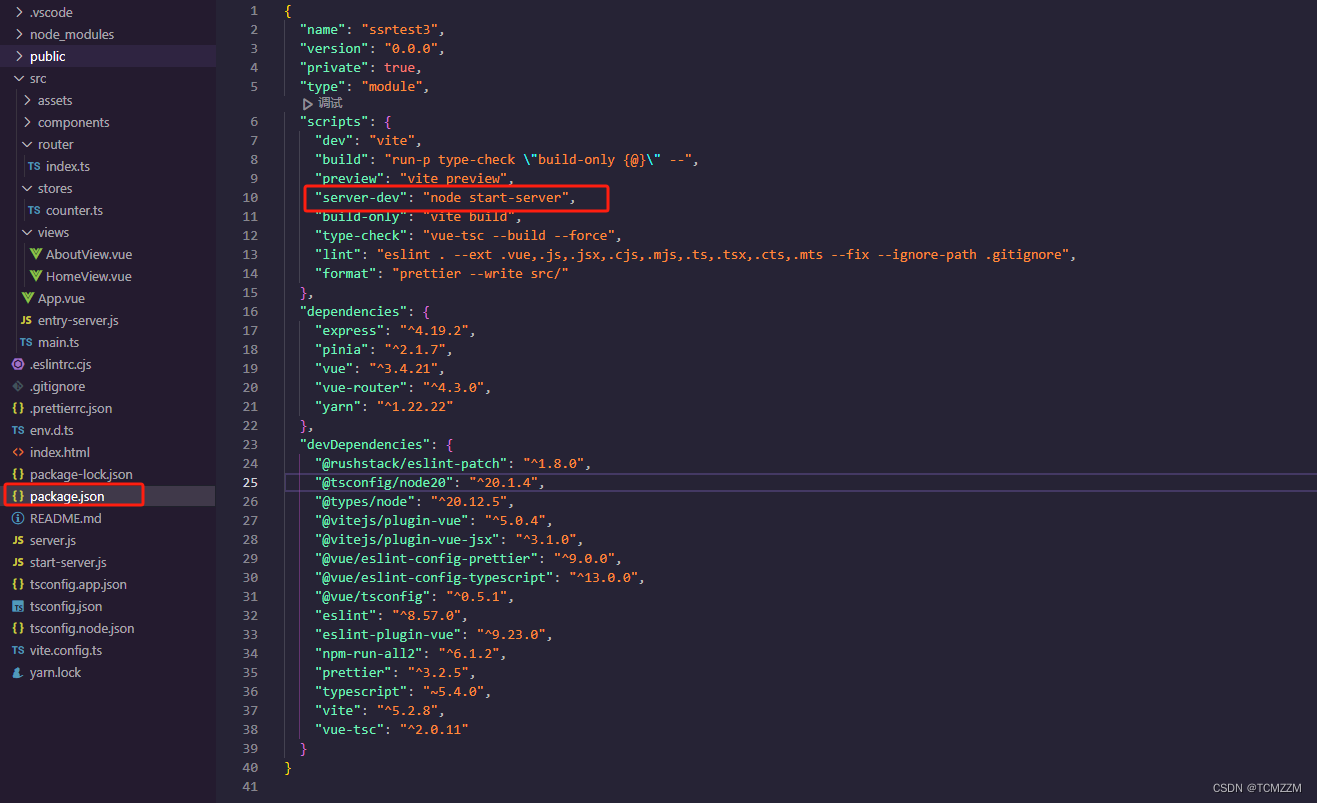
版本:package.json

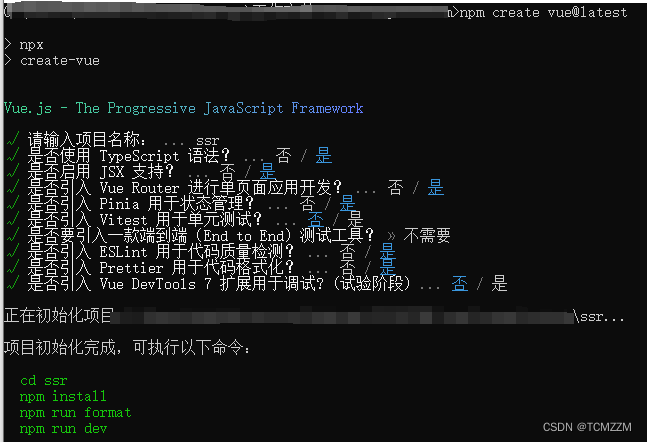
使用vue3框架创建项目(不要忘记安装依赖)
npm create vue@latest
npm i yarn
yarn add express

