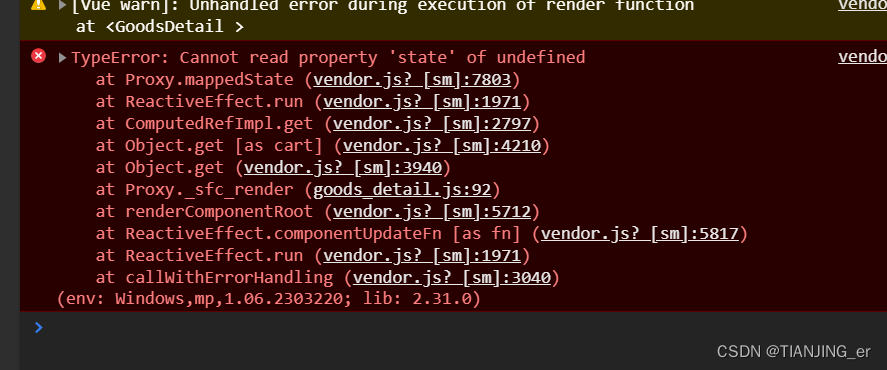
这里是开发购物车相关的功能时遇到bug报错,如图所示

通过搜索是因为我开发的uni-app是vue3版本,但是在使用vuex时使用的是2版本的格式所造成的错误
一、首先配置vuex
1.
在项目根目录中创建
store
文件夹,专门用来存放
vuex
相关的模块
2.
在
store
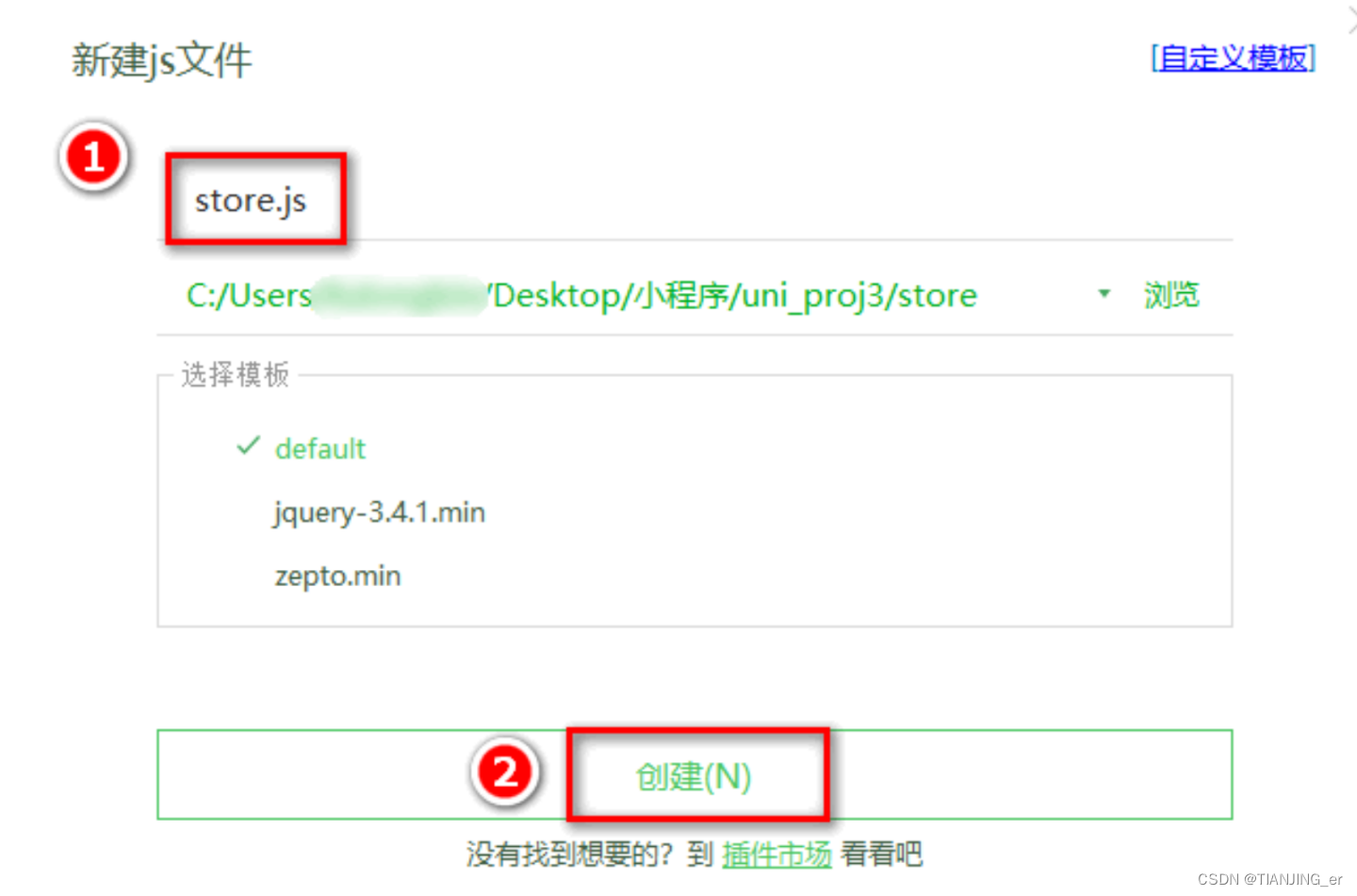
目录上鼠标右键,选择
新建
-
> js
文件
,新建
store.js
文件

