fragment_smile.xml是冷笑话页面的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<me.maxwin.view.XListView
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:clipToPadding="false"
android:divider="@android:color/transparent"
android:dividerHeight="20dp"
android:scrollbarStyle="outsideOverlay"
tools:listitem="@layout/smile_item_1" >
</me.maxwin.view.XListView>
</LinearLayout>我们重写ListView子item的样式,smile_item_1.xml是item的样式文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/selectable_background"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<com.red.view.CircleImageView
android:id="@+id/iv1"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="3dp"
android:layout_marginLeft="3dp" />
<TextView
android:id="@+id/sname"
style="@style/ListItemText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="3dp"
android:paddingTop="9dp" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/stalk"
style="@style/ListItemText"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@drawable/abc_btn_switch_to_on_mtrl_00012"
android:gravity="center" />
</FrameLayout>
</LinearLayout>
<TextView
android:id="@+id/scontent"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<View
android:id="@+id/list_item_seperator"
android:layout_width="match_parent"
android:layout_height="1dip"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
android:background="@color/light_grey" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" >
<ImageView
android:id="@+id/iv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/s1"
/>
<ImageView
android:id="@+id/iv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/s2"
/>
<ImageView
android:id="@+id/iv5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="right"
android:src="@drawable/s3"
android:layout_weight="3"/>
</LinearLayout>
</LinearLayout>CircleImageView是我们自定义的ImageView样式,它的功能是实现我们圆形头像的效果,CircleImageView类:
public class CircleImageView extends ImageView {
private Paint paint = new Paint();
public CircleImageView(Context context) {
super(context);
}
public CircleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (null != drawable) {
Bitmap bitmap = ((BitmapDrawable) drawable).getBitmap();
Bitmap b = toRoundCorner(bitmap, 14);
paint.reset();
canvas.drawBitmap(b, new Rect(0, 0, b.getWidth(), b.getHeight()),
new Rect(0, 0, getWidth(), getHeight()), paint);
} else {
super.onDraw(canvas);
}
}
private Bitmap toRoundCorner(Bitmap bitmap, int pixels) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
int x = bitmap.getWidth();