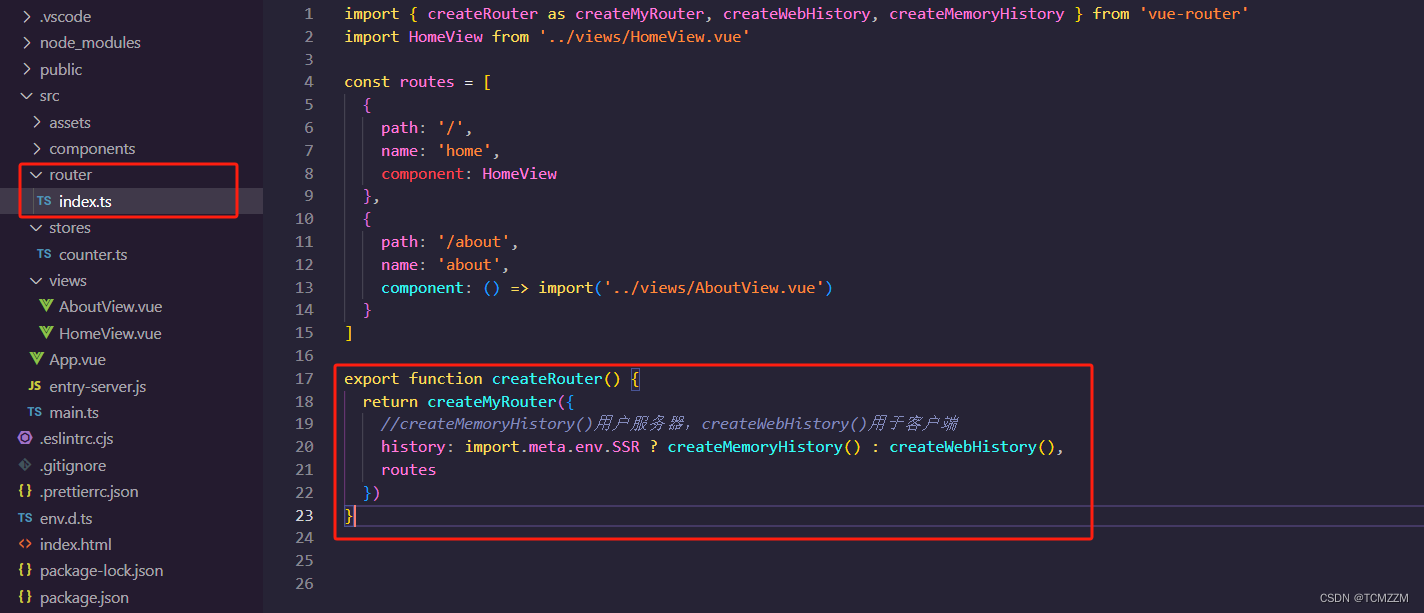
1.修改router文件

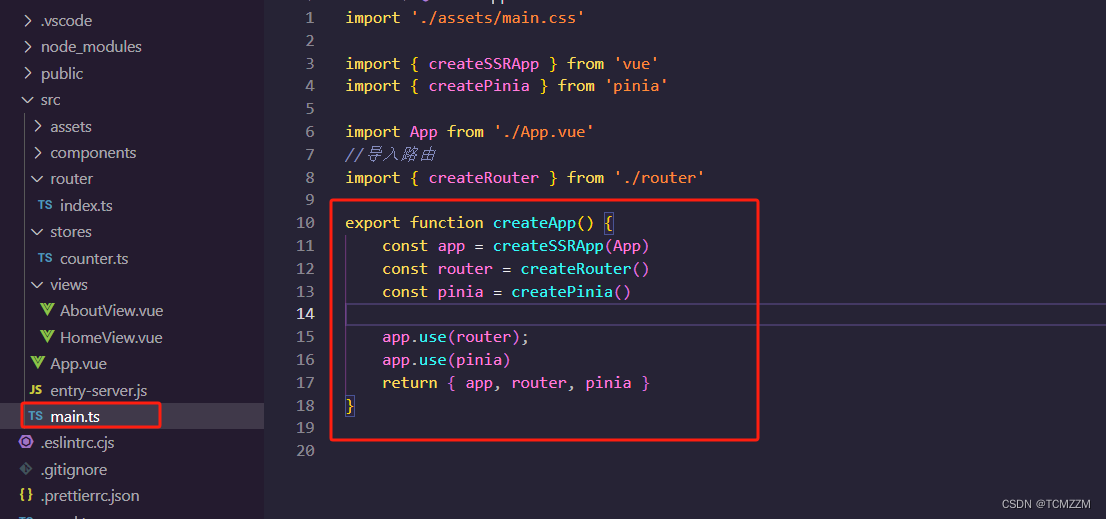