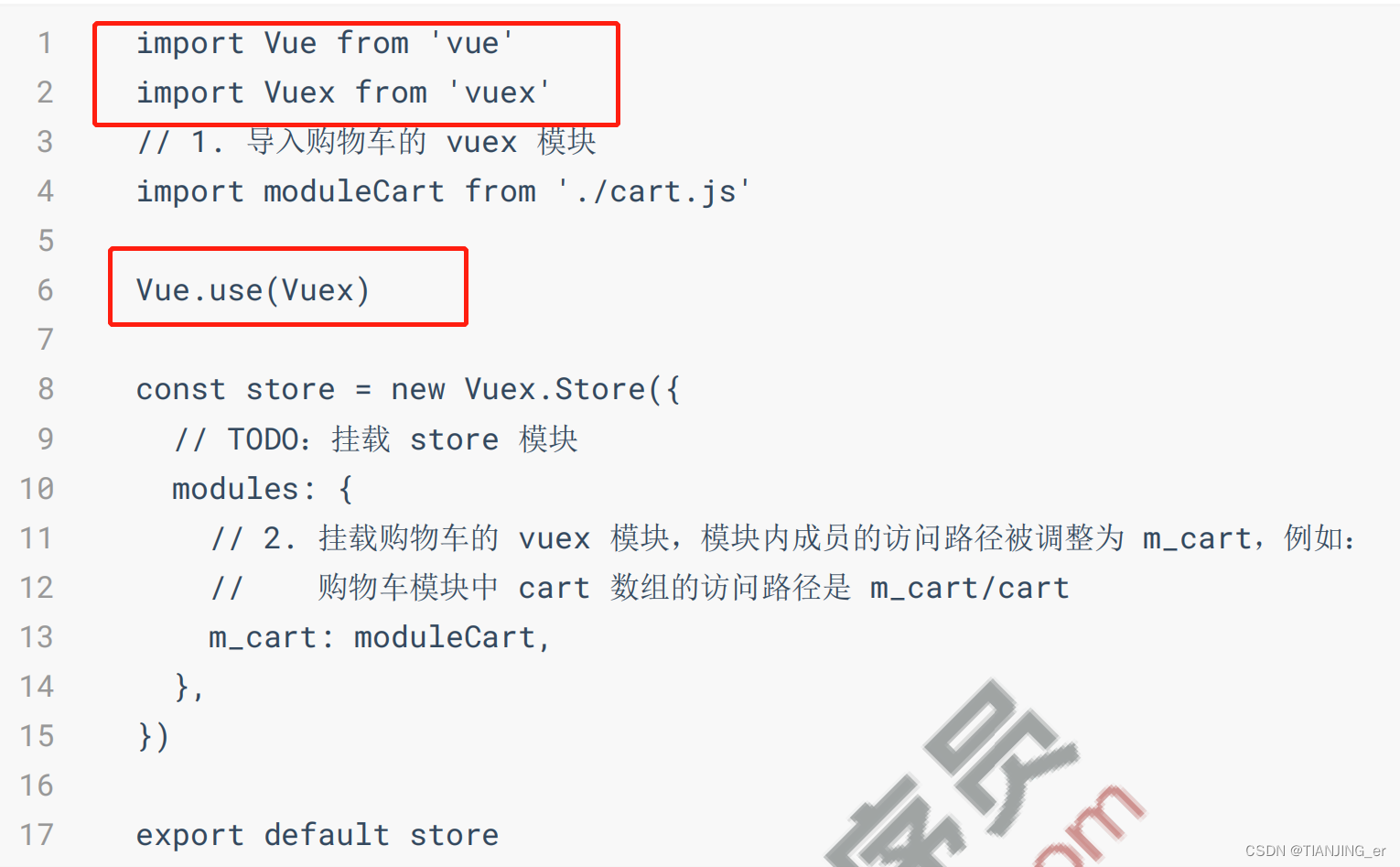
3. 在 store.js 中按照如下 4 个步骤初始化 Store 的实例对象
报错前代码

