Hbuilder构建项目自由度比较低,我选择使用VScode构建uni-app
不懂的请看这一篇文章:《如何用vscode构建uni-app项目》
安装相关依赖:
这是我项目的依赖给大家参考一下:

安装tailwindcss
本人安装的是兼容版的:详细安装请移步>>> tailwindcss官网-安装

1.安装tailwindcss
`npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9`
2.初始化配置文件
npx tailwindcss-cli@latest init
这步会生成tailwindcss.config文件
除此外请自行安装上图其他依赖
安装完毕后来到了最关键的地方,如何配置tailwindcss
到这里项目录应该是这样的:

引入taiwindcss、
在src 目录新建 style 文件夹并创建tailwind.css
在tailwind.css 中写入
@tailwind base;
@tailwind components;
@tailwind utilities;

在main.js里面引用
import "@/style/tailwind.css"

将这段覆盖tailwindcss.config.js
module.exports = {
// Tree-shake unused styles in production build
// purge: ['./src/**/*.{vue,js,ts,jsx,tsx,html}'],
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
// Disable breakpoints
screen: {}
},
variants: {
extend: {},
},
plugins: [],
corePlugins: {//禁用一些小程序class不支持的分割
space: false,
divideWidth: false,
divideColor: false,
divideStyle: false,
divideOpacity: false,
}
}
在postcss.config.js中写入,通过postcss-class-rename 将小程序不支持的分割替换掉如:w-3/4中的/
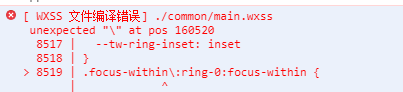
等等 这步很重要 否则就会报如下错误

const path = require('path')
module.exports = {
parser: require('postcss-comment'),
plugins: [
require('postcss-import')({
resolve (id, basedir, importOptions) {
if (id.startsWith('~@/')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(3))
} else if (id.startsWith('@/')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2))
} else if (id.startsWith('/') && !id.startsWith('//')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1))
}
return id
}
}),
require('@dcloudio/vue-cli-plugin-uni/packages/postcss'),
require("tailwindcss")({ config: "./tailwind.config.js" }),
/* ******* 引入tailwindcss ******* */
// // 根据平台差异进行不同的样式处理
...(
process.env.UNI_PLATFORM !== "h5"
? [
// 使用postcss-class-name 包将小程序不支持的类名写法转换为支持的类名,如:"hover:xxx"
require("postcss-class-rename")({
"\\\\:": "--",
"\\\\/": "--",
"\\\\.": "--",
".:": "--",
"\\\*": "--",
})
]
: [
require("autoprefixer")({
remove: true,
}),
]
),
]
}
tsconfig.json 应该是编译用的吧,这样写的
{
"compilerOptions": {
"types": [
"@dcloudio/types",
"miniprogram-api-typings",
"mini-types"
],
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"]
}
到这里不出意外的话你的小程序应该可以跑起来了~
























 998
998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