2.修改main.ts

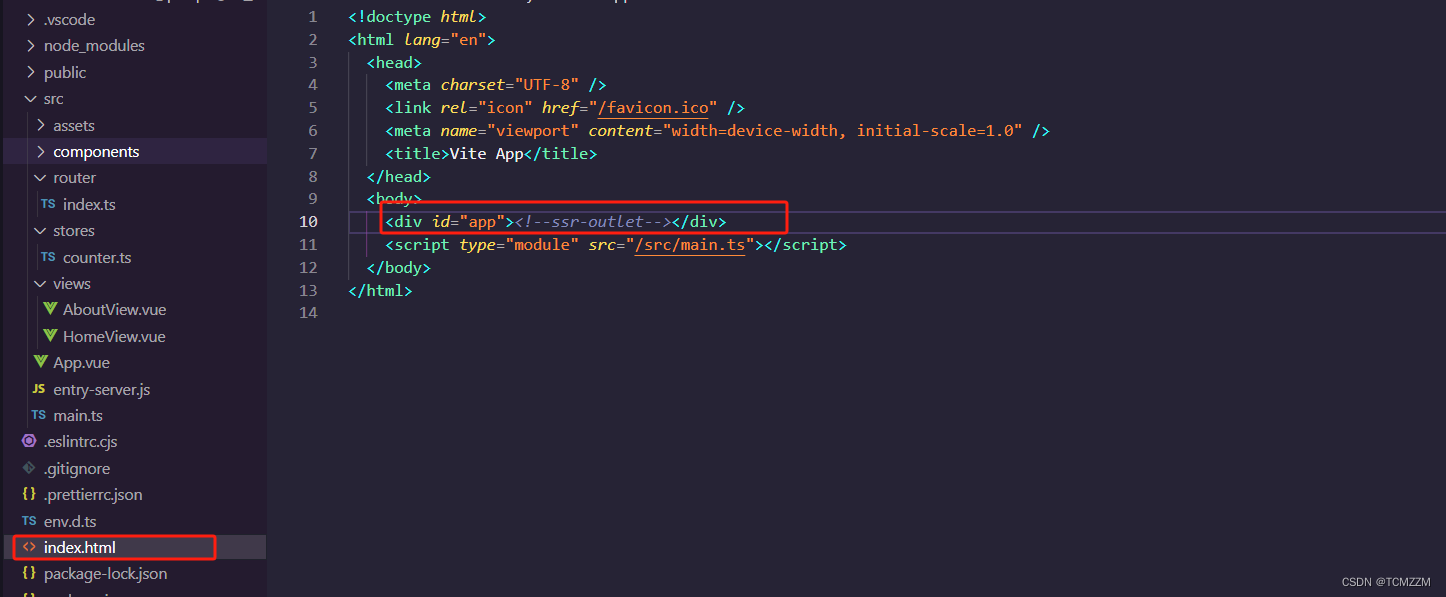
3.修改index.html(<!--ssr-outlet-->这个用于后面替换内容不能省)