将以上代码修改为如下

4.在 main.js 中导入 store 实例对象并挂载到 Vue 的实例上,这里要注意一定是加到#ifdef VUE3这个位置下面

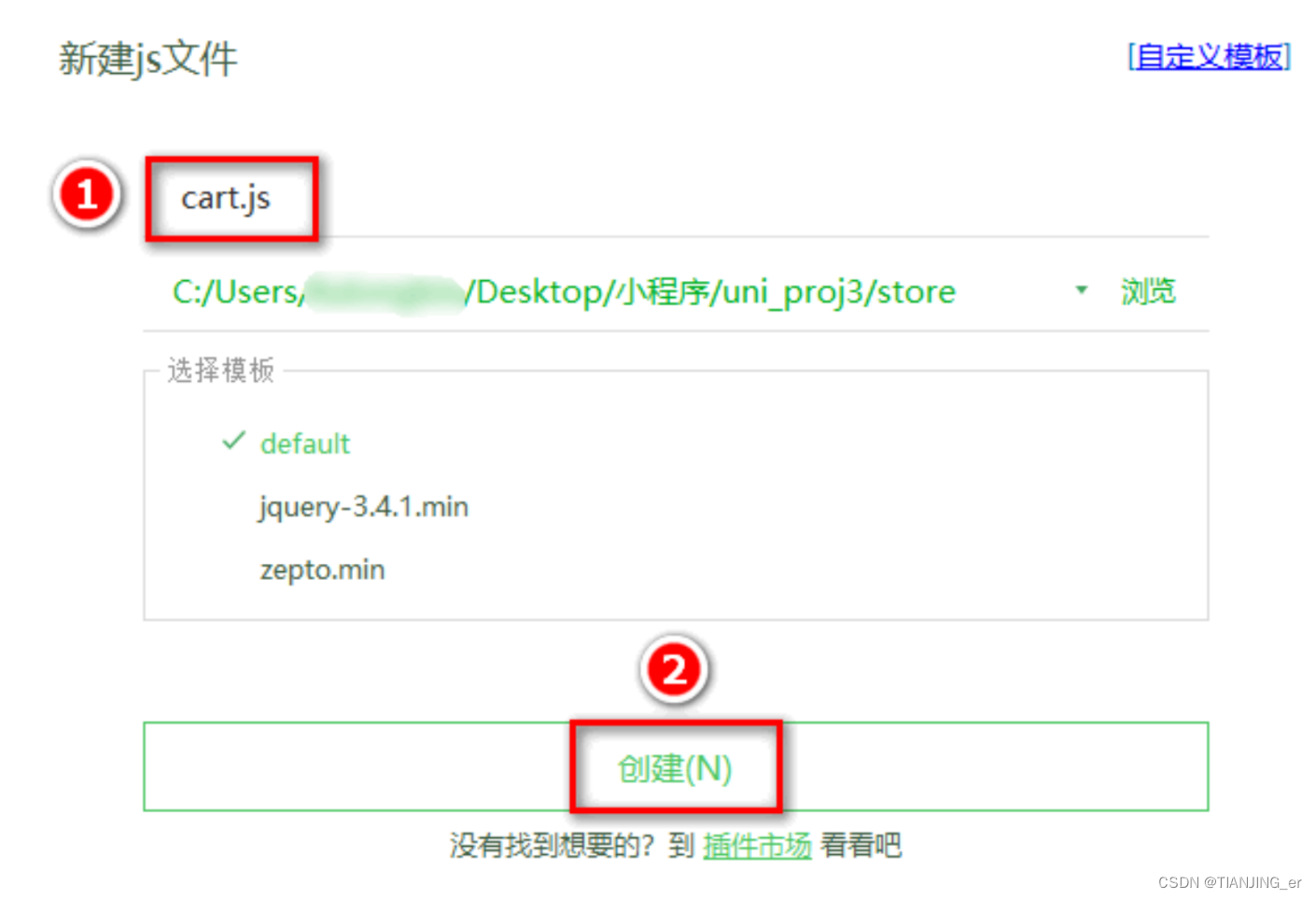
5.在 store 目录上鼠标右键,选择 新建 -> js文件 ,创建购物车的 store 模块,命名为
cart.js