canvas.drawCircle(x / 2, x /2, x / 2 , paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
}
到这里,我们已经将卡片式布局好了,接下来我们重写我们的适配器,SmileAdapter是我们冷笑话的适配器
public class SmileAdapter extends BaseAdapter {
private List<SmileBean> items;
private ImageThread imageThread=new ImageThread();
private final Context context;
public SmileAdapter(Context context, List<SmileBean> items) {
this.context = context;
this.items = items;
}
@Override
public int getCount() {
return items.size();
}
@Override
public SmileBean getItem(int position) {
return items.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(
R.layout.smile_item_1, null);
holder = new ViewHolder();
holder.sname = (TextView) convertView
.findViewById(R.id.sname);
holder.scontent=(TextView) convertView
.findViewById(R.id.scontent);
holder.stalk=(TextView) convertView
.findViewById(R.id.stalk);
holder.s1=(CircleImageView) convertView
.findViewById(R.id.iv1);
holder.s2=(ImageView) convertView
.findViewById(R.id.iv2);
holder.s3=(ImageView) convertView
.findViewById(R.id.iv3);
holder.s4=(ImageView) convertView
.findViewById(R.id.iv5);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.sname.setText(items.get(position).getsName());
holder.scontent.setText(items.get(position).getsContent());
holder.stalk.setText(String.valueOf(items.get(position).getsTalk()));
if(holder.s1.getDrawable()==null){
imageThread.loadImageByVolley(items.get(position).getsIcon(),holder.s1);
}
holder.s1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(
context,
"Clicked on right Action Button of List Item "
+ position, Toast.LENGTH_SHORT).show();
}
});
holder.s2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(
context,
"Clicked on Left Action Button of List Item "
+ position, Toast.LENGTH_SHORT).show();
}
});
holder.s3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(
context,
"Clicked on right Action Button of List Item "
+ position, Toast.LENGTH_SHORT).show();
}
});
holder.s4.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(
context,
"Clicked on right Action Button of List Item "
+ position, Toast.LENGTH_SHORT).show();
}
});
return convertView;
}
private static class ViewHolder {
private TextView sname;
private TextView scontent;
private TextView stalk;
private CircleImageView s1;
private ImageView s2;
private ImageView s3;
private ImageView s4;
}
}
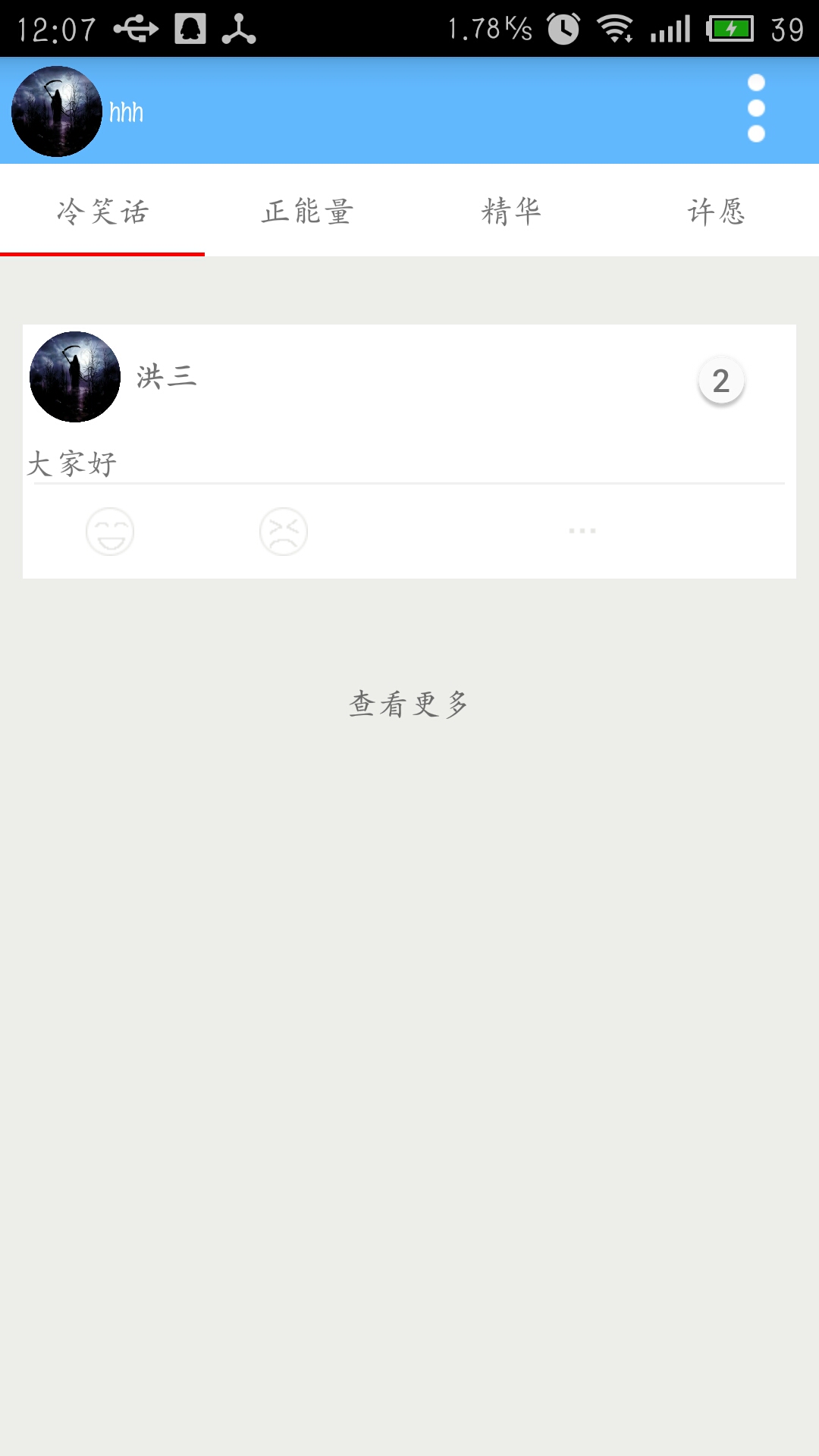
到这里我们就将冷笑话页面做好了,我们可以看下效果图























 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