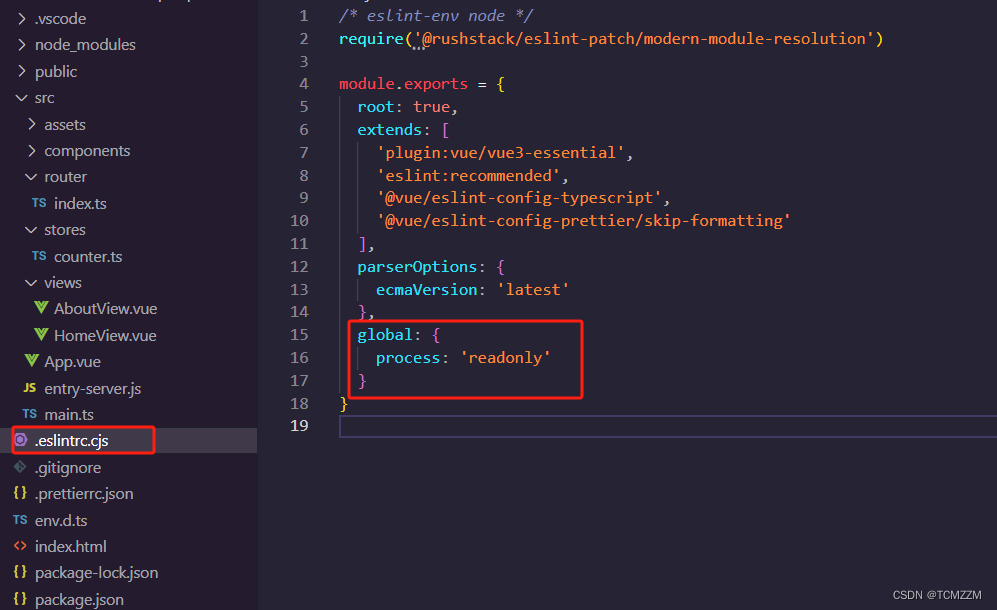
4.修改.eslintrc.cjs(主要看你的process这个会不会报错)