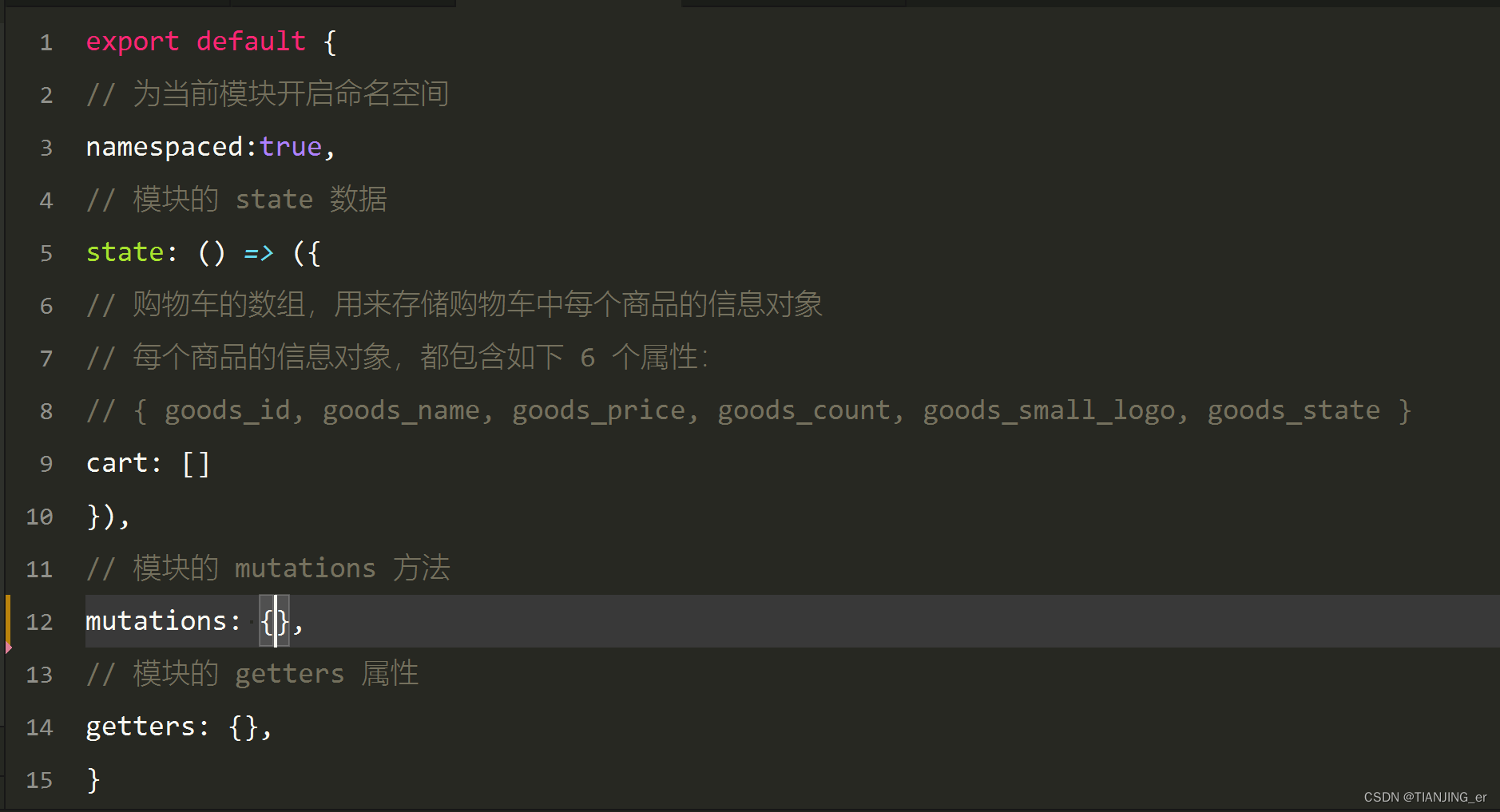
6.在
cart.js
中,初始化如下的
vuex
模块

7.在
goods_detail.vue
页面中,修改
<script></script>
标签中的代码如下:

8.在页面渲染时,可以直接使用映射过来的数据





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