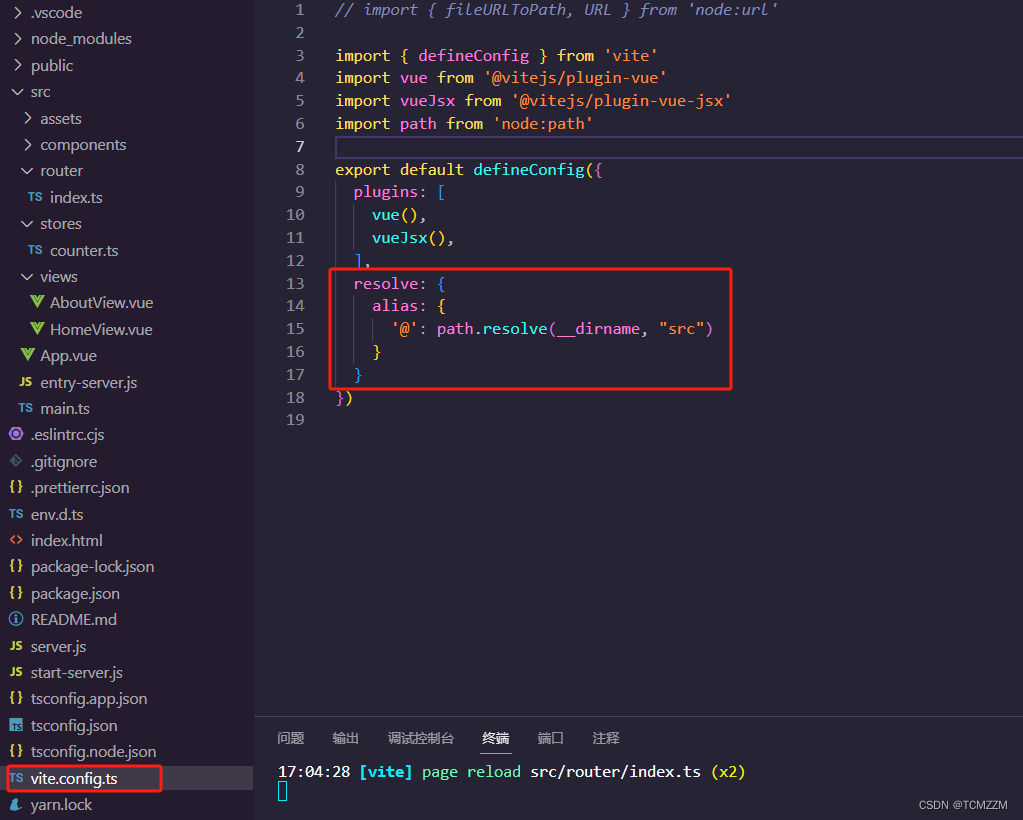
5.修改vite.config.ts

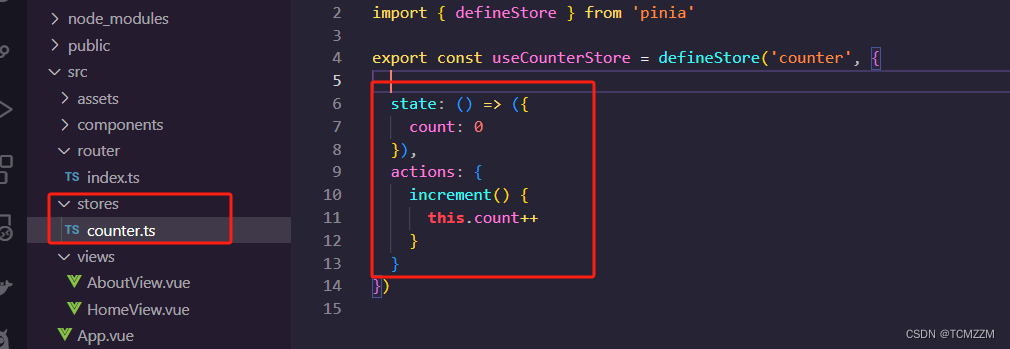
6.修改stores文件里面的counter.ts(pinia仓库)后面用于动态页面用(本文先搞出静态的)

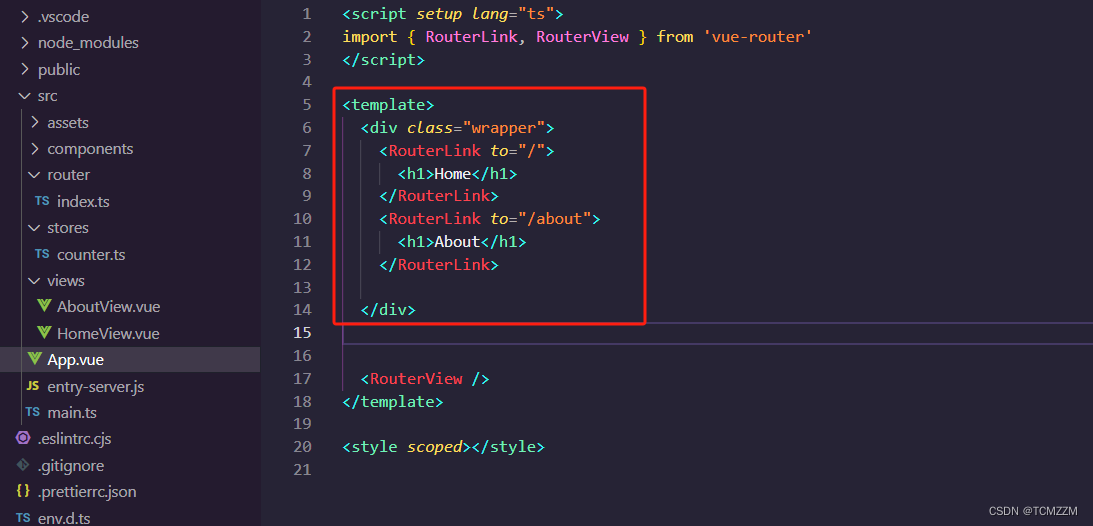
7.修改App.vue(单纯的更简洁一点)

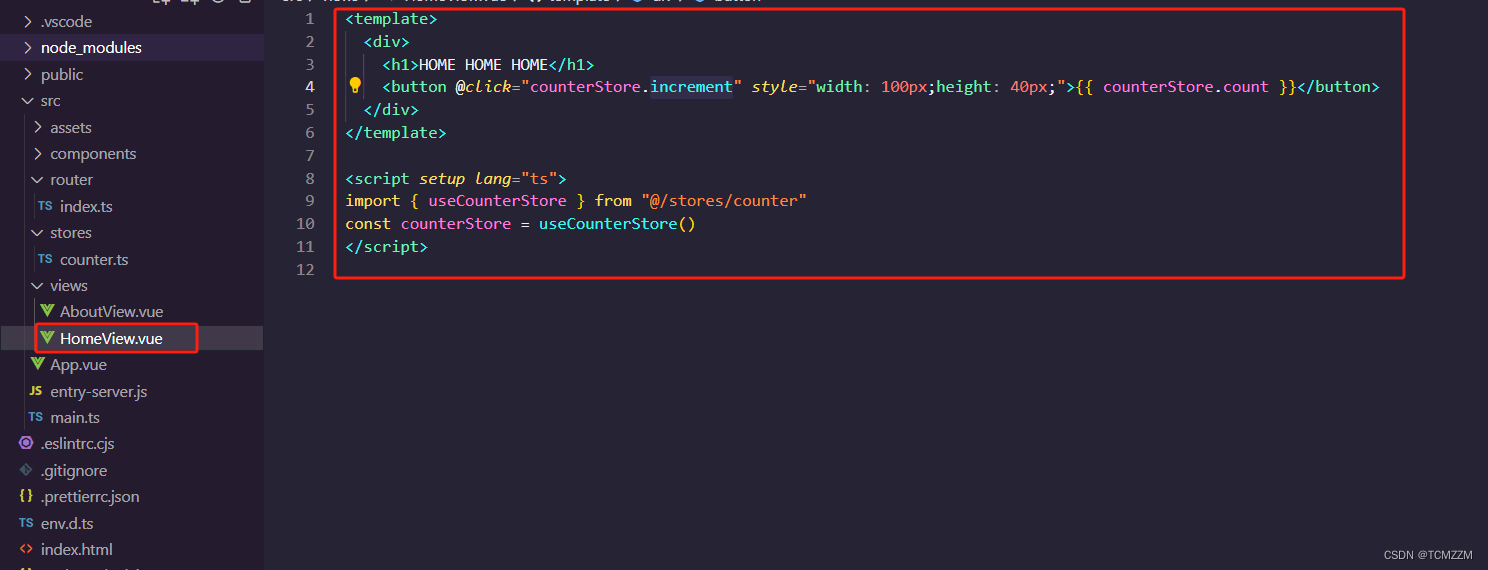
8.修改HomeView.vue

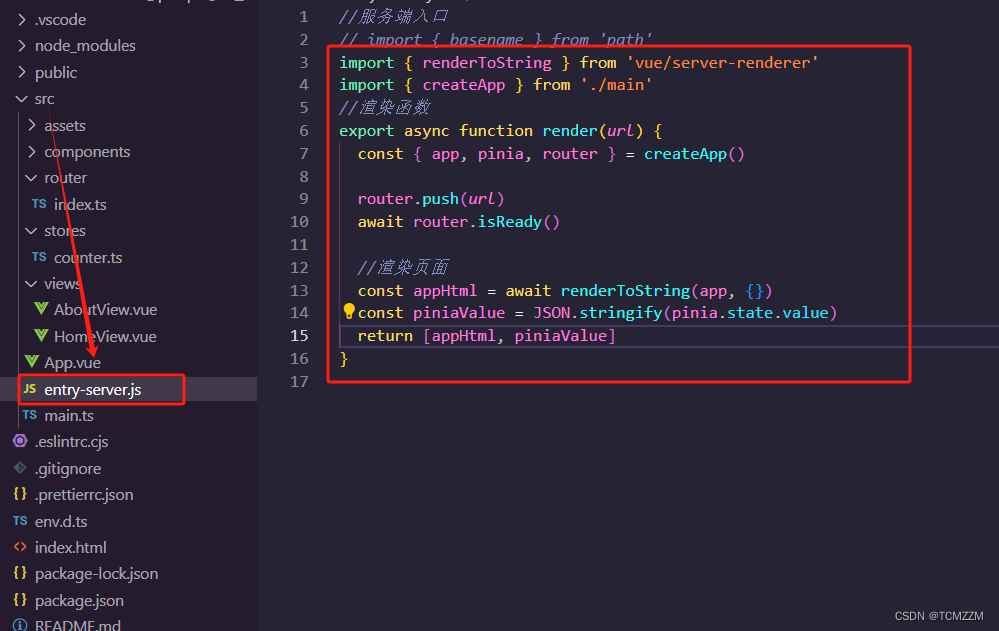
9.在src文件下创建entry-server.js(用于服务端渲染)

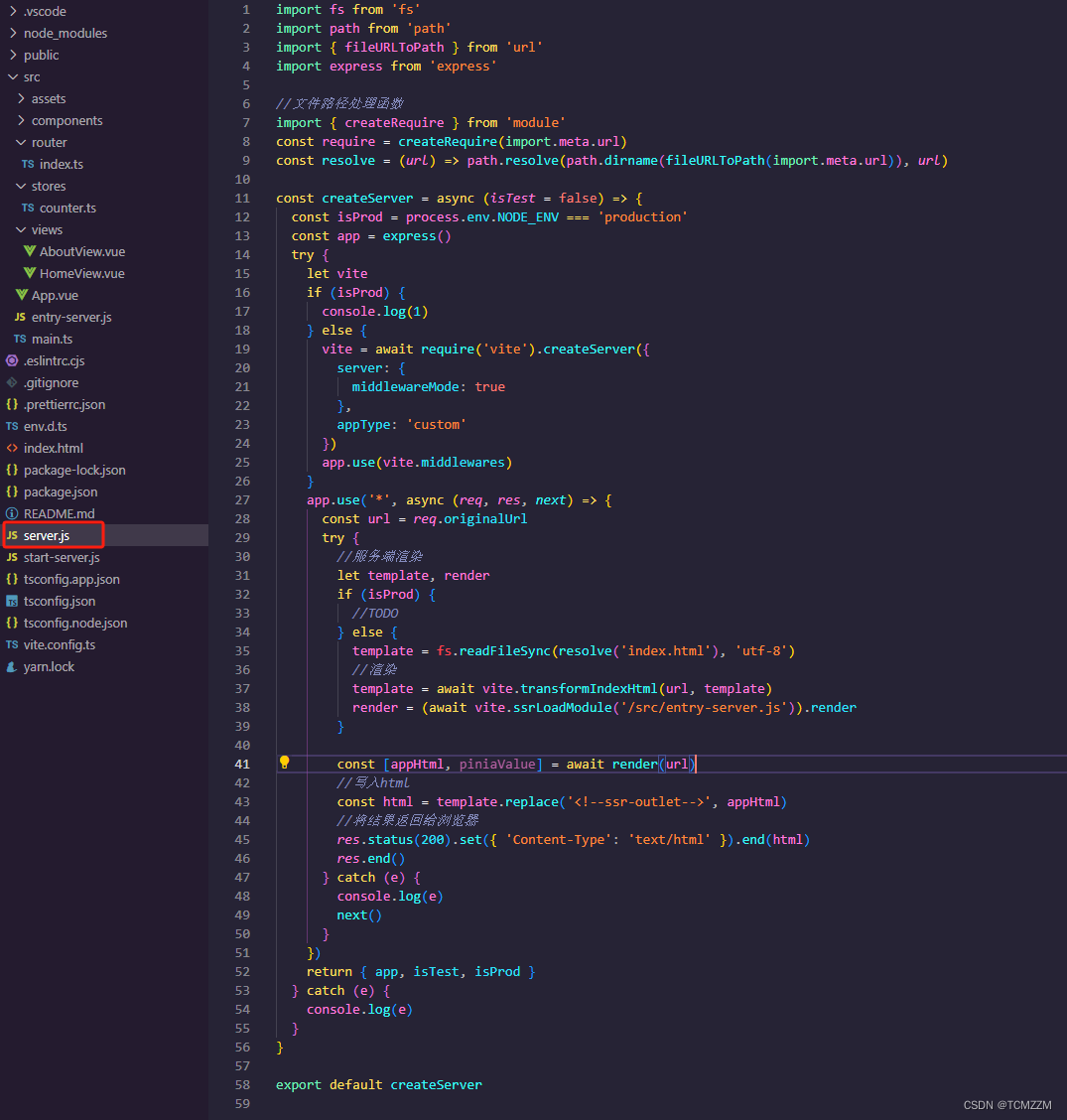
10.在根目录上(和index.html同级)创建server.js文件(服务器处理逻辑的文件)

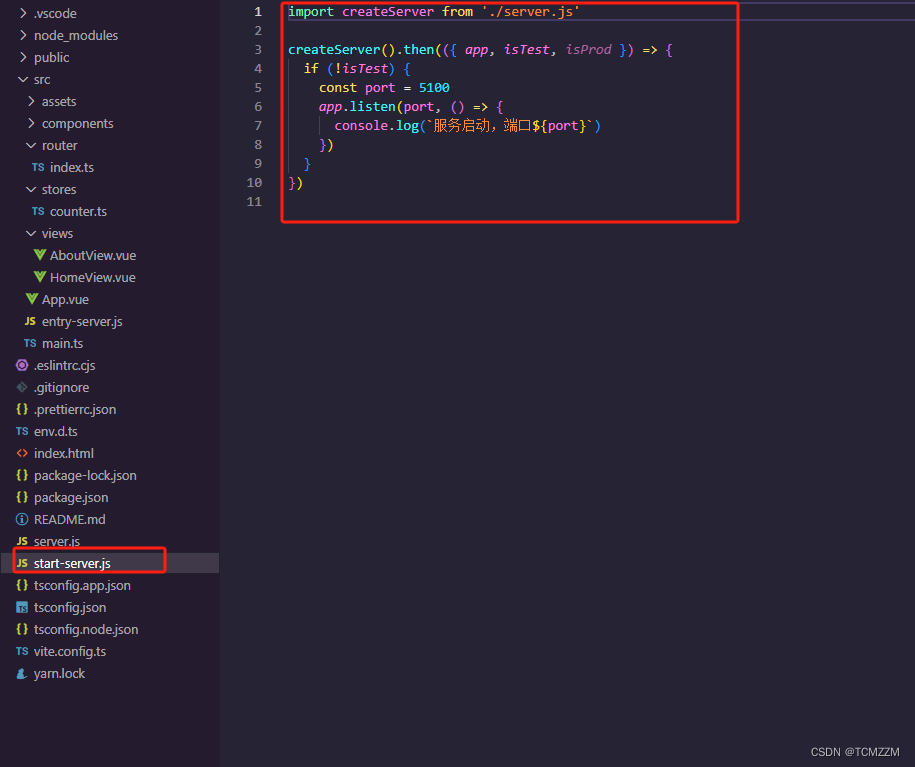
11.在根目录上(和index.html同级)创建start-server.js文件(服务器启动文件)

12.在package.json配置启动命令

然后在项目终端输入 yarn server-dev
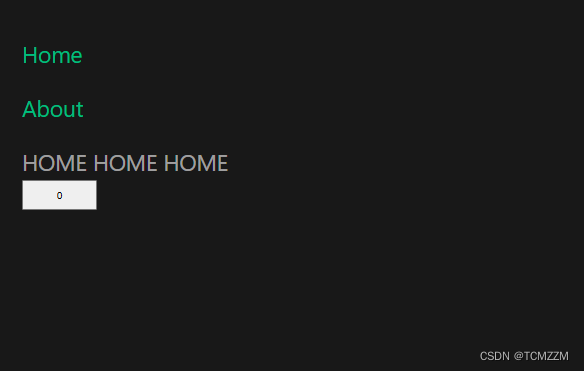
此时应该可以看到(下一篇文章写动态页面,就是下面的那个累加器,现在还没有)

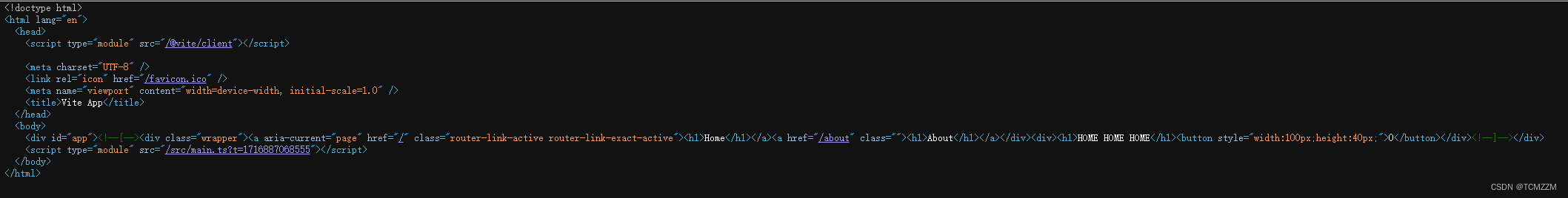
查看源代码

可以发现浏览器爬虫已经能爬到dom了
接下来就是要做交互了,然后做SEO的优化






















 3257
3257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








